标签:htm script 相机 ini 引用 tcl var 舞台 交流
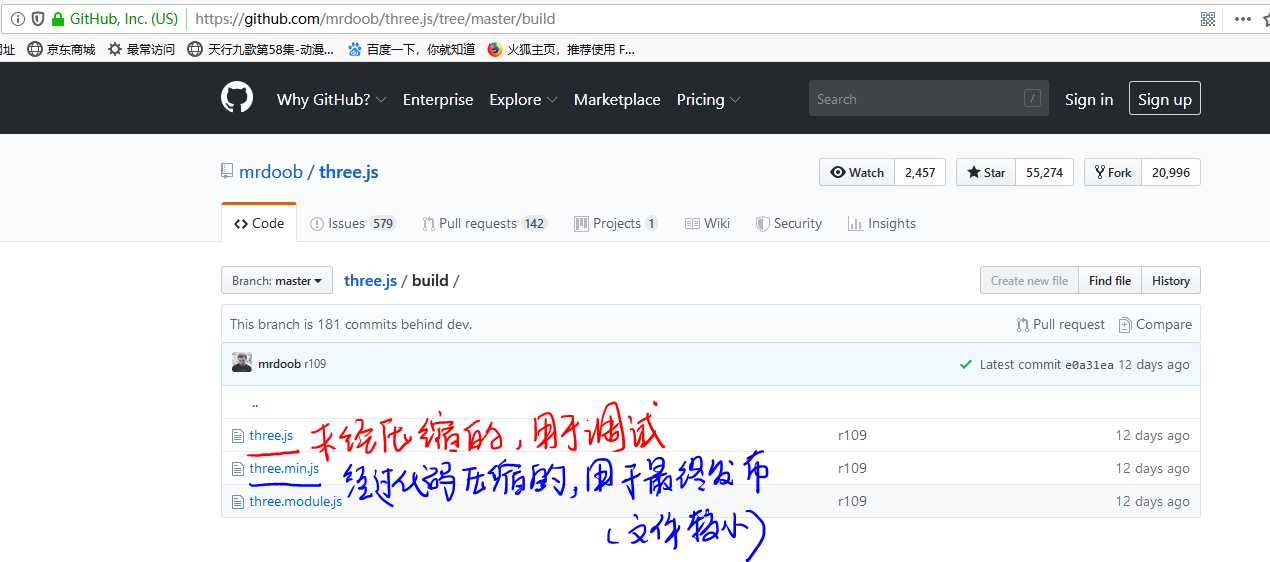
https://github.com/mrdoob/three.js/tree/master/build

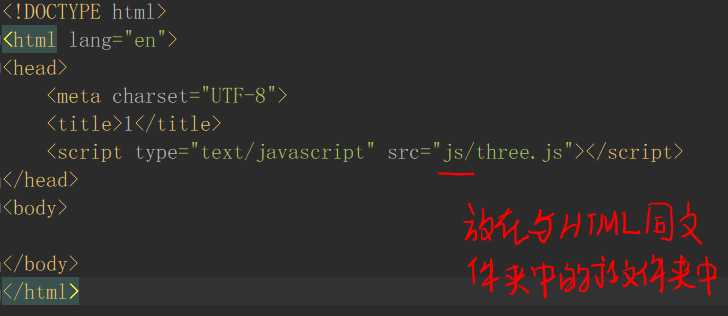
在HTML中添加以下代码:
<script type="text/javascript" src="js/three.js"></script>

手动定义Canvas元素(WebGL渲染的需要)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1</title> <script type="text/javascript" src="js/three.js"></script> <script> function init() { } </script> </head> <body onload="init()"> <canvas id="mainCanvas" width="400px" height="300px"></canvas> </body> </html>
三大件指创建一个典型的Three.js程序中至少应包含的三个基本元素:渲染器、场景和照相机。


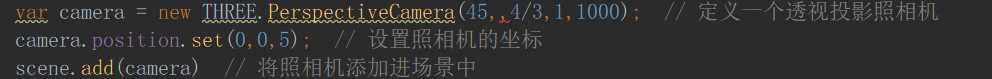
4.3 照相机(Camera)

场景就像一个舞台,上面可以放各种各样的东西
渲染器就像舞台上的灯光,它决定了观众看到的东西是是什么样的效果
照相机就像观众的眼睛,观众站的位置不一样,看到的舞台上的东西也不会完全相同
而舞台上的东西则需要通过 scene.add() 来放上去
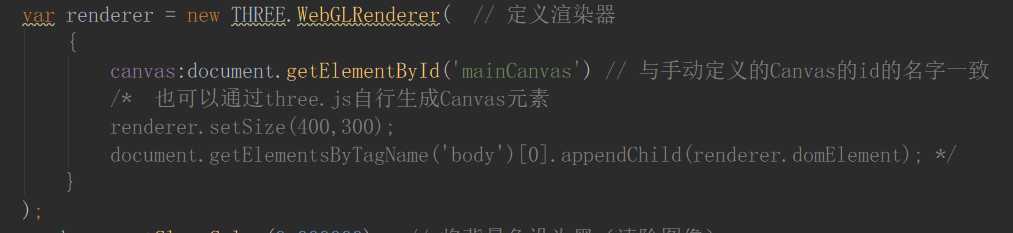
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1</title> <script type="text/javascript" src="js/three.js"></script> <script> function init() { // 定义三大件 var renderer = new THREE.WebGLRenderer( // 定义渲染器 { canvas:document.getElementById(‘mainCanvas‘) // 与手动定义的Canvas的id的名字一致 /* 也可以通过three.js自行生成Canvas元素 renderer.setSize(400,300); document.getElementsByTagName(‘body‘)[0].appendChild(renderer.domElement); */ } ); renderer.setClearColor(0x000000); // 将背景色设为黑(清除图像) var scene = new THREE.Scene() // 定义场景 var camera = new THREE.PerspectiveCamera(45,4/3,1,1000); // 定义一个透视投影照相机 camera.position.set(0,0,5); // 设置照相机的坐标 scene.add(camera) // 将照相机添加进场景中 } </script> </head> <body onload="init()"> <canvas id="mainCanvas" width="400px" height="300px"></canvas> </body> </html>
注:本系列Three.js文章主要为《Three.js入门指南》的学习笔记以及一些个人理解,欢迎交流讨论,感谢作者张雯莉~
OVER~
标签:htm script 相机 ini 引用 tcl var 舞台 交流
原文地址:https://www.cnblogs.com/aqin1012/p/11664838.html