标签:attr ict viewport 使用 完全 example cache ber copy

<meta name = "referrer" content="no-referrer"/>
vue项目里可以添加到app.vue
关于referrer
在页面引入图片、JS 等资源,或者从一个页面跳到另一个页面,都会产生新的 HTTP 请求,浏览器一般都会给这些请求头加上表示来源的 Referrer 字段。Referrer 在分析用户来源时很有用,有着广泛的使用。但 URL 可能包含用户敏感信息,如果被第三方网站拿到很不安全(例如之前不少 Wap 站把用户 SESSION ID 放在 URL 中传递,第三方拿到 URL 就可以看到别人登录后的页面)。之前浏览器会按自己的默认规则来决定是否加上 Referrer
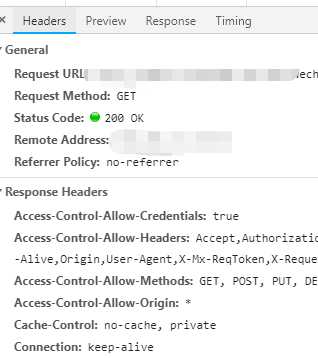
加上no-referrer后

没有加上的时候,多数浏览器默认值:no-referrer-when-downgrade
referrer的值
1、no-referrer:所有请求不发送 referrer。
2、no-referrer-when-downgrade(默认值):当请求安全级别下降时不发送 referrer。目前,只有一种情况会发生安全级别下降,即从 HTTPS 到 HTTP。HTTPS 到 HTTP 的资源引用和链接跳转都不会发送 referrer。
3、same-origin:对于同源的链接和引用,会发送referrer,其他的不会。
4、origin:在任何情况下仅发送源信息作为引用地址。源信息包括访问协议和域名。
5、strict-origin:在安全级别下降时不发送 referrer;而在同等安全级别的情况下仅发送源信息。注意:这个是新加的标准,有些浏览器可能还不支持。
6、origin-when-cross-origin:同源的链接和引用,会发送完全的 referrer 信息;但非同源链接和引用时,只发送源信息。
7、strict-origin-when-cross-origin:同源的链接和引用,会发送 referrer。安全级别下降时不发送 referrer。其它情况下发送源信息。注意:这个是新加的标准,有些浏览器可能还不支持。
8、unsafe-url:无论是否发生协议降级,无论是本站链接还是站外链接,统统都发送 Referrer 信息。正如其名,这是最宽松而最不安全的策略。
设置使用
CSP(Content Security Policy),是一个跟页面内容安全有关的规范。在 HTTP 中通过响应头中的 Content-Security-Policy 字段来告诉浏览器当前页面要使用何种 CSP 策略。现在 CSP 还可以通过 referrer 指令和五种可选的指令值,来指定 Referrer 策略,格式非常简单:
Content-Security-Policy: referrer no-referrer|no-referrer-when-downgrade|origin|origin-when-cross-origin|unsafe-url;
注:根据文档,通过 CSP 头部设置 Origin When Cross-origin 策略时,指令值应该用 origin-when-cross-origin,这跟前面的表格里的 origin-when-crossorigin 有差异。实际上经过我的测试,Chrome 42 只支持 origin-when-crossorigin,后续会不会变还不知道,建议大家使用时,自己先测一下。
CSP 的指令和指令值之间以空格分割,多个指令之间用英文分号分割。
通过 <meta> 标签也可以指定 Referrer 策略,同样很简单:
<meta name="referrer" content="no-referrer|no-referrer-when-downgrade|origin|origin-when-crossorigin|unsafe-url">
需要注意的是,<meta> 只能放在 <head>...</head> 之间,如果出现的位置不对会被忽略。同样,如果没有给它定义 content 属性,或者 content 属性为空,也会被忽略。如果 content 属性不是合法的取值,浏览器会自动选择 no-referrer 这种最严格的策略。
通过给 <a> 标签增加 referrer 属性也可以指定 Referrer 策略,格式如下:
<a href="http://example.com" referrer="no-referrer|origin|unsafe-url">xxx</a>
这种方式作用的只是这一个链接。并且,<a> 标签可用的 Referrer 策略只有三种:不传、只传 host 和都传。另外,这样针对单个链接设置的策略优先级比 CSP 和 <meta>要高。
meta标签用来描述一个HTML网页文档的属性,有关页面的元信息,主要有两个属性:name 和 http-equiv
1、<meta name="参数" content="具体的描述">
name属性主要用于描述网页,比如网页的关键词,叙述等。属性值为content,content中的内容是对name填入类型的具体描述,便于搜索引擎抓取。
2、name的参数
①、keywords:网页关键字
<meta name="keywords" content="food, water">
②、description:网站内容的描述,网站主要内容
<meta name="description" content="Study English online">
③、viewport:移动端视口,仅供移动设备使用
<meta name="viewport" content="width=device-width, initial-scale=1">
④、robots:搜索引擎爬虫的索引方式,content不填默认为all
<meta name="robots" content="all|none|index|noindex|follow|nofollow">
none : 搜索引擎将忽略此网页,等价于noindex,nofollow
noindex : 搜索引擎不索引此网页
nofollow: 搜索引擎不继续通过此网页的链接索引搜索其它的网页
all : 搜索引擎将索引此网页与继续通过此网页的链接索引,等价于index,follow
index : 搜索引擎索引此网页
follow : 搜索引擎继续通过此网页的链接索引搜索其它的网页
⑤、author:作者
<meta name="author" content="Sheldon">
⑥、copyright:标注版权信息
<meta name="copyright" content="yixinli"> //代表该网站为yixinli版权所有
⑦、revisit-after:搜索引擎爬虫重访时间
<meta name="revisit-after" content="one week" >
3、<meta http-equiv="参数" content="具体的描述">
http-equiv相当于http文件头的作用
4、http-equiv的参数:
①、content-Type:声明字符编码
<meta charset="utf-8"> // H5新增,推荐使用
<meta http-equiv="content-Type" content="text/html;charset=utf-8"> //旧的HTML
②、cache-control:指定请求和响应遵循的缓存机制
<meta http-equiv="cache-control" content="no-cache">
content的值有:
no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存
no-store: 不允许缓存,每次都要去服务器上,下载完整的响应
public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
private : 只为单个用户缓存,因此不允许任何中继进行缓存
maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
no-siteapp:禁止百度自动转码
③、expires:网页到期时间,到期后网页必须到服务器上重新传输。
<meta http-equiv="expires" content="Sunday 26 October 2018 10:00 GMT" />
④、refresh:自动刷新并指向某页面
<meta http-equiv="refresh" content="2; URL=http://www.sina.com/"> //意思是2秒后跳转新浪
⑤、X-UA-Compatible:浏览器采取何种版本渲染当前页面
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> //指定IE和Chrome使用最新版本渲染当前页面
⑥、Set-Cookie:为页面定义cookie
如果网页过期,那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式
来自https://segmentfault.com/a/1190000017896469?utm_medium=referral&utm_source=tuicool
标签:attr ict viewport 使用 完全 example cache ber copy
原文地址:https://www.cnblogs.com/sisi2020/p/11679043.html