标签:style 北京 ack select items 样式 wxs alt img
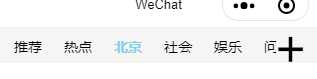
scroll-view滚动视图点击切换样式

*.wxml
<view class="content"> <view class="navbg"> <view class="nav"> <scroll-view class="scroll-view_H" scroll-x="true"> <view class="scroll-view_H"> <view><view class="{{flag==0? ‘select‘:‘normal‘}}" id="0" bindtap="switchNav">推荐</view></view> <view><view class="{{flag==1? ‘select‘:‘normal‘}}" id="1" bindtap="switchNav">热点</view></view> <view><view class="{{flag==2? ‘select‘:‘normal‘}}" id="2" bindtap="switchNav">北京</view></view> <view><view class="{{flag==3? ‘select‘:‘normal‘}}" id="3" bindtap="switchNav">社会</view></view> <view><view class="{{flag==4? ‘select‘:‘normal‘}}" id="4" bindtap="switchNav">娱乐</view></view> <view><view class="{{flag==5? ‘select‘:‘normal‘}}" id="5" bindtap="switchNav">问答</view></view> <view><view class="{{flag==6? ‘select‘:‘normal‘}}" id="6" bindtap="switchNav">图片</view></view> <view><view class="{{flag==7? ‘select‘:‘normal‘}}" id="7" bindtap="switchNav">科技</view></view> <view><view class="{{flag==8? ‘select‘:‘normal‘}}" id="8" bindtap="switchNav">汽车</view></view> <view><view class="{{flag==9? ‘select‘:‘normal‘}}" id="9" bindtap="switchNav">体育</view></view> </view> </scroll-view> </view> <view class="add">+</view> </view> </view>
*.wxss
.navbg{ background-color: #F6F5F3; height: 36px; color: #000000; display: flex; flex-direction: row; align-items: center; } .nav{ width: 85%; height: 36px; } .add{ width: 15%; height: 50px; line-height: 50px; text-align: right; margin-right: 10px; font-size: 50px; } .scroll-view_H{ height: 40px; display: flex; flex-direction: row; margin-left: 5px; } .normal{ width: 40px; height: 40px; line-height: 40px; padding-left: 5px; padding-right: 5px; font-size: 14px; } .select{ width: 40px; height: 40px; line-height: 40px; padding-left: 5px; padding-right: 5px; font-size: 14px; font-weight: bold; color: skyblue; }
*.js
data: { flag: 0, }, switchNav: function(e){ console.log(e.currentTarget.id); this.setData({ flag: e.currentTarget.id }) },
标签:style 北京 ack select items 样式 wxs alt img
原文地址:https://www.cnblogs.com/en1302coling/p/11641797.html