标签:font 体系 http 框架 com 环境 code alt strong
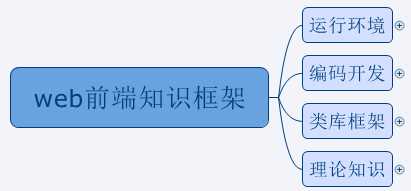
1.了解前端,深入前端,架构前端,再看前端。大体系-知识-小细节

个人认为:前端发展最终的导向是前端工程化,智能化,模块化,组件化,层次化。
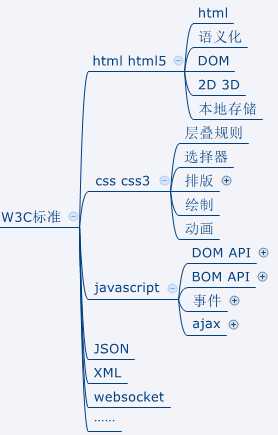
2.面试第一关:理论知识。

2-1.http标准

2-2.w3c标准

2-3.ECMAScript标准

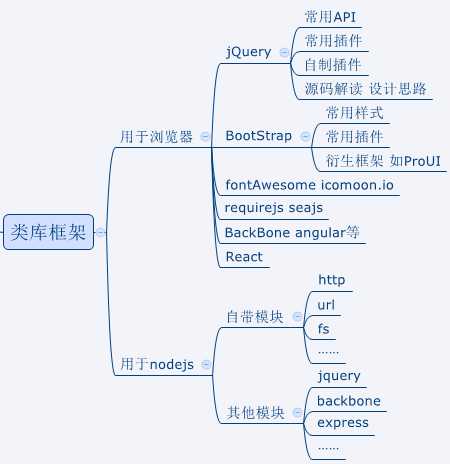
3.框架和类库

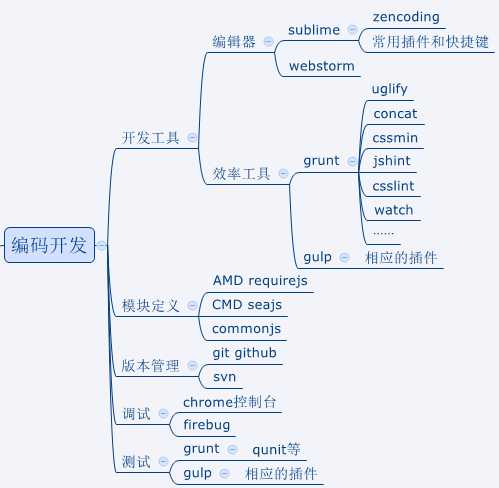
4.编码开发

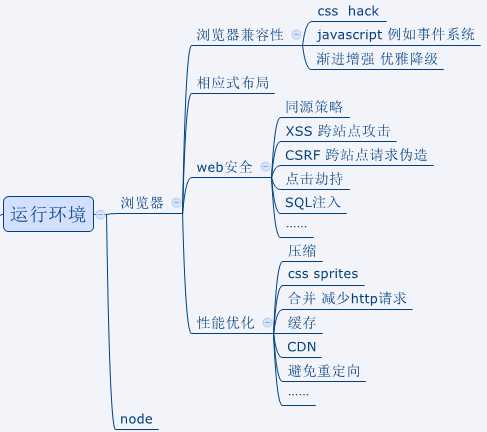
5.运行环境

6.自我修养。
6-1.前端开发思维。敏捷软件开发流程(如SCRUM)和项目管理知识(如考取PMP)。
6-2.个人github和技术博客、建立开源项目等总结经验和反思感想。
6-3.研究学习Web相关最新知识和标准技术。
6-4.熟悉node.js全栈开发,架构前端。
备注:图片来自转载,想法来自自己,经验来自实践,接下来我会逐个分析汇总每个关键点。
web前端体系-了解前端,深入前端,架构前端,再看前端。大体系-知识-小细节
标签:font 体系 http 框架 com 环境 code alt strong
原文地址:https://www.cnblogs.com/fron-tend/p/11672024.html