标签:strong 数字 单位 center 默认值 ase dde ado img
1.css3文本属性:
①Color:颜色。
②Text-align:文本水平对齐方式。
⑴Left默认值,right,center,justify两端对齐;
⑵新增start相当于left,end相当于right;
③Line-height:行高。
Normal,数字,百分比,px,em;
④Text-indent:首行缩进。
常用单位像素,百分比,em;
⑤Text-decoration:添加修饰。
⑴None默认值;
⑵Underline加下划线;
⑶Overline加上划线;
⑷Line-through加穿过文本的线;
⑸Blink加闪烁的文本;
⑥Letter-spacing/word-spacing:字符间距。
⑦Text-transform:大小写。
⑴None默认值;
⑵Uppercase转换为大写;
⑶Lowercase转换为小写;
⑷Capitalize转换为首字母大写;
⑧Text-shadow添加阴影。


⑨white-space:设置元素中空白的处理方式。
⑴normal默认。不保留空白符,不保留换行符。
⑵Pre保留空白符,不保留换行符。
⑶Nowrap文本会在同一行上继续,不会换行,直到遇到br标签。
⑷Pre-wrap保留空白符,保留换行符。
⑸Pre-line合并成一个空白符,保留换行符。
⑩Direction:设置文本方向。
⑴Ltr默认,文本方向从左到右。
⑵Rtl文本方向从右到左。--(效果是整行右对齐,但是文字顺序没变)。
Unicode-bidi从不同方向读取文本。
Normal默认。
Embed
Bidi-override从右向左。
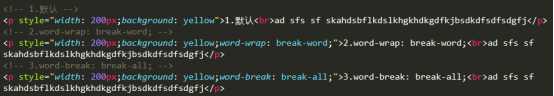
?Word-wrap:对长的不可分割的单词进行分割,并换到下一行。
⑴Normal默认值。
⑵Break-word在长单词或url地址进行换行。
?Word-break:规定非中日韩文本的换行规则。
⑴normal默认值。
⑵Break-all允许单词内换行。
⑶Keep-all只能在半角空格或连字符处换行。


?Text-fill-color:文本填充颜色。(目前多浏览器不支持)
?Text-stroke文本边框颜色。(目前多浏览器不支持)
⑴Text-stroke-width文字描边的宽度。
⑵Text-stroke-color文字描边的的颜色。

?text-overflow:是否使用省略标记(···)来标志文本的溢出。
⑴Clip默认值。当文本溢出时不显示省略标记,但是会将溢出部分裁剪掉。
⑵Ellipsis溢出时显示省略标记。
(注意:该属性需要和overflow:hidden;white-space:nowrap;配合使用。)


2.css3前缀:
①目前主要流行的浏览器内核有:
Webkit内核:主要代表有chrome和safari。私有前缀是-weblit-
Trident内核:主要代表有ie。私有前缀是-ms-
Gecko内核:主要代表有firefox。私有前缀是-moz-
Presto内核:主要代表有opera。私有前缀是-o-
手机等移动端一般是ios和安卓系统,基本上采用webkit引擎。
标签:strong 数字 单位 center 默认值 ase dde ado img
原文地址:https://www.cnblogs.com/chenJieLing/p/11653194.html