标签:bit tostring 显示 precision 十六进制 string lan 知识 obj
知识描述:JavaScript 只有一种数字类型,即数字(Number)。数字可以带小数点,也可以不带,也就是整数和小数。
数字可以带小数点,也可以不带:
Example
var x = 23; // 使用小数点来写
var x = 23.00; // 不使用小数点来写极大或极小的数字可以通过科学(指数)计数法来书写:
Example
var x = 23e4; // 2230000
var y = 23e-4; // 0.0023
整数(无小数点和指数计数法)最多精确到 15 位:
Example
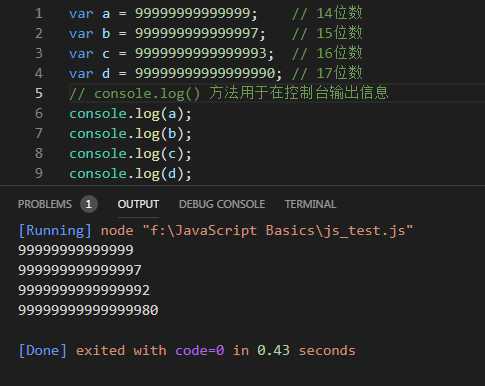
var a = 99999999999999; // 14位数
// 99999999999999
var b = 999999999999997; // 15位数
// 999999999999997
var c = 9999999999999993; // 16位数
// 9999999999999992
var d = 99999999999999990; // 17位数
// 99999999999999980
小数的位数最多 17 位,但是浮点运算不总是 100% 准确,你可以运用乘除来解决这个问题:
Example
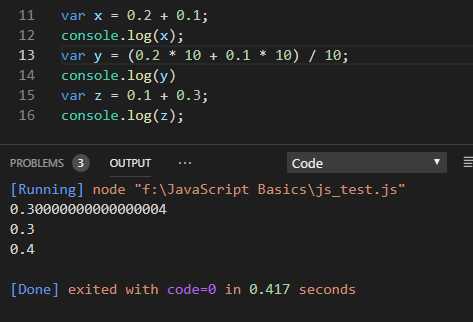
var x = 0.2 + 0.1; // 0.30000000000000004
var y = (0.2 * 10 + 0.1 * 10) / 10; // 0.3
var z = 0.1 + 0.3; // 0.4
默认情况下,JavaScript 数字为十进制显示。
八进制的前缀为 0, 十六进制的前缀为 0x:
Example
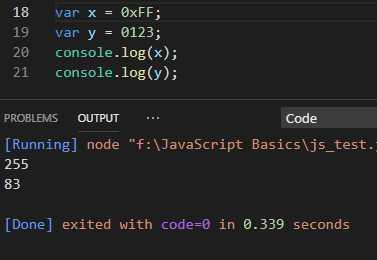
var x = 0xFF; // 255
var y = 0123; // 83
使用 toString() 方法输出 16 进制、8 进制、2 进制:
var myNumber=123;
myNumber.toString(16); // 返回 7b
myNumber.toString(8); // 返回 173
myNumber.toString(2); // 返回 1111011两者都为 number 类型
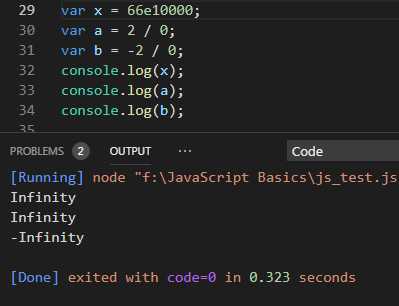
一个数字超过上限,或者一个数字除以 0 会产生 Infinity:
Example

NaN 为非数字值,全局 JavaScript 函数 isNaN() 可以用来确定一个值是否为数字:
Example
var x = 100 / "ten"; // NaN
var y = 100 / "10"; // 10
isNaN(x); // true
isNaN(y); // false
var a = NaN + 4; // NaN
var b = NaN + "4"; // NaN4可以使用关键字 new 将数字定义为对象:
Example
var x = 567;
var y = new Number(567);
var z = new Number(666);
typeof(x) // 返回 Number
typeof(y) // 返回 Object
x == y // true
x === y // false
y == z // falsex == y 为 true,因为两者数值相等x === y 为 false,因为两者的数值相等,但是类型不同y == z 为 false,因为对象无法比较
资料:
JavaScript basics_Foundational Part 1_Numbers
标签:bit tostring 显示 precision 十六进制 string lan 知识 obj
原文地址:https://www.cnblogs.com/lonelyWMW/p/11677044.html