标签:des blog http io ar sp on log bs
一、在工具箱Navigation&Layout下找到控件navBarControl,拽到相应的位置。
二、点击控件右上角的小三角,对其进行设计:如下图
 点Add group可迅速添加组列表,点Run Designer可对其添加的组和项的属性进行编辑。
点Add group可迅速添加组列表,点Run Designer可对其添加的组和项的属性进行编辑。
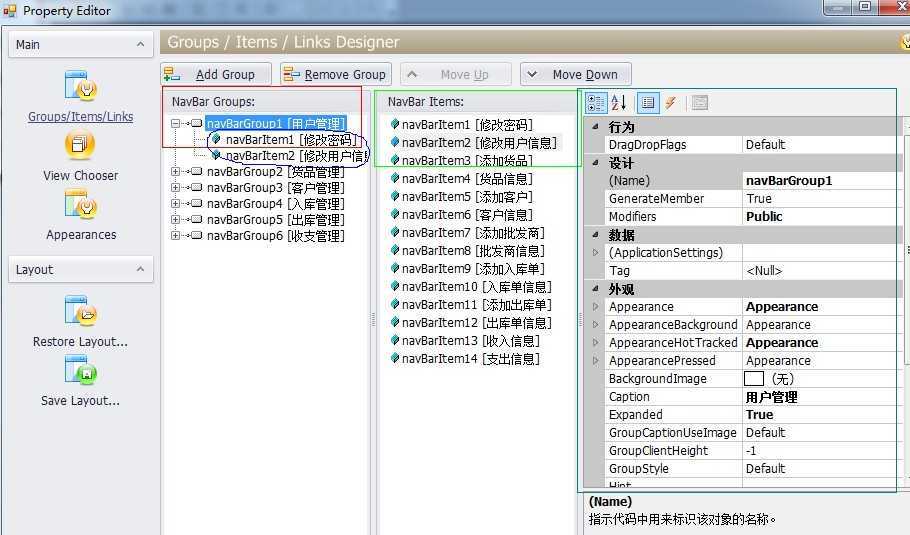
三、接下来就是根据需求对其进行设计了,如下图演示:

左边红色框里,是添加的组信息,点Add Group即可,caption设置Text属性,中间绿色框里的是项信息,点击Add Item即可,caption设置Text属性,可以把相应的项信息拖到组信息下,如左边蓝色圈出来的所示,右边就是设置属性的地方了,我们可以调整字体样式,应用控件皮肤样式,设置事件等等了。当然我们也可以为相应的操作设置图标,下面以这个为例,讲一下详细过程,会了这个,当然很多操作就会很容易了。
四、设置图标主要用到两个属性,LargeImage和SmallImage,这是两种形式,LargeImage是图标在文字上方,SmallImage是图标在文字左边,添加准备好的图标就可以了。
在navBarControl控件属性里还可以通过更改LookAndFeel设置皮肤样式。
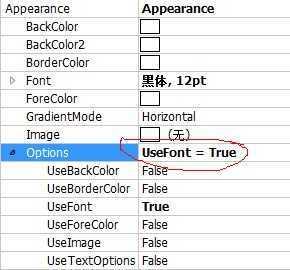
还有设置字体的时候需要注意下,在Apparance属性下设置好字体样式了,还要useFont=true,要是useFont=false,仍然是默认的。如下图设置:

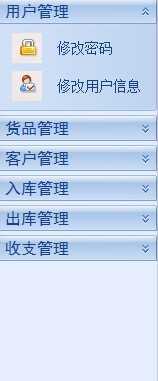
五、还有一个收缩的属性会经常用到,就是Expanded,当Expanded=true时是展开的,当Expanded=false时,是收起来的。
下面看一下效果:

标签:des blog http io ar sp on log bs
原文地址:http://www.cnblogs.com/bohetang/p/4056319.html