标签:浏览器 根据 文件 计算 字符 图片 content 颜色 为什么
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“
body{
color:gray;
font-size: 12px;
}
/*标签选择器*/
p{
color: red;
font-size: 20px;
}
span{
color: yellow;
}
标签选择器所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格隔开
类的使用,能够决定前端工程师的css水平到底有多牛逼?在这里一定要有”公共类“的概念。
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
.a {
width: 100px;
height: 100px;
background: red;
float: left;
}
.a1 {
width: 100px;
height: 100px;
background: green;
float: right;
}
.a2 {
color: yellow;
}
. 类选择器
<!--儿子下面的标签都会继承父类的属性-->
<div class="a a2">
class1类选择器
<div class="a1">
class2类选择器
</div>
</div>同一个页面中id不能重复。
任何的标签都可以设置id ,id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值
<style>
#a {
width: 100px;
height: 100px;
background: red;
}
</style>
# id选择器
<body>
<!--只会作用id为对用的样式-->
<div id="a">ID选择器1</div>
<div >div2</div>
</body>对页面清除自带样式
* { color: white; }后代选择器1----->作用最后一个选择器并且只要在父类(上一个选择器)前面,下面所有有相同的最后一个选择器都会被装饰 (如果有一个只会作用于一个,否则就左右相同的同一个)
div .a span{
width: 100px;
height: 100px;
background: red;
}
<div>
<div class="a">
后代选择器1----->作用最后一个选择器并且只要在父类(上一个选择器)前面,下面所有有相同的最后一个选择器都会被装饰
(如果有一个只会作用于一个,否则就左右相同的同一个)
<div class='b'> 后代选择器1</div>
<span>span1</span>
<div class='b1'>
<span>span2</span>
</div>
</div>
<div class="a"> 后代选择器2</div>
</div>
</body>只会选择当前标签的下一个同一级别的选择器, 有一个选择,选择一个选择器,多个选择器,选择多个标签
<style>
.a>.b{
border: 2px solid red;
}
</style>
<body>
<!-- 只会选择当前标签的下一个同一级别的选择器,
有一个选择,选择一个选择器,多个选择器,选择多个标签-->
<div class="a">我是爸爸
<div class="b">我是儿子1
<p class="b" >我是孙子1</p>
</div>
<div class="b">我是儿子2
<p class="b" >我是孙子2</p>
</div>
</div>
</body>相邻选择器,只会作用与其同一级别的选择器(只会作用一个)
<style>
div + p {
color: red;
}
</style>
<body>
<div>
相邻选择器,只会作用与其同一级别的选择器(只会作用一个)
</div>
<p>
相邻选择器
</p>
<p>
相邻选择器
</p>
</body>兄弟选择器, 在同一个级别下的,~选择器相同的都会进行改变
<style>
span~.a{
color: red;
}
</style>
<body>
<div>
<span>兄弟选择器, 在同一个级别下的,~选择器相同的都会进行改变</span>
<h1 class="a">兄弟选择器</h1>
<h2 class="a">兄弟选择器</h2>
<p>p</p>
<h4 class="a">兄弟选择器</h4>
</div>
<p class="a">兄弟选择器</p>
</body>首先选择想用的标签,然后根据标签的名称name来查找指定渲染的标签
<style>
div[name='div1']{
color:red;
}
</style>
<body>
<!--首先选择想用的标签,然后根据标签的名称name来查找指定渲染的标签-->
<div name="div1"> div1</div>
<div name="div2">我是div2</div>
<div>没有属性的div</div>
</body>分组:
分组选择器---->将选择器他们所共有的样式封装在一起
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
<style>
div,p{
color: red;
}
b,.a,p{
border: 2px solid green;
}
</style>
<div>
分组选择器---->将选择器他们所共有的样式封装在一起
<div class="b">
div2
<div class="a">div3</div>
</div>
<div class="a">
div4
</div>
</div>
<p>p</p>
<div class="c">div1</div>
</body><style>
/* 未访问的链接 */
a:link {
color: red;
}
/* 鼠标移动到链接上 */
a:hover {
color: yellow;
}
/* 选定的链接 */
a:active {
color: green;
}
/* 已访问的链接 */
a:visited {
color: rosybrown;
}
/*input输入框获取焦点时样式,鼠标点击进入输入框*/
input:focus {
outline: none;
background-color: red;
}
</style>
<body>
<a href="">百度</a>
<input type="text">
</body> <style>
/*常用的给首字符设置特殊样式:*/
p:first-letter{
font-size: 50px;
color: red;
}
.before:before{
content: "span";
color: red;
}
.after:after{
content: "span";
color: red;
display: block;
}
</style>
<body>
<p>伪类元素选择器first-letter(对第一个字符操作)</p>
<p class="before">在每p标签个元素之前插入内容</p>
<p class="after">在每个p元素之后插入内容</p>
</body>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
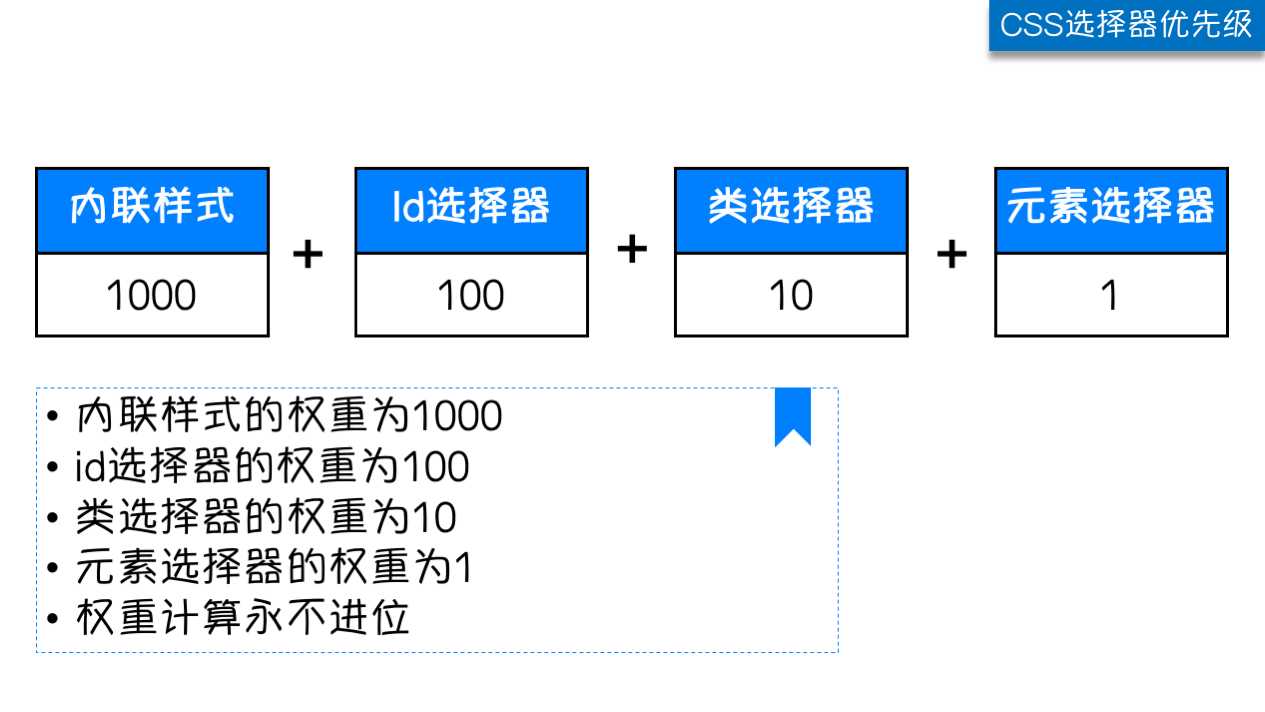
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
标签:浏览器 根据 文件 计算 字符 图片 content 颜色 为什么
原文地址:https://www.cnblogs.com/randysun/p/11669060.html