标签:nta chrome浏览器 乱码 project dir star div normal amp
NWjs中文网地址:https://nwjs.org.cn/
NWjs英文网地址:https://nwjs.io/
一些需要了解的历史与特性,其实就是 NW.js 和 Electron 的争议,看看就好,不必纠结,想用那个用那个喽,或者要你用那个就得用那个喽,然后开干
从淘宝NPM镜像下载,速度飞快,我选择最新的 https://npm.taobao.org/mirrors/nwjs/v0.41.2/nwjs-sdk-v0.41.2-win-x64.zip 版本,对应 Chromium 77 + Node 12.9.1
然后就可以按照官网快速入门例子,就像构建一个Node项目一样从package.json起手,首先构建一个静态页面的应用。
准备好package.json和index.html两个文件
{ "name": "helloworld", "main": "index.html" }
注意:Windows系统的默认编码是GBK,而我们经常写代码用的是UTF-8(VS除外),这里index,html的编码格式就得改一改了,否则就像CMD黑窗口一样,UTF-8中文显示乱码
<!DOCTYPE html>
<html>
<head>
<title>Hello World-这是标题!</title>
</head>
<body>
<h1>Hello World-这是正文!</h1>
</body>
</html>
在这之前,我先配置一下环境变量,当然你也可以直接把应用拖到解压后的 nwjs-sdk-v0.41.2-win-x64 目录下去运行,不过作为一个balabalabala...,我还是要配个SDK的环境变量,就可以在别的目录下写应用代码了
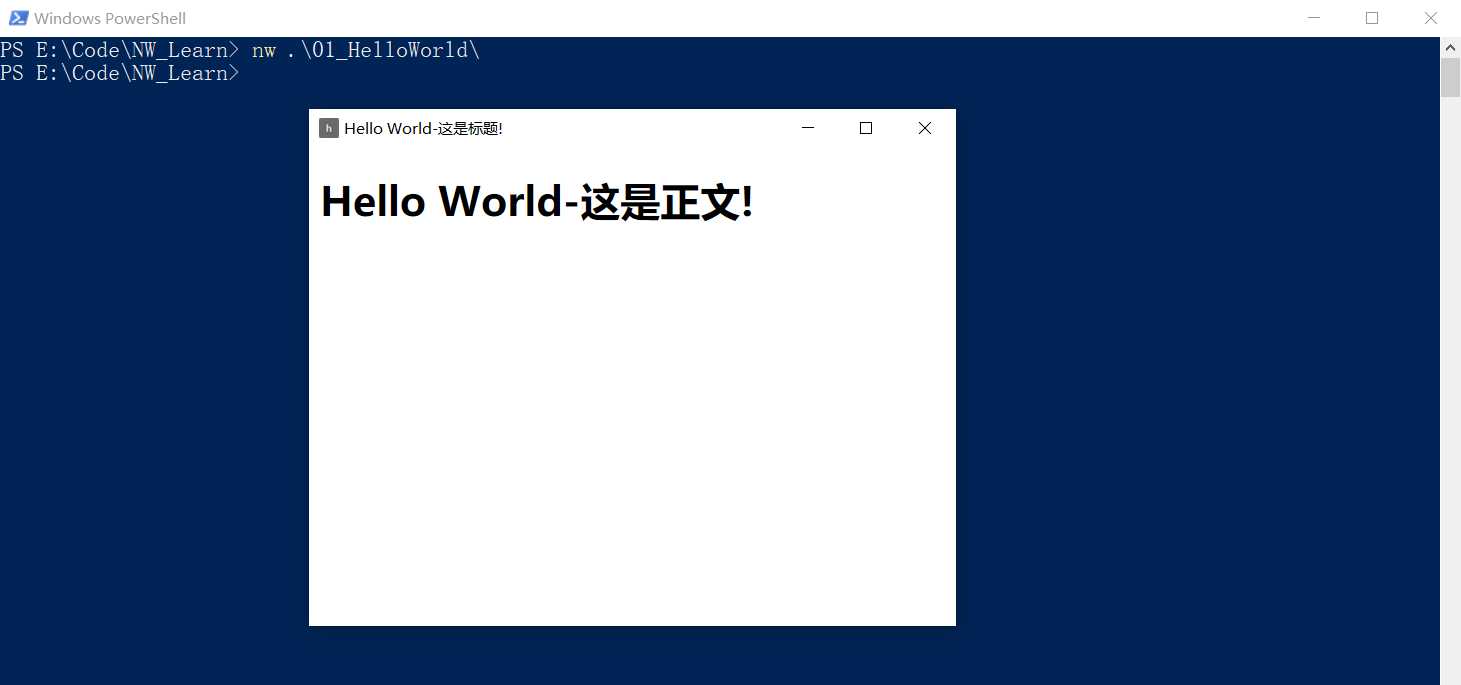
注意:准备好静态文件,配好环境变量后要开始运行应用了,这里用的是你的应用的整个目录,而不是package.json或index.html某个文件,效果如下

参考 https://www.jianshu.com/p/3337701f9b80,或者手动打包 https://www.cnblogs.com/sener/p/8366164.html
这个比较坑,方式有好几种,这里选择推荐的 nwjs-builder-phoenix 工具打包,试了几次才成功
首先需要把package.json文件补全
{ "name": "helloworld", "version": "0.1.0", "description": "this is first nw app", "main": "index.html", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dist": "build --tasks win-x64 --mirror https://npm.taobao.org/mirrors/nwjs/ .", "start": "run --x64 --mirror https://npm.taobao.org/mirrors/nwjs/ ." }, "author": "jxh", "license": "ISC", "build": { "nwVersion": "0.41.2" }, "dependencies": {}, "devDependencies": { "nwjs-builder-phoenix": "^1.15.0" }, "window": { "title": "hello nw", "width": 840, "height": 600, "toolbar": true, "resizable": false, "icon": "./hello.png" } }
前面的名称,版本,描述不用多说,mian是应用入口,参照官网说明
scripts是打包脚本,参照 https://github.com/evshiron/nwjs-builder-phoenix 说明,里面有个配置例子 https://github.com/evshiron/nwjs-builder-phoenix/blob/master/assets/project/package.json
--tasks win-x64 是需要打包生成的的平台文件,可以一次性打包其他平台的,用 , 隔开,比如win-x86
--mirror https://npm.taobao.org/mirrors/nwjs/ . 是下载nwjs的镜像地址
window是应用窗口的一些配置
打包的时候直接运行 npm run dist 开始打包,就会生成所有文件了,运行结果如下,其实就是自动下载NWjs,然后把源文件copy到dist下
PS E:\Code\NW_Learn\01_HelloWorld> npm run dist > helloworld@0.1.0 dist E:\Code\NW_Learn\01_HelloWorld > build --tasks win-x64 --mirror https://npm.taobao.org/mirrors/nwjs/ . Starting building tasks... { tasks: [ [ ‘win‘, ‘x64‘ ] ], concurrent: false } Building for win, x64 starts... Fetching NW.js binary... { platform: ‘win‘, arch: ‘x64‘, version: ‘0.41.2‘, flavor: ‘normal‘ } [==================================================] 6002.55KB/s 0.0s Building targets... Building directory target starts... Building directory target ends within 11.59s. Building for win, x64 ends within 28.89s. PS E:\Code\NW_Learn\01_HelloWorld>
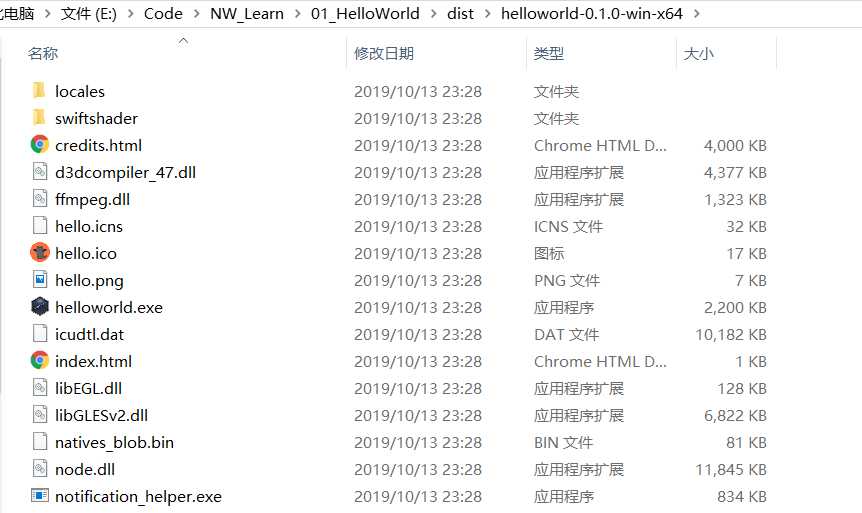
然后在当前目录下生成 dist/helloworld-0.1.0-win-x64目录

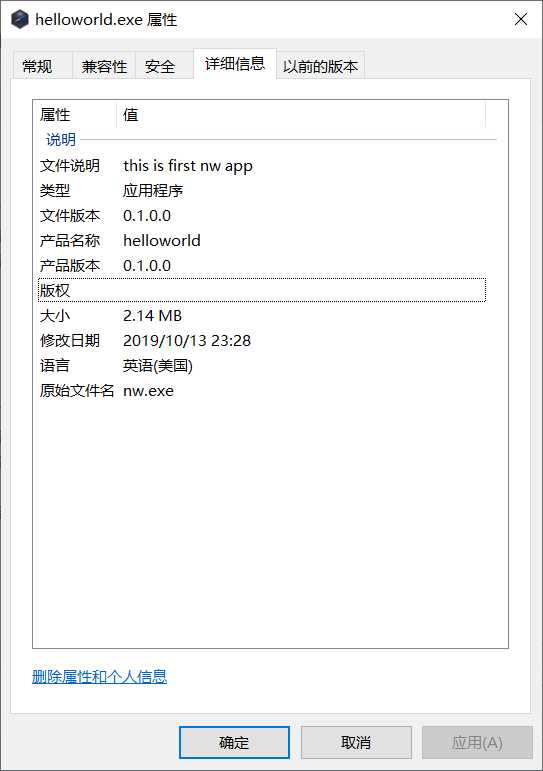
点击helloworld.exe就可以执行了,查看其详细信息,就是配置的那些

5.1 不要使用 cnpm 安装nwjs-builder-phoenix,我的好像莫名的多下了一些依赖文件,然后打包的时候发生了莫名的化学反应,导致node_modules变成了1.3G,还自动把 node_modules 复制到 dist 下去了,然后打包出来的是个巨大的废包,还是手动 npm config set registry https://registry.npm.taobao.org 设一下镜像吧
5.2 千万不要把这句话抄过来,否则生成好几个平台的目录可慢了
"dist": "build --tasks win-x86,win-x64,linux-x86,linux-x64,mac-x64 --mirror https://dl.nwjs.io/ .",
5.3 这个生成压缩文件的也还是不要选了
"targets": [ "zip", "nsis7z" ]
5.4 可能是由于 5.1 的原因,我打包一直生成一对废品,后来删了 node_modules重新用npm安装,再打包就好了
就一个helloworld,打包后的文件夹有211M,压缩后63M,是因为这东西就是个Chrome浏览器
不推荐将整个应用打包为一个exe文件,虽然看起来逼格高一点,但是不好更新
标签:nta chrome浏览器 乱码 project dir star div normal amp
原文地址:https://www.cnblogs.com/jixiaohua/p/11668305.html