标签:OLE 实现 info als dex sele inf lse 多选
需求:

根据多选选中的列表数据,来判断哪个批量按钮可以允许操作
状态为 Active(1) 时 才能点 【批量发布】和【批量下架】,但不允许【批量删除】
Draft (2)和 Expired (3)时 只能点【批量删除】,不允许【批量发布】及【批量下架】
1,2,3 同时存在则都不允许
-----------------------------------------------------------------------------------
下面为实现思路,
1,为表格绑定多选事件,拿到当前选中的所有行的状态
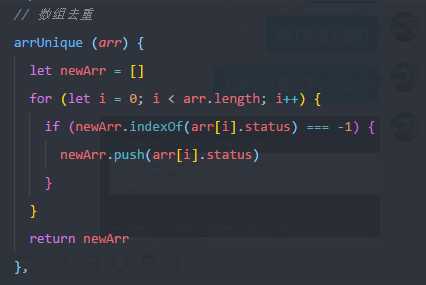
2,因为数据较多,先去个重,看起来好判断
3,去完重就全剩不一样的了,然后做判断
(数组长度 == 1 && state == 1)那么就全是 1
以此类推。。。
最后据此来判断按钮是否应该被禁用


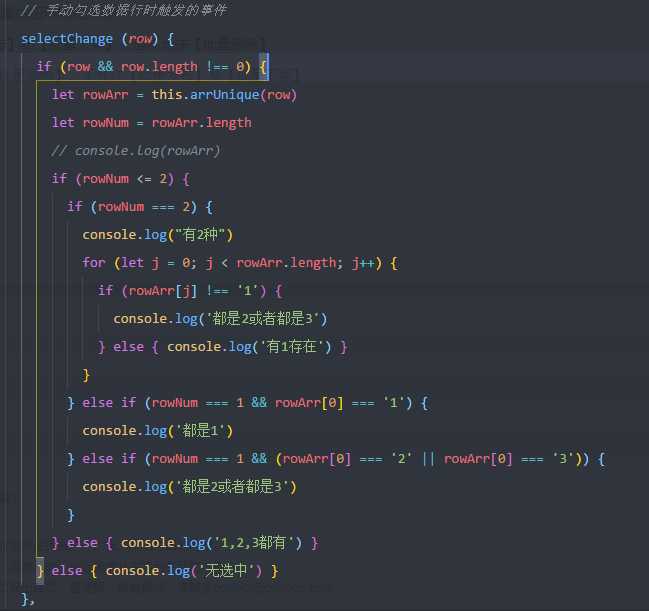
// 手动勾选数据行时触发的事件 selectChange (row) { this.allSelectJobs = row if (row && row.length !== 0) { if (row.length >= 2) { this.activeBtnDis = true } else { this.activeBtnDis = false } let rowArr = this.arrUnique(row) let rowNum = rowArr.length // console.log(rowArr) if (rowNum <= 2) { if (rowNum === 2) { console.log("有2种") for (let j = 0; j < rowArr.length; j++) { if (rowArr[j] === ‘1‘) { console.log(‘有1存在‘) this.checkArrDisabled = true this.checkArrDisabled_2 = true
return
} else { console.log(‘都是2或者都是3‘) this.checkArrDisabled = true this.checkArrDisabled_2 = false } } } else if (rowNum === 1 && rowArr[0] === ‘1‘) { console.log(‘都是1‘) this.checkArrDisabled = false this.checkArrDisabled_2 = true } else if (rowNum === 1 && (rowArr[0] === ‘2‘ || rowArr[0] === ‘3‘)) { console.log(‘都是2或者都是3‘) this.checkArrDisabled = true this.checkArrDisabled_2 = false } } else { console.log(‘1,2,3都有‘) this.checkArrDisabled = true this.checkArrDisabled_2 = true } } else { this.activeBtnDis = false this.checkArrDisabled = true this.checkArrDisabled_2 = true } }, // 数组去重 arrUnique (arr) { const newArr = [] for (let i = 0; i < arr.length; i++) { if (newArr.indexOf(arr[i].status) === -1) { newArr.push(arr[i].status) } } return newArr },
批量操作(根据选中数组的状态来判断【批量操作按钮】能否被点击)
标签:OLE 实现 info als dex sele inf lse 多选
原文地址:https://www.cnblogs.com/listen9436/p/11643640.html