标签:内容 ide 需要 span expand 左右 宽度 section 子转换
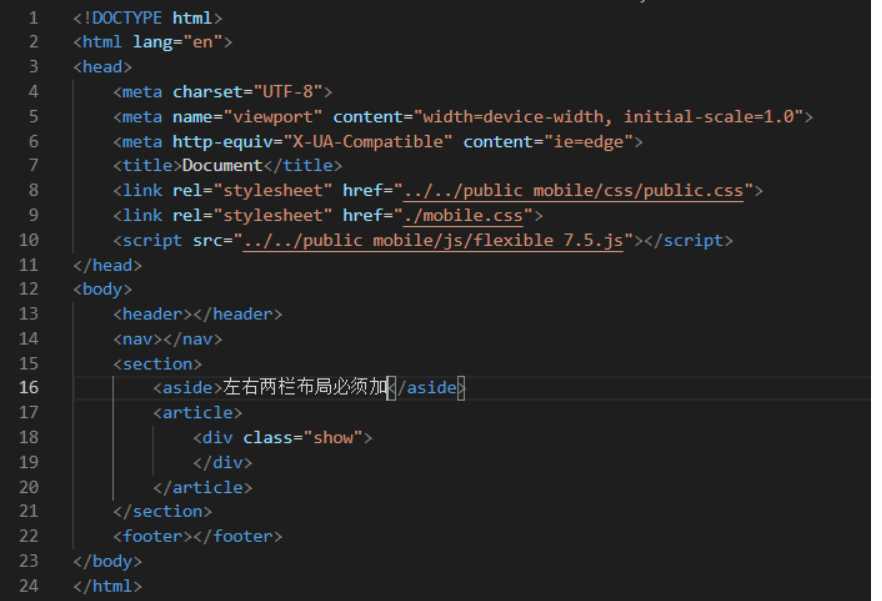
1.布局的总体结构框架:

2.注意事项:
然后其css样式,所有移动端都一个模子,首先一定是怪异盒模型,
section{width:100%;height:100%;padding:上 0 下 0}
article{width:100%;height:100%;overflow:auto}
所有在页面要呈现的东西全部写在article下面的div里面即可。
出现内容贴边现象,就只需在article里面加padding即可。
(c):底部 footer里面 icon图标文字字和常规文字搭配写法:
其实很简单只需将footer转换成弹性盒子,然后里面写几个图标就几个盒子,把icon字和常规文字写在每一个盒子里面,
接着将每一个盒子转换成弹性盒子,
主轴切换成竖行;“column”。
如此,移动端rem布局轻松搞定!!!!
标签:内容 ide 需要 span expand 左右 宽度 section 子转换
原文地址:https://www.cnblogs.com/gzw-23/p/11682225.html