标签:odi start idt 方法 函数代码 prefix tag body page
1、在使用JSTL函数前,需要将JSTL函数库引入JSP页面,通过taglib指令引入代码如下:
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
2、JSTL函数大部分是通用的字符串处理函数,如下:
|
函数 |
描述 |
|
fn:contains() |
测试输入的字符串是否包含指定的子串 |
|
fn:containsIgnoreCase() |
测试输入的字符串是否包含指定的子串,大小写不敏感 |
|
fn:endsWith() |
测试输入的字符串是否以指定的后缀结尾 |
|
fn:escapeXml() |
跳过可以作为XML标记的字符 |
|
fn:indexOf() |
返回指定字符串在输入字符串中出现的位置 |
|
fn:join() |
将数组中的元素合成一个字符串然后输出 |
|
fn:length() |
返回字符串长度 |
|
fn:replace() |
将输入字符串中指定的位置替换为指定的字符串然后返回 |
|
fn:split() |
将字符串用指定的分隔符分隔然后组成一个子字符串数组并返回 |
|
fn:startsWith() |
测试输入字符串是否以指定的前缀开始 |
|
fn:substring() |
返回字符串的子集 |
|
fn:substringAfter() |
返回字符串在指定子串之后的子集 |
|
fn:substringBefore() |
返回字符串在指定子串之前的子集 |
|
fn:toLowerCase() |
将字符串中的字符转为小写 |
|
fn:toUpperCase() |
将字符串中的字符转为大写 |
|
fn:trim() |
移除首尾的空白符 |
3、测试contains()函数代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <html> <head> <title>JSTL-fn测试</title> </head> <body> <%-- 如果字符串ABC中包含字符串A则返回true,否则返回false--%> ${fn:contains("ABC", "A")} </body> </html>
4、自定义函数
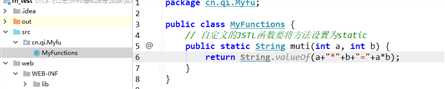
1)在Web项目中的src文件夹下创建包和类,例如在src文件夹下创建cn.qi.Myfu包,在该包下创建类MyFunctions,在类中定义一个 static 方法,用来计算两个整数的乘积,例如:

2)在Web项目中web/WEB-INF/或web/WEB-INF/tld文件夹下创建一个标签库描述文件myfn.tld,内容如下:
<?xml version="1.0" encoding="UTF-8" ?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee" version="2.0"> <tlib-version>1.0</tlib-version> <short-name>Myfu</short-name> <function> <name>muti</name> <function-class>cn.qi.Myfu.MyFunctions</function-class> <function-signature>java.lang.String muti(int, int)</function-signature> </function> </taglib>
3)在对应的JSP页面中添加一个taglib指令定义应用的标签库和访问前缀,例如:
<%@ taglib prefix="myfn" uri="/WEB-INF/tld/myfn.tld" %>
4)在该JSP页面中使用EL表达式输出该函数返回的字符串:
${myfn:muti(10, 5)}
标签:odi start idt 方法 函数代码 prefix tag body page
原文地址:https://www.cnblogs.com/GjqDream/p/11679985.html