标签:width The 图片 就会 text 叠加 自己的 margin position




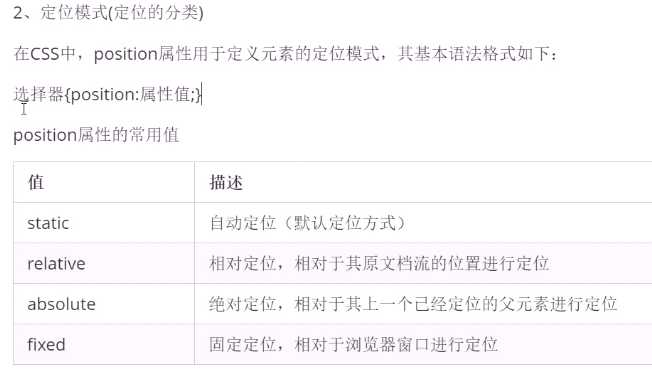
静态定位(static):


它唯一的用途:取消别的定位方式!
因为定位是没有 position:none; 定位是通过 position:static;来取消的。
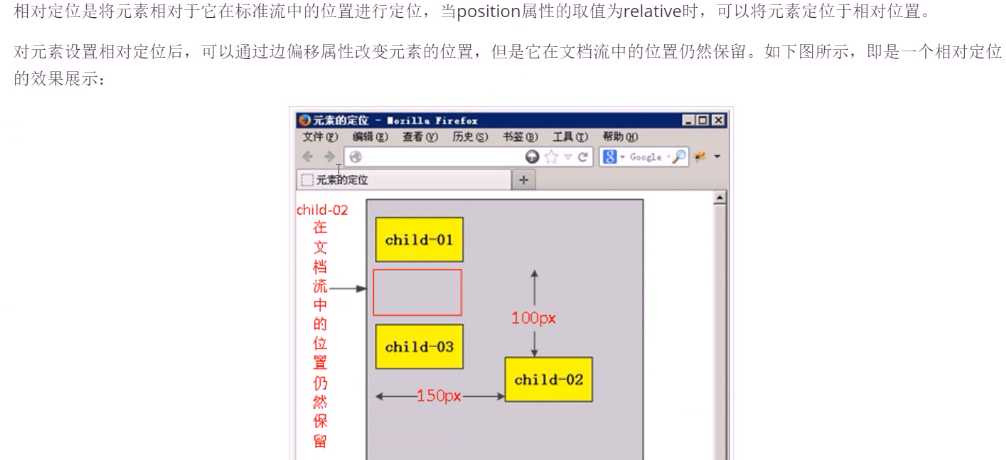
相对定位relative(自私):



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: purple; 11 } 12 .bottom{ 13 background-color: darkred; 14 } 15 .top{ 16 position: relative; 17 top: 100px; 18 left: 100px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="top"></div> 24 <div class="bottom"></div> 25 </body> 26 </html>
就是以自己的左上角为中心。
绝对定位(absolute)(拼爹):

父级没有定位:
它是以我们的当前屏幕来对齐的,

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: purple; 11 } 12 .father{ 13 width: 210px; 14 height: 210px; 15 background-color: darkred; 16 } 17 .son{ 18 /*当父亲没有定位时候*/ 19 position: absolute; 20 bottom: 100px; 21 right: 100px; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="father"> 27 <div class="son"></div> 28 </div> 29 </body> 30 </html>
父级有定位:
它是将元素依据最近的已经定位(绝对,固定或相对定位)的父元素(祖先)进行定位。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: purple; 11 } 12 .father{ 13 width: 300px; 14 height: 300px; 15 background-color: darkred; 16 position: absolute; 17 top:10px; 18 left: 10px; 19 } 20 .son{ 21 /*父亲有定位时候*/ 22 position: absolute; 23 bottom: 10px; 24 right: 10px; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="father"> 30 <div class="son"></div> 31 </div> 32 </body> 33 </html>
子绝父相:

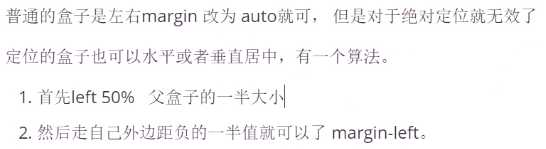
加了定位的盒子居中对齐:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color:darkred; 11 position: absolute; 12 /*下面是解决 在使用定位的时候仍然使居中*/ 13 /*margin:auto auto;*/ 14 left: 50%; 15 margin-left: -100px; 16 17 top:50%; 18 margin-top: -100px; 19 } 20 </style> 21 </head> 22 <body> 23 <div></div> 24 </body> 25 </html>


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: darkred; 11 position:fixed; 12 left: 0; 13 top:100px; 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 <p>发生什科夫就看见地方撒</p> 20 <p>发生什科夫就看见地方撒</p> 21 <p>发生什科夫就看见地方撒</p> 22 <p>发生什科夫就看见地方撒</p> 23 <p>发生什科夫就看见地方撒</p> 24 <p>发生什科夫就看见地方撒</p> 25 <p>发生什科夫就看见地方撒</p> 26 <p>发生什科夫就看见地方撒</p> 27 <p>发生什科夫就看见地方撒</p> 28 <p>发生什科夫就看见地方撒</p> 29 <p>发生什科夫就看见地方撒</p> 30 <p>发生什科夫就看见地方撒</p> 31 <p>发生什科夫就看见地方撒</p> 32 <p>发生什科夫就看见地方撒</p> 33 <p>发生什科夫就看见地方撒</p> 34 <p>发生什科夫就看见地方撒</p> 35 <p>发生什科夫就看见地方撒</p> 36 <p>发生什科夫就看见地方撒</p> 37 <p>发生什科夫就看见地方撒</p> 38 <p>发生什科夫就看见地方撒</p> 39 <p>发生什科夫就看见地方撒</p> 40 <p>发生什科夫就看见地方撒</p> 41 <p>发生什科夫就看见地方撒</p> 42 <p>发生什科夫就看见地方撒</p> 43 <p>发生什科夫就看见地方撒</p> 44 <p>发生什科夫就看见地方撒</p> 45 <p>发生什科夫就看见地方撒</p> 46 <p>发生什科夫就看见地方撒</p> 47 <p>发生什科夫就看见地方撒</p> 48 <p>发生什科夫就看见地方撒</p> 49 <p>发生什科夫就看见地方撒</p> 50 </body> 51 </html>
总结:
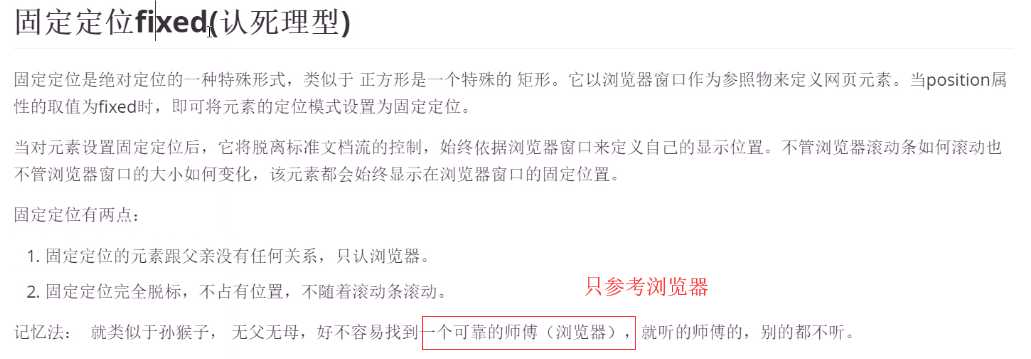
相对定位是自私,绝对定位是拼爹,固定定位是只看浏览器。

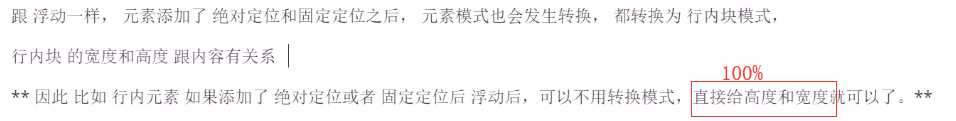
总之就是如果发生位置变了的话,就会转变为 行内块元素。这时,如果盒子本身没有宽度和高度的话,就是按里面的文本内容显示了。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 position: absolute; 12 } 13 .green{ 14 background-color: green; 15 top: 50px; 16 left: 50px; 17 } 18 .blue{ 19 background-color: blue; 20 top: 100px; 21 left: 100px; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="red"></div> 27 <div class="green"></div> 28 <div class="blue"></div> 29 </body> 30 </html>



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 position: absolute; 12 } 13 .red{ 14 z-index: 1; /*可以把 red 给升上来 */ 15 } 16 .green{ 17 background-color: green; 18 top: 50px; 19 left: 50px; 20 } 21 .blue{ 22 background-color: blue; 23 top: 100px; 24 left: 100px; 25 } 26 </style> 27 </head> 28 <body> 29 <div class="red"></div> 30 <div class="green"></div> 31 <div class="blue"></div> 32 </body> 33 </html>

盒子只是普通定位时候:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 border:1px solid #ccc; 11 float: left; 12 margin-left: -1px; /*这个可以消除 中间叠加造成的影响*/ 13 } 14 div:hover{ 15 border:1px solid #f40; 16 position: relative; /*这个可以消除 只显示三个边框的问题 */ 17 } 18 19 </style> 20 </head> 21 <body> 22 <div></div> 23 <div></div> 24 <div></div> 25 <div></div> 26 <div></div> 27 </body> 28 </html>
每个盒子已经是相对定位了:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 border:1px solid #ccc; 11 float: left; 12 margin-left: -1px; 13 position: relative; 14 } 15 div:hover{ 16 border:1px solid #f40; 17 z-index: 1;/*如果用相对定位解决不了 显示三个框的问题时,只好用 zindex 解决了*/ 18 } 19 20 </style> 21 </head> 22 <body> 23 <div></div> 24 <div></div> 25 <div></div> 26 <div></div> 27 <div></div> 28 </body> 29 </html>
标签:width The 图片 就会 text 叠加 自己的 margin position
原文地址:https://www.cnblogs.com/zach0812/p/11650846.html