标签:后端 ros 开发 href 云服务器 文件 tools lan appid
当微信小程序遇到AR,会擦出怎么样的火花?期待与激动......
通过该教程,可以从基础开始打造一个微信小程序的AR框架,所有代码开源,提供大家学习。
第二章:基石-摄像头数据获取
【目的】
微信小程序获取摄像头数据,可以实时获得每一帧的每一个像素数据。
【准备】
下面需要搭建环境,做一些准备工作。
首先,需要注册微信小程序开发者。注册地址=>
注册成功之后,需要下载微信小程序开发工具。下载地址=>
目前笔者的开发环境是:Windows 10
下载的微信小程序版本为:RC v1.0.2.1909111
[创建工程]
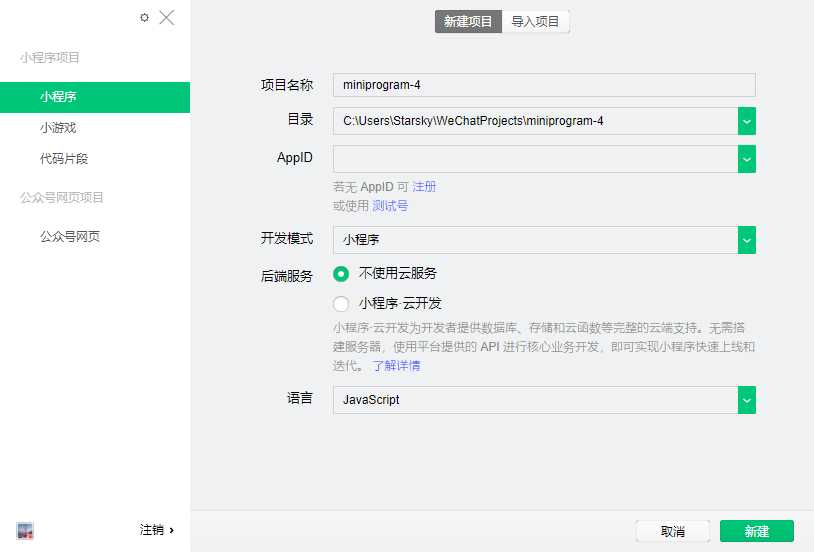
打开,微信开发者工具之后,会看到如下的页面。

用注册好的微信扫描二维码之后,就可以登陆开发工具。下面可以选择”小程序项目“下的”小程序“选项,创建一个系的呢小程序。

其中有几个项目可以填写以下:
项目名称:为该小程序的项目名称,目前我们用CameraTest
目录:项目文件保存的本地文件目录,可以点击右侧的小箭头,选择本地的一个空目录
AppID:这个微信小程序绑定的ID,每个需要上线的小程序都要有自己的ID。我们做测试的时候,可以用测试号来创建。当然这样创建的小程序只能用来测试,不可以发布。点击“AppID”下面的“测试号”几个字,即可以自动使用测试号。
开发模式:我们选择“小程序”模式
后端服务:这是微信小程序新推出的功能,可以使用微信自己的云平台开发数据库,我们目前不需要,所以选择不适用云服务器。(选择测试账号之后,就不会显示后端服务选项,测试账号不支持后端服务)
语言:选择“JavaScript”
配置还之后可以参考下图:
配置完成后,选择“新建”按钮,创建一个新的小程序项目。
关于小程序开发工具的使用,不是本教程的重点,所以这里不会做过多的阐述。感兴趣的同学,可以自行学习=>
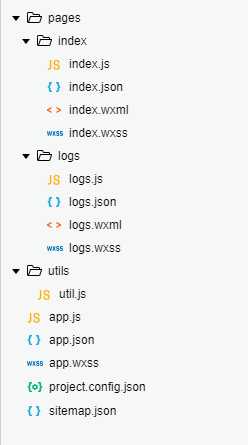
这时候可以看到,工具已经为我们创建好了一个新的预定义的工程,工程文件目录,可以在编辑器中查看到,如下图:

标签:后端 ros 开发 href 云服务器 文件 tools lan appid
原文地址:https://www.cnblogs.com/starskyli/p/11648027.html