标签:解决 protected cti href ipc r文件 目标 tostring png
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十二)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十三)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十四)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十五)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
从篇 abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八) 至abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理三 (二十一) 为止,我们已经通过EasyUI完成了货物信息管理的前端与后台功能。现在我们运行起应用程序实测一下。
1.在Visual Studio 2017中按F5运行应用程序。
2.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
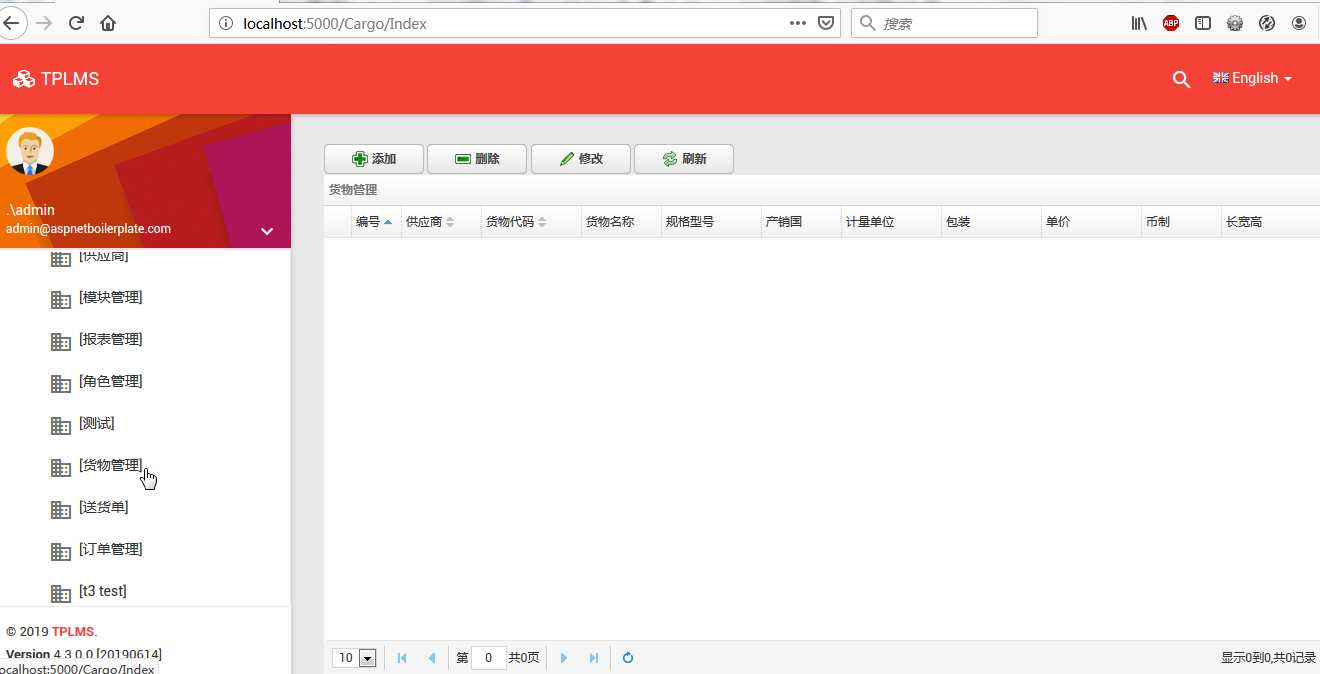
3.在主界面的菜单中,选择“Business->货物管理”菜单项,浏览器中呈现一个货物信息列表与四个按钮。如下图。关于菜单的生成可以参见文章(abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六) 与 abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七) )。 
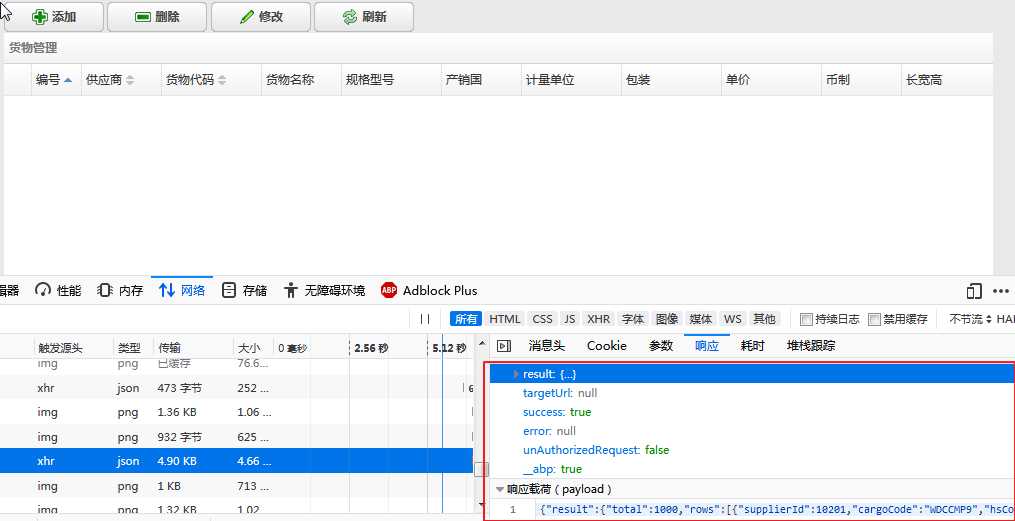
4.数据库中有数据,却没有显示。我们在浏览器中按F12,查看一下返回的是什么结果?如下图。返回结果被ABP封装了一下。

我们来看上图中红框所标示的结果中可以看出,其中result为代码中指定返回的数据。其他几个键值对是ABP封装的,包含了是否认证、是否成功、错误信息,以及目标Url。
5.我们不需要ABP对json进行封装怎么办?很简单。只需要在方法上标记[DontWrapResult]特性即可。这个特性其实是一个快捷方式用来告诉ABP不要用AbpJsonResult对我们的结果进行封装。
6. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。 找到CargoController文件,在List方法上添加[DontWrapResult]特性。
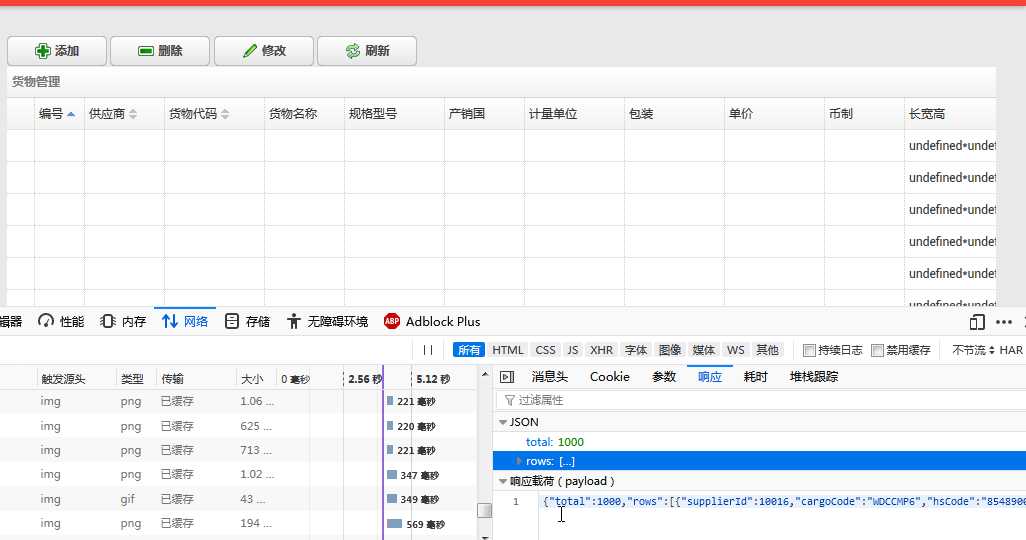
7. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“[货物管理]”菜单,我们可以看到货物管理列表页面。ABP是不再对JSON结果进行封装,界面中也能显示记录行了,但是记录行中没有数据。如下图。

我们在之前的测试货物信息管理功能时,看到货物管理列表页面中只显示了记录行,没有显示相关的数据。接下来我们来解决这个问题,我们需要一个J SON的辅助类。
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Core”项目,选择“添加” > “新建文件夹”。并重命名为“Helpers”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“Helpers”文件夹,然后选择“添加” > “类…”。 在“添加新项-ABP.TPLMS.Web.Core”对话框中,选择“类”,并将名称命名为JsonHeplerl。
3. 在我们刚才创建的JsonHeplerl文件中,编写如下代码:
using Newtonsoft.Json; using Newtonsoft.Json.Converters; using System; using System.Collections.Generic; using System.Text; namespace ABP.TPLMS.Helpers { public class JsonHelper { private static JsonHelper _jsonHelper = new JsonHelper(); public static JsonHelper Instance { get { return _jsonHelper; } } public string Serialize(object obj) { return JsonConvert.SerializeObject(obj, new IsoDateTimeConverter { DateTimeFormat = "yyyy-MM-dd HH:mm:ss" }); } public string SerializeByConverter(object obj, params JsonConverter[] converters) { return JsonConvert.SerializeObject(obj, converters); } public T Deserialize<T>(string input) { return JsonConvert.DeserializeObject<T>(input); } public T DeserializeByConverter<T>(string input, params JsonConverter[] converter) { return JsonConvert.DeserializeObject<T>(input, converter); } public T DeserializeBySetting<T>(string input, JsonSerializerSettings settings) { return JsonConvert.DeserializeObject<T>(input, settings); } private object NullToEmpty(object obj) { return null; } } }
我们对(abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十) )文中所写方法JsonEasyUI进行改造。
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Core”项目中的Controller目录。 找到TPLMSControllerBase文件,中的JsonEasyUI方法,更新其中的代码。代码如下。
protected dynamic JsonEasyUI(dynamic t,int total) { var obj= new { total = total, rows = t }; var json = ABP.TPLMS.Helpers.JsonHelper.Instance.Serialize(obj); return json; }
2. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。 找到CargoController.cs文件,修改List方法,如下代码。
[DontWrapResult] public string List() { var page = Request.Form["page"].ToString(); var size = Request.Form["rows"].ToString(); int pageIndex = page == null ? 1 : int.Parse(page); int pageSize = size == null ? 20 : int.Parse(size); PagedCargoResultRequestDto paged = new PagedCargoResultRequestDto(); paged.MaxResultCount = pageSize; paged.SkipCount = ((pageIndex-1)<0?0: pageIndex - 1) * pageSize; var userList = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().Items; int total = 1000; var json = JsonEasyUI(userList,total); return json; }
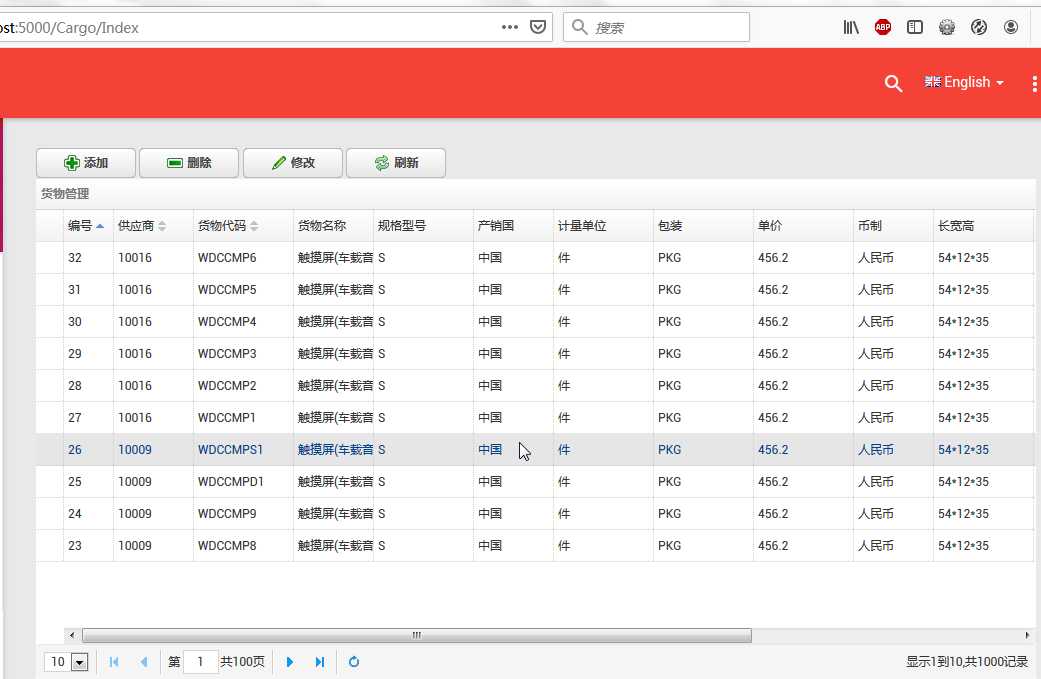
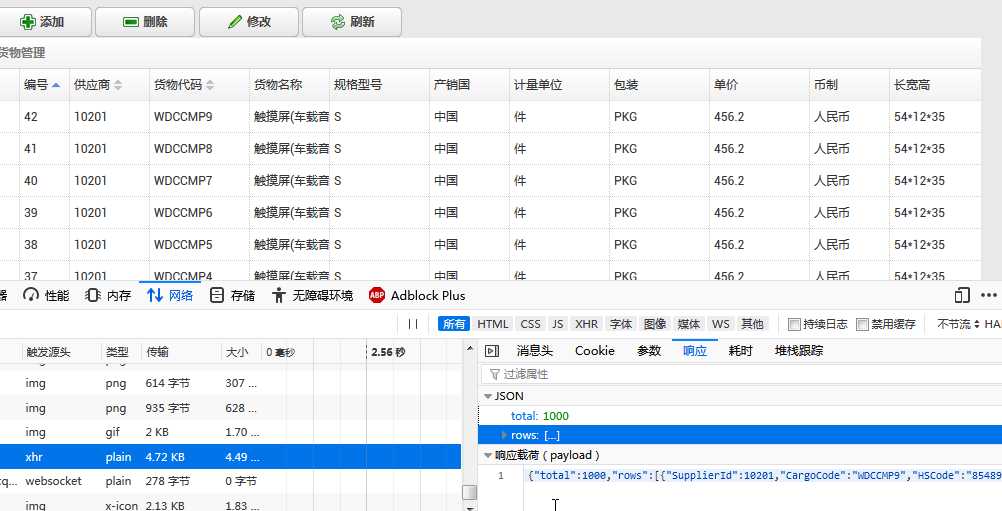
3. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“[货物管理]”菜单,我们可以看到货物管理列表页面。如下图。

4.我们在浏览器中按F12,查看一下返回的是什么结果?如下图。返回结果没有被ABP封装。

abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理四 (二十二)
标签:解决 protected cti href ipc r文件 目标 tostring png
原文地址:https://www.cnblogs.com/chillsrc/p/11679387.html