标签:%s tab 需要 dmi 程序 配置 表达式 自带 框架
在cmd中:django-admin.py startproject project_name
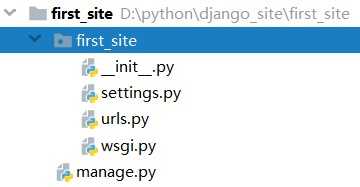
D:\python\django_site>django-admin startproject first_site
python manage.py startapp app_name
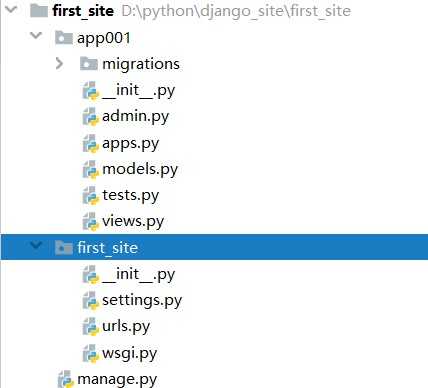
D:\python\django_site\first_site>python manage.py startapp app001
python manage.py runserver 8999
D:\python\django_site\first_site>python manage.py runserver 8999浏览器输入:127.0.0.1:8999就可以访问到django自带的欢迎页面
? 创建一个基于Django的页面:Hellow World
? 使用Django,页面的内容是靠view function(视图函数) 来产生,URL定
义在 URLconf 中。首先,我们先写一个Hello World视图函数。
views.py
from django.shortcuts import HttpResponse
# Create your views here.
import datetime
def first(request):
return HttpResponse('Hellow World')
? 每个视图函数至少要有一个参数,通常被叫作request。这是一个触发这个视图、包含当前Web请求信息的对象,是类django.http.HttpRequest的一个实例。在这个示例中,我们虽然不用request做任何事情,然而它仍必须是这个视图的第一个参数。
? django‐admin.py startproject 时,该脚本会自动为你建了一份 URLconf(即 urls.py 文
件)。 默认的urls.py会像下面这个样子
urls.py
from django.contrib import admin
from django.urls import path
#添加:
from app001 import views
urlpatterns = [
path('admin/', admin.site.urls),
#添加:
path('^first$/', views.first) #所有指向 URL /first/ 的请求都应由 first 这个视图函数来处理
]? 调用 path 函数并将返回结果保存到 urlpatterns 列表。在URLconf中加入URL和view,只需增加映射URL模式和view功能(添加path函数对象)
? 运行命令行 python manage.py runserver 8999打开浏览器访问http://127.0.0.1:8000/first/ 就可以查看输出结果
? 当你通过在浏览器里敲http://127.0.0.1:8000/first/来访问Hello world消息得时候,Django在后台有些什么动作呢?
所有均开始于setting文件。当你运行python manage.py runserver,脚本将在于manage.py同一个目录下查找名为setting.py的文件。这个文件包含了所有有关这个Django项目的配置信息,均大写: TEMPLATE_DIRS, DATABASE_NAME , 等. 最重要的设置时ROOT_URLCONF,它将作为URLconf告诉Django在这个站点中那些Python的模块将被用到,创建的settings.py包含一个ROOT_URLCONF配置用来指向自动产生的urls.py. 打开文件settings.py你将看到如下:
? ROOT_URLCONF = ‘firt_site.urls‘
相对应的文件是first_site/urls.py
? 当访问 URL /first/ 时,Django 根据 ROOT_URLCONF 的设置装载 URLconf 。 然后按顺序逐个匹配URLconf里的URLpatterns,直到找到一个匹配的。 当找到这个匹配 的URLpatterns就调用相关联的view函数,并把HttpRequest 对象作为第一个参数。 正如我们在第一个视图例子里面看到的,一个视图功能必须返回一个HttpResponse。 一旦做完,Django将完成剩余的转换Python的对象到一个合适的带有HTTP头和body的Web Response(例如,网页内容)。
总结一下:
在view.py增加下面代码
import datetime
def current_datetime(request):
now = datetime.datetime.now().strftime('%Y-%m-%d')
return HttpResponse(now)在urls.py的urlpatterns列表中增加下面代码
path('time/', current_datetime)? 松耦合 原则。 简单的说,松耦合是一个 重要的保证互换性的软件开发方法。
? Django的URL配置就是一个很好的例子。 在Django的应用程序中,URL的定义和视图函数之间是松 耦合的,换句话说,决定URL返回哪个视图函数和实现这个视图函数是在两个不同的地方。 这使得 开发人员可以修改一块而不会影响另一块。例如,考虑一下current_datetime视图。 如果我们想把它的URL 从原来的 /time/ 改变到 /currenttime/ ,我们只需要快速的修改一下URL配置即可, 不用担心这个函数的内部实现。 同样的,如果我们想要修改这个函数的内部实现也不用担心会影响 到对应的URL。
在我们的current_datetime 视图范例中,尽管内容是动态的,但是URL ( /time/ )是静态的。 在 大多数动态web应用程序,URL通常都包含有相关的参数。 举个例子,一家在线书店会为每一本书提供一个URL,如:/books/243/、/books/81196/。
/time/plus/1/ 显示当前时间+1个小时的页面 /time/plus/2/ 显示当前时间+2个小时的页面 /time/plus/3/ 显示当前时间+3个小时的页面,以此类推。
urlpatterns列表增加:
re_path(r'^time/plus/(\d+)/$', views.hour_ahead),增加一个分组,对应的视图函数就需要增加一个参数
def hour_ahead(request,offset):
dt = datetime.datetime.now()+datetime.timedelta(hours=int(offset))
now = dt.strftime('%H:%M:%S')
return HttpResponse(now)这里命名变量为offset ,也可以任意命名它,只要符合Python 的语法。变量名是无关紧要的,重要的是它的位置,它是这个函数的第二个参数 (在request 的后面)。 还可以使用关键字来定义它,而不是用位置。对分组进行命名
from django.urls import path,re_path
#新版本2.2.6 路由使用path(),无需要无需用^和$,需要用到正则表达式使用re_path()
#2.0之前使用url()
re_path(r'^time/plus/(?p<offset>\d+)/$', views.hour_ahead),标签:%s tab 需要 dmi 程序 配置 表达式 自带 框架
原文地址:https://www.cnblogs.com/notfind/p/11650178.html