标签:包括 推荐 特定 插入 如何 com 依赖 元素选择器 为什么
目录
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。
/*这是注释*/注释是代码之母。
行内样式是在标记的style属性中设定CSS样式,不推荐大规模使用。
<body>
<div style="width: 10px;height: 20px;background-color: red"></div>
<div class="a"></div>
<div class="b"></div>
</body>内部样式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
.a{
width: 10px;
height: 20px;
background-color: yellow;
}
</style>
</head>
<body>
<!--行内样式-->
<div style="width: 10px;height: 20px;background-color: red"></div>
<div class="a"></div>
<div class="b"></div>
</body>
</html> 外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link/>标签也要写在<head></head>标签对中
<link rel="stylesheet" href="b.css"/>标签选择器,只要是这个标签都会被选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>zyl
<div>handsome</div>
</div>
</body>
</html>上述代码就是标签选择器选择了div标签,那所有的div标签就都被选中,里面的内容就都会变成红色
标签中要写id属性,#代表id属性,下面代码中#a就是选择id=a的标签让其颜色为红
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#a{color:red;}
</style>
</head>
<body>
<div id="a">x-man</div>
</body>
用.类属性来选择
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{color:red;}
/*这就是选择类为a的标签*/
</style>
</head>
<body>
<div class="a">x-man</div>
<div class="p">x-man</div>
</body>注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
用*就是选择所要标签
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<div>zyl</div>
<span>wwb</span>
<p>yjy</p>
</body>div div:为div内部的div标签设置字体颜色,下面的代码中所有的后代div标签字体颜色都设置为了红色
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div div{
color: red;
}
</style>
</head>
<body>
<div>zyl
<div>第一个儿子:ypp</div>
<div>孙子</div>
<div>第二个儿子:aaa</div>
</div>
</body>div>p,下面代码就是选择父级是div的p元素
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div>p{
color: red;
}
</style>
</head>
<body>
<div class="a">我是爸爸
<p class="b">我是儿子</p>
<span class="c">我是孙子</span>
</div>
</body>div+p:选择紧靠着div元素之后的p元素。下面的代码就只有aaa颜色会变红
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div+p{
color: red;
}
</style>
</head>
<body>
<div>zyl</div>
<p>aaa</p>
<p>bbb</p>
</body>span~.a:选择span后面的所有类为a的兄弟标签
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span~.a{
color: red;
}
</style>
</head>
<body>
<div>
<span>span</span>
<h1 class="a">h1</h1>
<h2 class="a">h2</h2>
<p>p</p>
<h4 class="a">h4</h4>
</div>
</body>div[name]:选取带有指定属性的元素。下面的代码就是选择带有name属性的div元素
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div[name]{
color: red;
}
</style>
</head>
<body>
<div name="123">div</div>
<div name="234">我是div</div>
<div>没有属性的div</div>
</body>分组:
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
嵌套:
多种选择器可以混合起来使用。
下面的代码就是类选择器、后代选择器的嵌套和分组使用,选择类为b的div元素的后代中类为a的div元素和p元素
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div .b .a,p{
color: red;
}
</style>
</head>
<body>
<div>div
<div class="b">345
<div class="a">456</div>
</div>
<div class="a">567</div>
</div>
<p>p</p>
</body><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 未访问的链接 */
a:link{
color: yellow;
}
/* 鼠标移动到链接上 */
a:hover{
color:red;
}
/* 选定的链接 */
a:active{
color: green;
}
/* 已访问的链接 */
a:visited{
color: pink;
}
</style>
</head>
<body>
<a href="伪类选择器">点我</a>
</body><head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置首字母样式*/
p:first-letter{
font-size: 48px;
color: red;
}
span{
color: pink;
}
/*在p元素之前插入内容*/
p:before{content: "123456"; color: aqua}
/*在span元素之后插入内容*/
span:after{content:"紫霞"; color: green}
</style>
</head>
<body>
<p>我爱你</p>
<span>爱你一万年</span>
</body>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
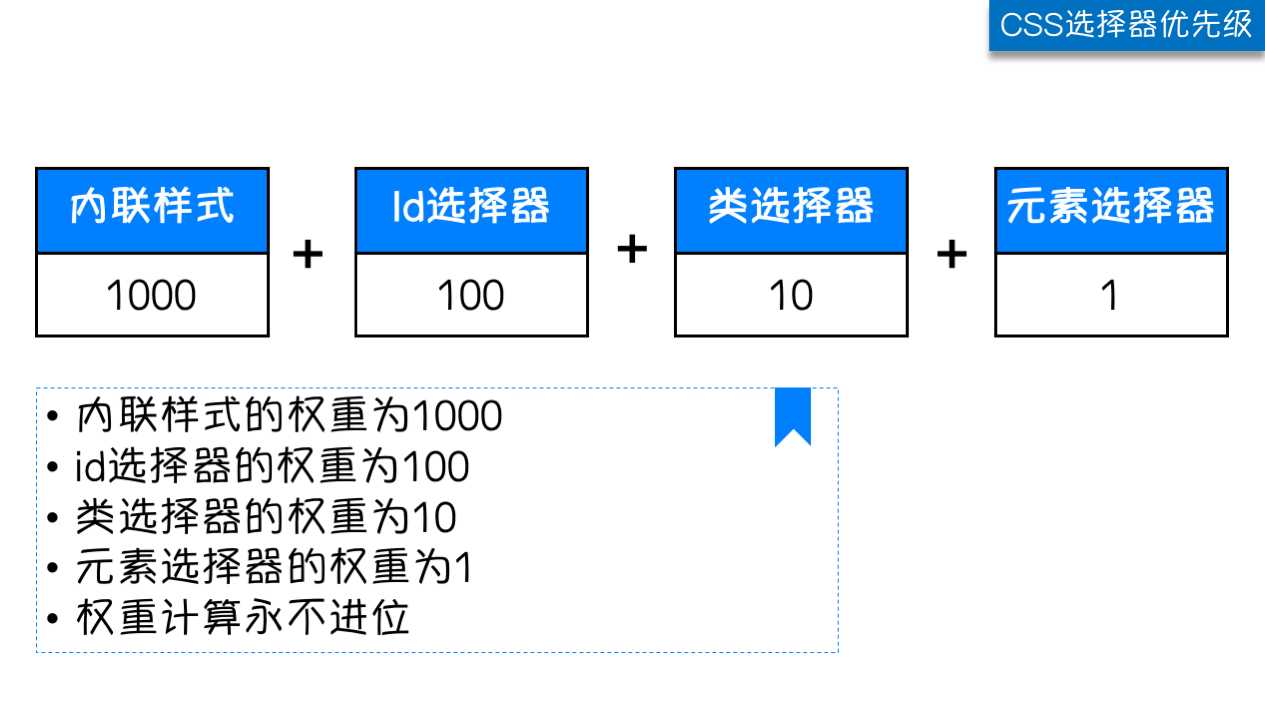
按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
==万不得已可以使用!important==
标签:包括 推荐 特定 插入 如何 com 依赖 元素选择器 为什么
原文地址:https://www.cnblogs.com/zhuangyl23/p/11657567.html