标签:mon 计数 保留 join gettime 技术 标签 unshift boolean
Script标签内写代码
<script>// 在这里写代码//</script>引入额外的JS文件
<script> src="myscript.js"</script>
注释
// 这是单行注释 /* 这是
多行注释 */结束符
JavaScript中的语句要以分号(;)为结束符
变量声明
var name = 'Kang';
var age = 18注意:
变量名是区分大小写的.
推荐使用驼峰式命名规则.
保留字不能用作变量名
也可以使用let命令来声明变量,但是声明的变量只在let命令所在的代码块内有效. for循环的计数器就很适合let命令.
for (let i=0;i<arr.length;i++){...}
也可以使用const来声明常量, 一旦声明, 其值就不能改变.
const PI = 3.1415;
PI // 3.1415
PI = 3 //TypeError: "PI" is read-onlyJavaScript拥有动态类型
var x; //此时x是undefined var x = 1; // 此时x是数字 var x = "Kang" // 此时x是字符串数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型.
var a = 12.13;
var b = 29;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123还有一种NaN ,表示不是一个数字 <Not a Number).
常用方法:
parseInt("123") //反回123
parseInt("ABC") // 反回NaN, NaN属性代表非数字值的特殊值.该属性用于指示某个值不是数字
parseFloat("123.46") // 返回 123.456字符串(String)
var a ="Hello"
var b = "world"
var c = a + b;
console.log(c); // 得到Helloworld常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边空白 |
| .trimRight() | 移除右边空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
拼接字符串一般使用"+"
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略, 则取到字符串末尾
如果某个参数超过string的长度,这个参数会被替换为string的长度
substring()的特点:
如果start > stop, start和stop会被交换
如果参数是负数或者不是数字,将会被0替换
slice()的特点:
如果 start > stop 不会交换两者
如果start小于0, 则切割从字符串末尾往前数的第abs(start)个字符开始(包括该位置的字符)
如果stop小于0, 则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置)模板字符串
// 普通字符串
'这是普通字符串!'
// 多行文本
'这是多行的 文本'
// 字符串中嵌入变量
var name = 'kang',
time = "today";
'Hello ${name}, how are you ${time}?'
布尔值
区别于python, true和false都是小写.
var a = true;
var b = false;(空字符串)、0、null、undefined、NaN都是false.
null和undefined
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量为object类型,值为null),undefined则是表示只声明了变量,但还是没有赋值.
就像是一个东西吃完了还有个包装, 就是null, 一个连东西都没
对象(object)
JavaScript 中的所有事物都是对象: 字符串,数值,数组, 函数, ..此外JavaScript 允许自定义对象.
JavaScript 提供多个内键对象, 比如 String, Date, Array等等.
对象只是带有属性和方法的特殊数据类型.
数组
数组对象的作用是: 使用单独的变量名来存储一系列的值, 类似于python中的列表.
var a [123, "abc"];
console.log(a[1]);
// 输出"abc"常用方法:
| 方法 | 说明 |
|---|---|
| .lenght | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部元素 |
| .unshift() | 头部插入元素 |
| .shift() | 都不移除元素 |
| .slice(satrt, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val,...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素, 并向数组添加新元素. |
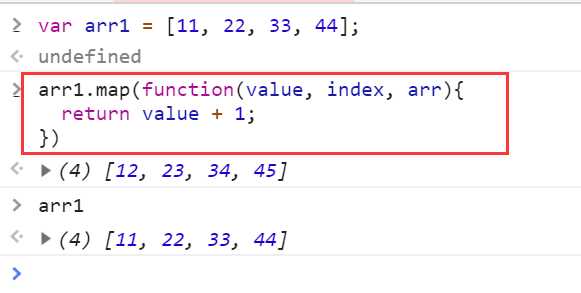
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需, 数组中每个元素需要调用的函数.函数的参数 current: 必需.当前元素. index: 可选. 当前元素的索引值. arr |
| thisValue | 可选. 传递给函数的值一般用"this"值.如果这个参数为空, "undefined"会传递给"this"值 |
splice()
语法:
splice(index,howmany, item1,....itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需, 规定从何处添加/删除元素.该参数是开始插入和(或)删除的数组元素的下标, 必须是数字. |
| howmany | 必需, 规定应该删除多少元素.必需是数字.但可以是"0".如果未规定此参数,则删除从index开始到原数组结尾所在元素. |
| item1....,itemX | 可选, 要添加到数组的新元素 |
map()
语法:
map(function(currentValue, index, arr), thisValue)

类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"typeof是一个一元运算符 (就像++, --, !, -等一元运算符), 不是一个函数, 也不是一个语句
对变量或值调用typeof运算符将返回下列值之一:
算术运算符
+ , - , / , % , ++ , --
var x=10
var res1=x++;
var res2=++x;
res1;
10
res2:
12;
# 这里是由于x++和++x出现赋值运算式, x++会先赋值在进行自增1运算, 而++x会先进行自增运算在赋值比较运算符
> >= < < != == === !==注意
1 == "1" //true 弱等于 1 === "1" //false 强等于
var x = 1;
var y = "1";
x == y; true
x === y; false逻辑运算符
&& || !赋值运算符
= += -= *= /=if-else
var a = 10;
if (a > 5)
{
console.log("yes");
}else {
console.log("no")
}if-else-else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5")
}switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log('1')
break
case 1:
console.log("2");
break
defaule:
console.log("...")
}switch中的case子句通常都会加break语句, 否则程序会继续执行后续case中的语句.
for
for (var i=0;i<10;i++) {
console.log(i);
}while
var i = 0;
while (i < 10) {
console.log(i); i++
}三元运算
var a = 1;
var b = 2;
var c = a > b? a:b
//这里的三元运算顺序是先写判断条件a>b在写条件成立返回值为a, 条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10, b=20;
var x=a>b ?a:(b=="20")?a:b;
x
10函数定义
JavaScript中的函数和Python中的非常类似, 只是定义的方式有点区别.
//普通函数定义
function f1() {
console.log("Hello word");
}
// 带参数的函数
fuuction f2(a, b) {
console.log(arguments);
// 内置arguments对象
console.log(arguments.length);
console.log(a, b)
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);函数中的arguments函数
function add(a,b) {
console.log(a+b); 3
console.log(arguments.length); 长度2
console.log(arguments[0]); //arguments相当于将传入的参数全部包含,这里取得的就是第一个元素1
}
add(1, 2)输出:
3
2
1注意:
函数只能有一个返回值, 如果要返回多个值, 只能将其放在数组或对象中返回
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子
var city = "BeiJing";
function f() {
var city = "Shanghai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner()
}
f() //shanghaivar city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?beijing3.闭包
var city = "BeiJing";
fuction f() {
var city = "ShangHai";
function inner() {
console.log(city);
}
return inner;
}
var ret = f();
ret(); //shanghai 自定义对象
avaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "kang", "age": 18};
console.log(a.name);
cinsole.log(a["age"])遍历对象中的内容:
var a = {"name": "kang", "age", "age":19}
for (var i in a) {
console.log(i, a[i])
}创建对象
var person = new Object(); //创建一个person对象 person.name="kang";// person对象的name属性 person.age=18; // person对象的age属性Date对象
创建Date对象
// 方法1 : 不指定参数
var d1 = new Date();
console.log(d1.toLocalString());
//方法二: 参数为日期字符串
var d2 = new Date("2018/4/3/ 11:22");
console.log(d2.toLocal)
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示Date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
复制代码JSON对象
var str1 = '{"name": "kang", "age":18}';
var obj1 = {"name": 'wei', "age":19}
//json转换成对象
var obj = JSON.parse(str1)
//对象转换成JSON字符串
var str = JSON.stringify(obj1);RegExp
//定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-z][a-zA-z0-9]{5,11}");
var reg2 = /^[a-zA-z][a-zA-z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();标签:mon 计数 保留 join gettime 技术 标签 unshift boolean
原文地址:https://www.cnblogs.com/17vv/p/11683263.html