标签:import ade 权重 识别 数字 ext center 伪元素 orm
目录
CSS(Cascading Style Sheet ,层叠样式表):定义如何显示HTML元素,也就是HTML的样式表
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
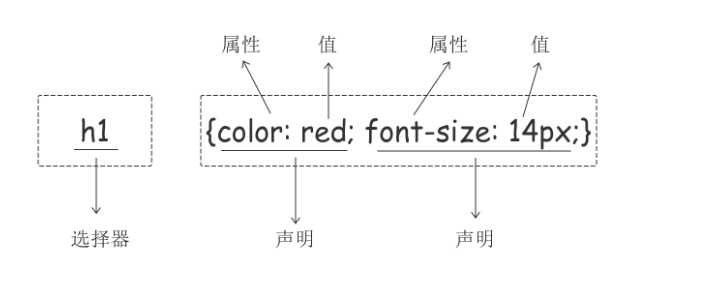
每一个CSS样式由两个部分组成:选择器和声明。
声明又包括属性和属性值,每个声明又包括属性和属性值。每个声明之后用分号结束。
CSS的注释是/*这里是注释*/:再次提醒注释是代码之母

行内式是在标签内标记的style属性中设定CSS样式。不推荐大规模使用。
<!--在style属性里设置样式,每一个样式是样式属性:属性值,多个属性样式用分号隔开-->
<p style="color:red;font-size:22px">我是行内映入的样式,颜色是,字号22pxcolor</p>内部样式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>title</title>
<!--此处就是CSS样式,为p标签内容设置颜色为红色,字号22-->
<style>
p:{color:red;
font-size:22px;
}
</style>
</head>外部样式就是将css写在一个单独的文件中,然后在页面用link标签进行引入即可。推荐使用此方式。
<!--单独写的CSS 样式文件test.css-->
<!--通过link标签在html文件中引入,一样是在head标签里写的-->
<link rel="stylesheet" type="test.css"><style>
p {color:red;}
</style><style>
#p1 {color:yellow;}
</style>
<body>
<!--此处是p标签,并且p标签的id属性为p1-->
<p id="p1">我是ID属性为p1</p>
</body>注意1:样式类名不要以数字开头(有的浏览器不认识)
注意2:标签中的class属性如果有多个,要用空格分隔。
<style>
.c1{color:green;}
</style>
<body>
<!--此处是p标签,并且p标签的class类属性为c1-->
<p class="c1">我是类属性为c1</p>
</body><!--* 匹配所有的标签-->
<style>
*{color:red;}
</style>
<body>
<!--p标签-->
<p>我是*</p>
<span>我是*</span>
</body><!--选择所有父级是div标签的p标签,设置颜色-->
<style>
div>p{color:red;}
</style>
<div>
<!--此处儿子选择器选择的就是下面这个p标签-->
<p>我的父级是div元素</p>
<a>
<p>我的父级是a标签</p>
</a>
</div><head>
<meta charset="UTF-8">
<title>Title</title>
<!--此处选择的是div的所有后代标签p标签-->
<style>
div p{color:blue;}
</style>
</head>
<body>
<div>
<!--此处p标签,a标签,以及a标签的儿子标签都是div的后代标签-->
<p>我的父级是div元素</p>
<a>
<!--此处p标签也是 div的后代标签,
因为它的父级标签是a标签,
a标签的父级又是div标签,所以它因为是div的后代-->
<p>我的父级是a标签</p>
</a>
</div>
<!--此处的a标签不是包含在div里的-->
<a>
<p>我是a标签的后代标签</p>
</a>
</body><!--选择id属性为li的标签相邻的P标签-->
<style>
div+p{color:red;}
</style>
<body>
<div>
<div>我是div标签元素</div>
<!--我是div相邻的p标签-->
<p>我是div相邻的p标签</p>
<a>我是a标签</a>
<p>我是a标签相邻的p标签</p>
</div>
</body><!--设置id属性值为li的兄弟标签p为红色-->
<style>
#li~p{color:red;}
</style>
<body>
<div id="li">
<a>我是儿子标签</a>
<p>我是儿子p标签</p>
</div>
<!--只有此处的p标签是id=”li“的div标签的兄弟标签-->
<p>我是兄弟p标签</p>
<a>
<p>我是a的儿子p标签</p>
</a>
</body><!--用于选取带有指定属性的元素-->
<style>
p[title]{color:red}
</style>
<!--用于选取带有指定属性和值的元素-->
<style>
p[title="123"]{color:red}
</style># 不常用的属性选择器
<!--找到所有title属性以hello开头的元素-->
<style>
[title^="hello"]{color:red}
</style>
<!--找到所有title属性以hello结尾的元素-->
<style>
[title$="hello"]{color:red}
</style>
<!--找到所有title属性中包含(字符串包含)hello的元素-->
<style>
[title*="hello"]{color:red}
</style>
<!--找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:-->
<style>
[title~="hello"]{color:red}
</style>当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
<!--为div,p元素设置样式-->
<style>
div,p{color:red;}
</style>
<body>
<div>我是红色
<p>我是红色</p>
</div>
<p>我是红色</p>
<a>我不是红色
<p>我是红色</p>
</a>
</body><!--为class值为i1的标签内部所有p标签字体设为红色-->
<style>
.i1 p{color:red;}
</style>
<div class="i1">
<p>我是class="il"内部的p标签</p>
<div>
<!--这里的p也是class=”i1“内部的标签,
因为它的父级div是在class=”i1“内部的-->
<p>我是class="il"内部的p标签</p>
</div>
</div>
<a class="i1">
<p>我是class="il"内部的p标签</p>
</a>first-letter
常用的给首字母设置特殊样式:
<style>
p:first-letter { font-size: 48px; color: red; }
</style>before
<!--在每个<p>元素之前插入内容-->
<style>
p:before { content:"*"; color:red; }
</style>after
<!--在每个<p>元素之后插入内容-->
<style>
p:after { content:"[?]"; color:blue; }
</style>继承:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
<!--例如一个body定义了的字体颜色值也会应用到段落的文本中。-->
<style>
body{color:red;}
</style>此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
<!--我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。-->
<style>
p{color:yellow;}
</style>当然:继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
| 内联样式 |
|---|
| id选择器 |
| 类选择器 |
| 元素选择器 |
我们可以通过:!important 方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
width属性可以为元素设置宽度
height属性可以为元素设置高度
块级标签才能设置宽度,内联标签的宽度由内容来决定
font-family可以把多个字体名称作为一个“回退”系统来保存,如果浏览器不支持第一个字体,则会尝试下一个字体,浏览器会使用它可识别的第一个值
<style>
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
</style><style>
p { font-size: 14px; }
</style>| 值 | 描述 |
|---|---|
| normal | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值,默认值, |
颜色是通过CSS最经常的指定:
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
标签:import ade 权重 识别 数字 ext center 伪元素 orm
原文地址:https://www.cnblogs.com/xichenHome/p/11657406.html