标签:闯关 layer 创建元素 false ++ info length inf 图片
<head>
<meta charset="utf-8" />
<title></title>
<script>
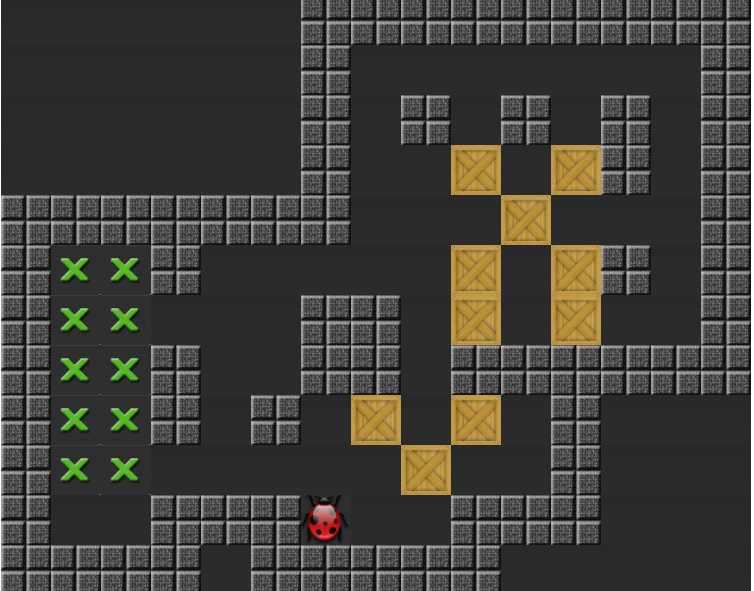
//创建地图
var arr=[
[0,0,0,0,0,0,1,1,1,1,1,1,1,1,1],
[0,0,0,0,0,0,1,0,0,0,0,0,0,0,1],
[0,0,0,0,0,0,1,0,1,0,1,0,1,0,1],
[0,0,0,0,0,0,1,0,0,2,0,2,1,0,1],
[1,1,1,1,1,1,1,0,0,0,2,0,0,0,1],
[1,3,3,1,0,0,0,0,0,2,0,2,1,0,1],
[1,3,3,0,0,0,1,1,0,2,0,2,0,0,1],
[1,3,3,1,0,0,1,1,0,1,1,1,1,1,1],
[1,3,3,1,0,1,0,2,0,2,0,1,0,0,0],
[1,3,3,0,0,0,0,0,2,0,0,1,0,0,0],
[1,0,0,1,1,1,5,0,0,1,1,1,0,0,0],
[1,1,1,1,0,1,1,1,1,1,0,0,0,0,0]
];
</script>
<style>
#box>div{
float: left;
background-repeat: no-repeat;
background-size: 100%;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
<script>
//人物的坐标
let x, y;
//判断是否结束,当地图中没有箱子就表示通关了
function falg(){
for(let i=0; i<arr.length; i++){
for(let j=0; j<arr[i].length; j++){
if(arr[i][j]==2){
return false;
}
}
}
return true;
}
//求人物坐标
function getPersonXY(){
for(let i=0; i<arr.length; i++){
for(let j=0; j<arr[i].length; j++){
if(arr[i][j]==5){
x = i;
y = j;
return;
}
}
}
}
//创建元素
function createEl(e){
//创建一个div元素
var div = document.createElement("div");
//给元素设置宽高
div.style.width = "50px";
div.style.height = "50px";
switch(e){
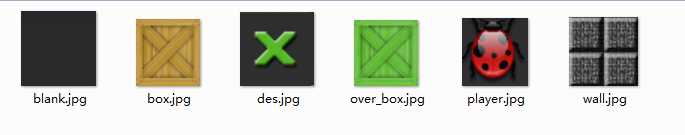
case 0:
//空白
div.style.backgroundImage = "url(./img/blank.jpg)";
break;
case 1:
//墙
div.style.backgroundImage = "url(./img/wall.jpg)";
break;
case 2:
//箱子
div.style.backgroundImage = "url(./img/box.jpg)";
break;
case 3:
//目的地
div.style.backgroundImage = "url(./img/des.jpg)";
break;
case 4:
//占位
div.style.backgroundImage = "url(./img/over_box.jpg)";
break;
case 5:
//人物
div.style.backgroundImage = "url(./img/player.jpg)";
break;
}
return div;
}
//画图
function draw(){
//获得地图容器
var box = document.getElementById("box");
//清空容器
box.innerHTML = "";
box.style.width = 50*arr[0].length+"px"
//遍历地图
for(let i=0; i<arr.length; i++){
for(let j=0; j<arr[i].length; j++){
box.appendChild(createEl(arr[i][j]));
}
}
}
//temp是保存的是上一个点的状态,默认是空白0
let tmp = 0;
window.onload = function(){
//查询人物坐标,给x,y赋值
getPersonXY();
//画图
draw();
//键盘按下事件
document.onkeydown = function(e){
switch(e.keyCode){
case 65:
case 37:
//左 0 : 空白 , 1:墙, 2:箱子 , 3 :目标位子 , 4 :占位 , 5 七星瓢虫
if(arr[x][y-1]==1|| //左边第一个墙
(arr[x][y-1] == 2 && arr[x][y-2] ==1) ||
(arr[x][y-1] == 2 && arr[x][y-2] ==2) ||
(arr[x][y-1] == 2 && arr[x][y-2] ==4) ||
(arr[x][y-1] == 4 && arr[x][y-2] ==1) ||
(arr[x][y-1] == 4 && arr[x][y-2] ==2) ||
(arr[x][y-1] == 4 && arr[x][y-2] ==4)
){
return;
}
if(arr[x][y-1]==0){ //左边是空白 , 左边变成七星瓢虫
arr[x][y-1] = 5;
arr[x][y] = tmp; //给当前坐标赋值为系统保存的状态值
tmp = 0; //记录x不变,y减少1后,的坐标是什么值
}else if(arr[x][y-1]==2){
if(arr[x][y-2]==3){ //左边是箱子,箱子的左边是目标位子,那么目标位子变成占位
arr[x][y-2] = 4
}else if(arr[x][y-2] == 0){ //左边是箱子,箱子的左边是空白,空白就变成箱子了
arr[x][y-2] = 2;
}
arr[x][y-1] = 5; //左边变成七星瓢虫,
arr[x][y] = tmp;
tmp = 0;
}else if(arr[x][y-1]==3){//左边是目标位置,
arr[x][y-1] = 5;
arr[x][y] = tmp;
tmp = 3;
}else if(arr[x][y-1]==4){ //左边是占位
if(arr[x][y-2]==0){ //左边的左边是空白
arr[x][y-2] = 2;
}else if(arr[x][y-2] == 3){//左边的左边是目标位置
arr[x][y-2] = 4;
}
arr[x][y-1]=5;
arr[x][y] = tmp;
tmp = 3;
}
y--;
break;
case 68:
case 39:
//右
if( arr[x][y+1]==1||
(arr[x][y+1] == 2 && arr[x][y+2] ==1) ||
(arr[x][y+1] == 2 && arr[x][y+2] ==2) ||
(arr[x][y+1] == 2 && arr[x][y+2] ==4) ||
(arr[x][y+1] == 4 && arr[x][y+2] ==1) ||
(arr[x][y+1] == 4 && arr[x][y+2] ==2) ||
(arr[x][y+1] == 4 && arr[x][y+2] ==4)
){
return;
}
if(arr[x][y+1]==0){
arr[x][y+1] = 5;
arr[x][y] = tmp;
tmp = 0;
}else if(arr[x][y+1]==2){
if(arr[x][y+2]==3){
arr[x][y+2] = 4
}else{
arr[x][y+2] = 2;
}
arr[x][y+1] = 5;
arr[x][y] = tmp;
tmp = 0;
}else if(arr[x][y+1]==3){
arr[x][y+1] = 5;
arr[x][y] = tmp;
tmp = 3;
}else if(arr[x][y+1]==4){
if(arr[x][y+2]==0){
arr[x][y+2] = 2;
}else{
arr[x][y+2] = 4;
}
arr[x][y+1]=5;
arr[x][y] = tmp;
tmp = 3;
}
y++;
break;
case 87:
case 38:
//上
if( arr[x-1][y]==1||
(arr[x-1][y] == 2 && arr[x-2][y] ==1) ||
(arr[x-1][y] == 2 && arr[x-2][y] ==2) ||
(arr[x-1][y] == 2 && arr[x-2][y] ==4) ||
(arr[x-1][y] == 4 && arr[x-2][y] ==1) ||
(arr[x-1][y] == 4 && arr[x-2][y] ==2) ||
(arr[x-1][y] == 4 && arr[x-2][y] ==4)
){
return;
}
if(arr[x-1][y]==0){
arr[x-1][y] = 5;
arr[x][y] = tmp;
tmp = 0;
}else if(arr[x-1][y]==2){
if(arr[x-2][y]==3){
arr[x-2][y] = 4
}else{
arr[x-2][y] = 2;
}
arr[x-1][y] = 5;
arr[x][y] = tmp;
tmp = 0;
}else if(arr[x-1][y]==3){
arr[x-1][y] = 5;
arr[x][y] = tmp;
tmp = 3;
}else if(arr[x-1][y]==4){
if(arr[x-2][y]==0){
arr[x-2][y] = 2;
}else{
arr[x-2][y] = 4;
}
arr[x-1][y]=5;
arr[x][y] = tmp;
tmp = 3;
}
x--;
break;
case 83:
case 40:
//下
if( arr[x+1][y]==1||
(arr[x+1][y] == 2 && arr[x+2][y] ==1) ||
(arr[x+1][y] == 2 && arr[x+2][y] ==2) ||
(arr[x+1][y] == 2 && arr[x+2][y] ==4) ||
(arr[x+1][y] == 4 && arr[x+2][y] ==1) ||
(arr[x+1][y] == 4 && arr[x+2][y] ==2) ||
(arr[x+1][y] == 4 && arr[x+2][y] ==4)
){
return;
}
if(arr[x+1][y]==0){
arr[x+1][y] = 5;
arr[x][y] = tmp;
tmp = 0;
}else if(arr[x+1][y]==2){
if(arr[x+2][y]==3){
arr[x+2][y] = 4
}else{
arr[x+2][y] = 2;
}
arr[x+1][y] = 5;
arr[x][y] = tmp;
tmp = 0;
}else if(arr[x+1][y]==3){
arr[x+1][y] = 5;
arr[x][y] = tmp;
tmp = 3;
}else if(arr[x+1][y]==4){
if(arr[x+2][y]==0){
arr[x+2][y] = 2;
}else{
arr[x+2][y] = 4;
}
arr[x+1][y]=5;
arr[x][y] = tmp;
tmp = 3;
}
x++;
break;
}
//画图
draw();
setTimeout(function(){
if(falg()){
alert("恭喜闯关成功");
}
},200);
}
}
</script>
图片资源


标签:闯关 layer 创建元素 false ++ info length inf 图片
原文地址:https://www.cnblogs.com/moris5013/p/11659935.html