标签:函数 fun mic 语法 代码 变量 隐藏和显示 文档加载 jquer
一、jQuery中的事件
1)加载DOM
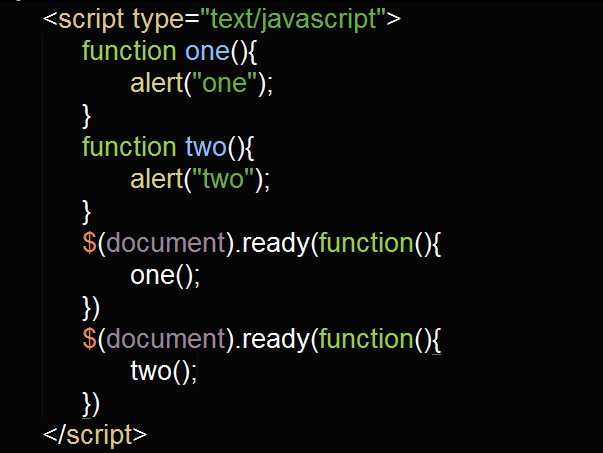
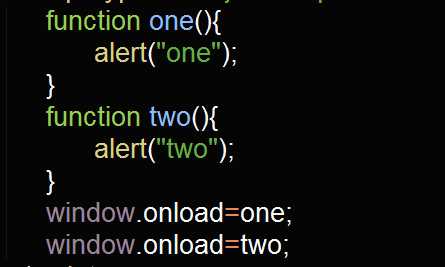
$(document).ready()和window.onload的区别
1》执行时机
$(document).ready(){} 方法内注册的事件,只要DOM就绪就会被执行。 window.onload则是所有内容加载完毕后才会触发。
2》多次使用


js的onload事件一次只能保存对一个函数的引用,他会自动用后面的函数覆盖前面的函数。
3》简写方式
$(document).ready(function(){ 编写代码})==$(function(){编写代码})=$().ready(function(){ });
2、事件绑定
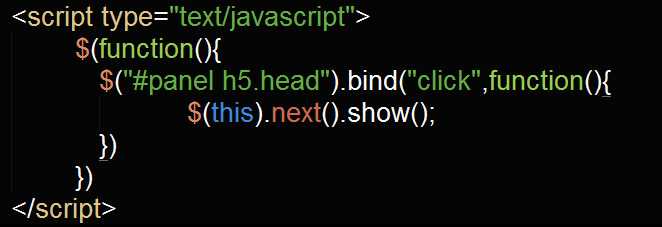
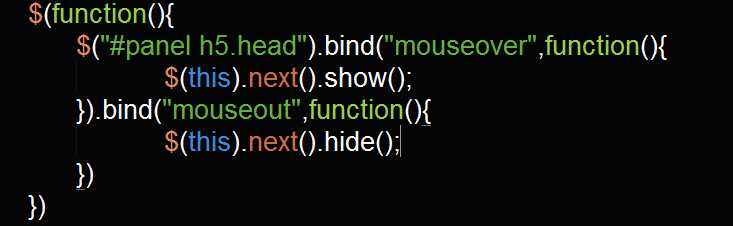
文档加载完成后,如果打算为元素绑定事件来完成某些操作,则可以用bind()方法来匹配元素进行特定事件的绑定。
bind(type[,data],fn);
1》基本效果

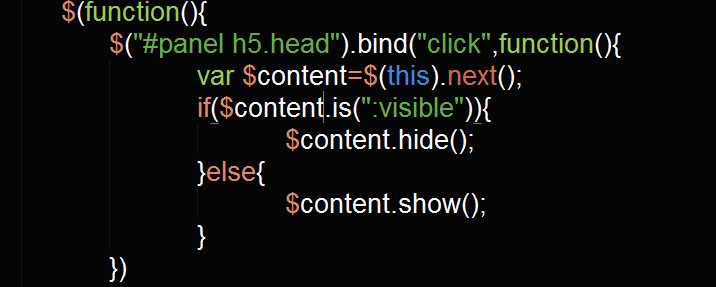
2》加强效果
为了判断元素是否显示,可以使用jQuery中的is()方法来完成。

实现加强效果后,内容会隐藏和显示两种状态下切换。当相同的选择器在代码里多次出现时,用变量把它缓存起来。
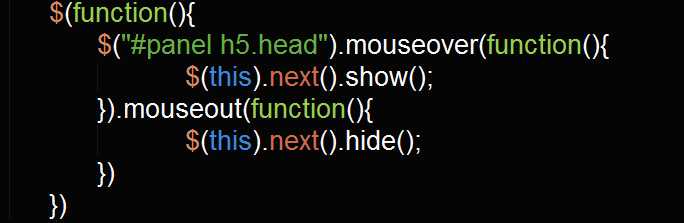
3》改变绑定事件的类型
事件类型换成mouseover和mouseout。

除此之外,bind()方法还能绑定其他所有的javascript事件。
4》简写绑定事件

更好的减少代码量
3、合成事件
jQuery有两个合成事件,一个是hover(),一个是toggle(),都属于jQuery自定义的方法。
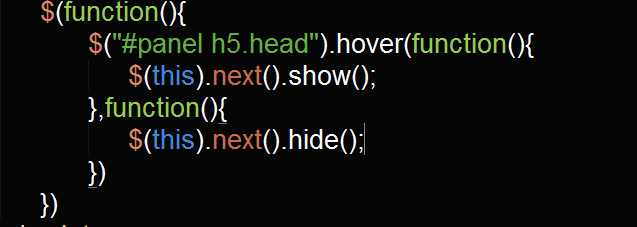
1》hover()方法
hover(enter,leaver)是光标悬停事件,移动到上面是触发enter,移除时触发leave。

hover(function(){},function(){})
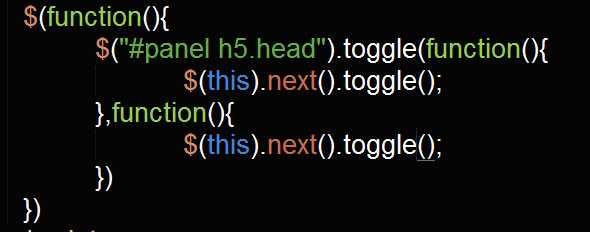
2》toggle()方法
toggle()方法的语法结构是:toggle(fn1,fn2,。。fnN);
该方法用于鼠标连续单击事件,点击1次用fn1,点击2次用fn2.

3.》再次加强效果
addClass()和removeClass() 添加样式后添加行为。
4)事件冒泡
什么是冒泡事件,比如body>div>span 标签,每个元素都有click事件,那么点击span的时候同样也点击到了div和body,那么各个事件都会按照特定顺序响应click事件。
标签:函数 fun mic 语法 代码 变量 隐藏和显示 文档加载 jquer
原文地址:https://www.cnblogs.com/hanggedege/p/11651349.html