标签:元素 技术 font tps png exe dex http out
默认元素使用position:static。
在使用position不使用默认值定位后,会影响正常的文档流,
如absolute会寻找父级元素定位,fixed以视口为依据定位,
此时,对于各个元素的层级关系:
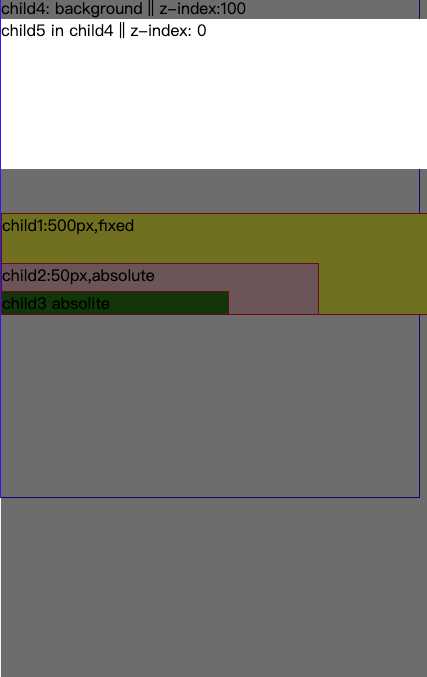
1. 同级元素中,后面元素的层级会高于之前层级。
2. 父子元素中,子元素层级会高于父元素层级。
想要改变层级关系,使用z-index,同级元素中z-index越大层级越高。
但z-index不会影响父子元素,父元素调高z-index值也无法比子元素的层级高。
child 1,2,3,4为同级元素,先后排列,child5为child4中的子元素。

标签:元素 技术 font tps png exe dex http out
原文地址:https://www.cnblogs.com/bzwhvlife/p/11665892.html