标签:default anon viewer 跨域 title 设置图 class port 下载图片
1.首先安装element ui 和 v-viewer(可以使用cnpm)
npm i element-ui -S
npm i v-viewer -S
2.全局配置element ui 和 v-viewer(main.js中)
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-chalk/index.css‘
Vue.use(ElementUI)
import Viewer from ‘v-viewer‘
import ‘viewerjs/dist/viewer.css‘
Vue.use(Viewer, {
defaultOptions: {
zIndex: 9999
}
})
3.页面中使用
<template>
<div>
<el-upload action="action" ref="upload" list-type="picture-card" :auto-upload="false"
accept=".jpg, .jpeg, .png, .gif, .bmp, .JPG, .JPEG, .PBG, .GIF, .BMP" >
<i slot="default" class="el-icon-plus"></i>
<div style="width: 100%; height: 100%; text-align: center;" slot="file" slot-scope="{file}">
<div style="width: 100%; height: 100%;" class="images" v-viewer="{movable: false}">
<img style="max-width: 100%; max-height: 100%;" :src="file.url">
</div>
<span class="el-upload-list__item-actions">
<span title="预览图片" class="el-upload-list__item-preview" @click="handlePictureCardPreview(file)">
<i class="el-icon-zoom-in"></i>
</span>
<span title="下载图片" class="el-upload-list__item-delete" @click="handleDownload(file)">
<i class="el-icon-download"></i>
</span>
<span title="删除图片" class="el-upload-list__item-delete" @click="handleRemove(file)">
<i class="el-icon-delete"></i>
</span>
</span>
</div>
</el-upload>
</div>
</template>
<script>
export default {
data() {
return {
action: ‘‘,
};
},
methods: {
// 预览
handlePictureCardPreview(file) {
for(let i = 0; i < this.$el.querySelectorAll(‘.images‘).length; i++) {
if(file.url === this.$el.querySelectorAll(‘.images‘)[i].getElementsByTagName("img")[0].src) {
const viewer = this.$el.querySelectorAll(‘.images‘)[i].$viewer;
viewer.show();
break;
}
}
},
// 下载
handleDownload(file) {
let a = document.createElement(‘a‘)
let image = new Image();
// 解决跨域 Canvas 污染问题
image.setAttribute("crossOrigin", "anonymous");
image.onload = function() {
let canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
let context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
let url = canvas.toDataURL("image/png"); //得到图片的base64编码数据
let a = document.createElement("a"); // 生成一个a元素
let event = new MouseEvent("click"); // 创建一个单击事件
a.download = file.name || "photo"; // 设置图片名称
a.href = url; // 将生成的URL设置为a.href属性
a.dispatchEvent(event); // 触发a的单击事件
};
image.src = file.url;
this.$message({
message: ‘图片下载成功‘,
type: ‘success‘
});
},
// 移除
handleRemove(file) {
this.$refs.upload.handleRemove(file);
},
}
}
</script>

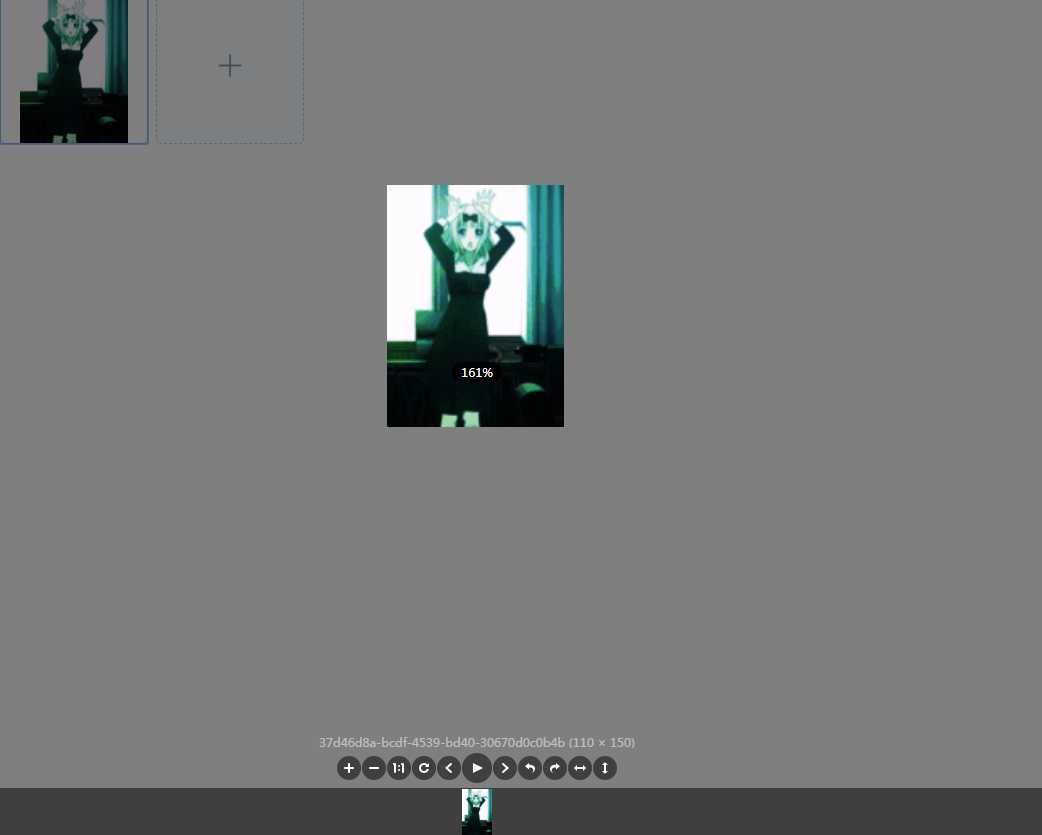
预览功能

下载功能
vue elementUi中uolad文件上传和v-viewer相结合实现图片的预览下载和删除功能
标签:default anon viewer 跨域 title 设置图 class port 下载图片
原文地址:https://www.cnblogs.com/ByDansin/p/11653201.html