标签:最大值 否则 span 常量 ransient body ast rand gets
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
| 年份 | 名称 | 描述 |
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 |
添加正则表达式 添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 |
添加"strict mode"严格模式 添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 |
增加指数运算符(**) 增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。后来出现了node.js,可以作为后端语言来开发项目,js是一个既能做前端又能做后端的语言,但是js这个作者用了10天就开发了这么个语言,所以写的不是很完善,这个语言有很多的槽点,后面学习起来大家就知道啦。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
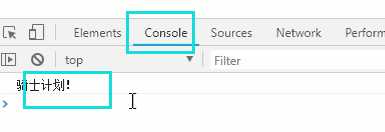
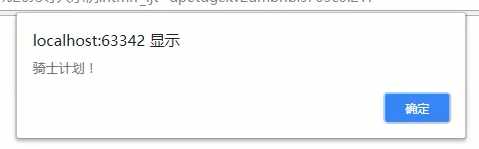
1 在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~ 2 <script> 3 // 在这里写你的JS代码 4 //console.log(‘骑士计划!‘) #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了 5 //alert(‘骑士计划!‘) #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口 6 </script>
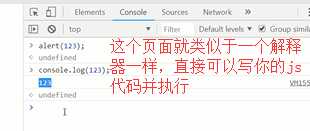
console:

alert:


引入额外的JS文件
1 <script src="myscript.js"></script>
1 // 这是单行注释 2 3 /* 4 这是 5 多行注释 6 */
JavaScript中的语句要以分号(;)为结束符。也就是说和缩进没关系了
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用 var 变量名; 的格式来进行声明
1 var name = "Alex"; 2 也可以分两步,声明变量var name;然后name=‘Alex‘,但是通常我们都是一步写完 3 var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。首字母大写
保留字不能用做变量名。
补充:(ES6新特性,等咱们学到 VUE 在细说,简单了解一下就行了)
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
1 for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。这个东西就是为了定义一个固定的常量,供大家使用,这个常量不会改变
1 const PI = 3.1415; 2 PI // 3.1415 3 4 PI = 3 5 // TypeError: "PI" is read-only
再次补充:保留字列表,不用硬记,写多了自然就知道了
1 abstract 2 boolean 3 byte 4 char 5 class 6 const 7 debugger 8 double 9 enum 10 export 11 extends 12 final 13 float 14 goto 15 implements 16 import 17 int 18 interface 19 long 20 native 21 package 22 private 23 protected 24 public 25 short 26 static 27 super 28 synchronized 29 throws 30 transient 31 volatile
JavaScript拥有动态类型(python也是动态的)
1 var x; // 此时x是undefined 静态语言比如c:创建变量的时候,要指定变量的类型,python3.6也出现了类型注解的新特性def func(x:int,y:int) --> int: return x + y,意思是参数是int类型,返回值也是int类型的,就是个注释的作用 2 var x = 1; // 此时x是数字 3 var x = "Alex" // 此时x是字符串
JavaScript不区分整型和浮点型,就只有一种数字类型。
1 var a = 12.34; 2 var b = 20; 3 var c = 123e5; // 12300000 4 var d = 123e-5; // 0.00123
还有一种NaN,表示不是一个数字(Not a Number),也就是说是一个值,但不是数字。
常用方法:
1 parseInt("123") // 返回123 2 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 3 parseFloat("123.456") // 返回123.456
1 var a = "Hello" 2 var b = "world; 3 var c = a + b; 4 console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| .length #不加括号的是属性 | 返回长度 |
| .trim() #得到一个新值 | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) #n类似索引,从0开始,超过最大值返回‘‘空字符串 | 返回第n个字符 |
| .concat(value, ...) #s1=‘hello‘;s.concat(‘xx‘);得到helloxx | 拼接 |
| .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 |
| .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 | 根据索引获取子序列 |
| .slice(start, end) #var s1=‘helloworld‘;s1.slice(0,-5)看结果,就用它 | 切片 |
| .toLowerCase() #全部变小写 | 小写 |
| .toUpperCase() #全部变大写 | 大写 |
| .split(delimiter, limit)#分隔,s1.splite(‘ ‘),后面还可以加参数s1.split(‘ ‘,2),返回切割后的元素个数 | 分割 |
拼接字符串一般使用“+”
slice和substring的区别:
1 string.slice(start, stop)和string.substring(start, stop): 2 3 两者的相同点: 4 如果start等于end,返回空字符串 5 如果stop参数省略,则取到字符串末 6 如果某个参数超过string的长度,这个参数会被替换为string的长度 7 8 substirng()的特点: 9 如果 start > stop ,start和stop将被交换 10 如果参数是负数或者不是数字,将会被0替换 11 12 silce()的特点: 13 如果 start > stop 不会交换两者 14 如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 15 如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
补充:
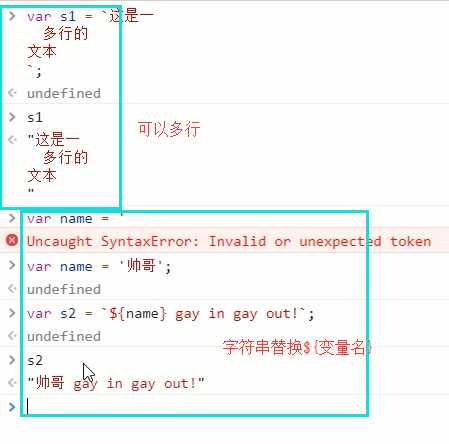
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识,ESC键下面那个键就是反引号。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。你使用chorme浏览器就行,chorme浏览器支持ES6
1 // 普通字符串 2 `这是普通字符串!` 3 // 多行文本 4 `这是多行的 5 文本` 6 // 字符串中嵌入变量 7 var name = "q1mi", time = "today"; 8 `Hello ${name}, how are you ${time}?`

上面的写法是ES6中的,并且在console中输入内容的时候,按着shift+回车来进行换行,就能够不执行代码直接换行了~~~
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
区别于Python,true和false都是小写。
1 var a = true; 2 var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!


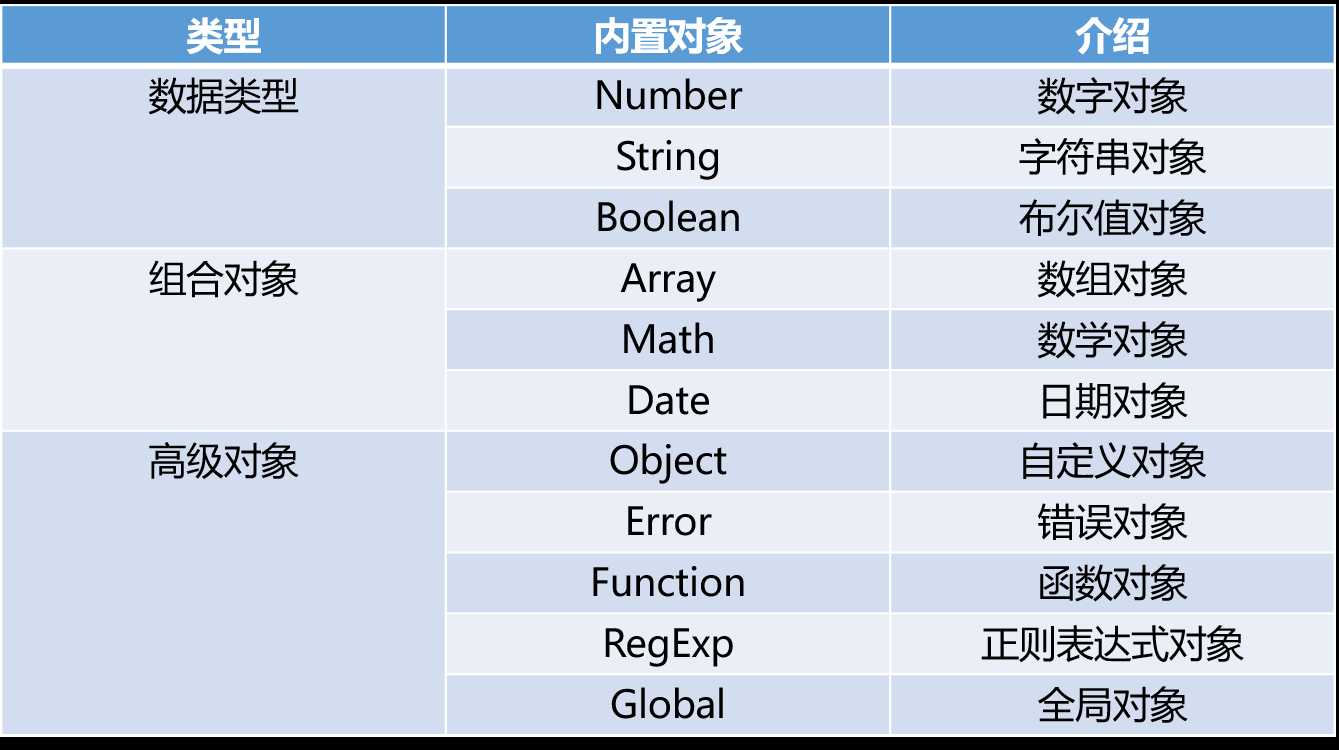
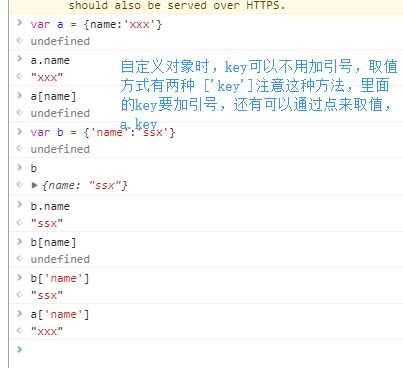
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 Number、String、Date、Array 等等,通过new实例化的对象都是object类型(var s = new String(‘hello‘),var n = new Number(12)等),数组不需要new生命,类型就是object类型。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原数组上改的 | 反转 |
| .join(seq)#a1.join(‘+‘),seq是连接符 | 将数组元素连接成字符串 |
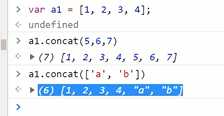
| .concat(val, ...) #连个数组合并,得到一个新数组,原数组不变 | 连接数组 |
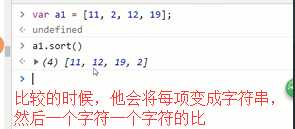
| .sort() | 排序 |
| .forEach() #讲了函数再说 | 将数组的每个元素传递给回调函数 |
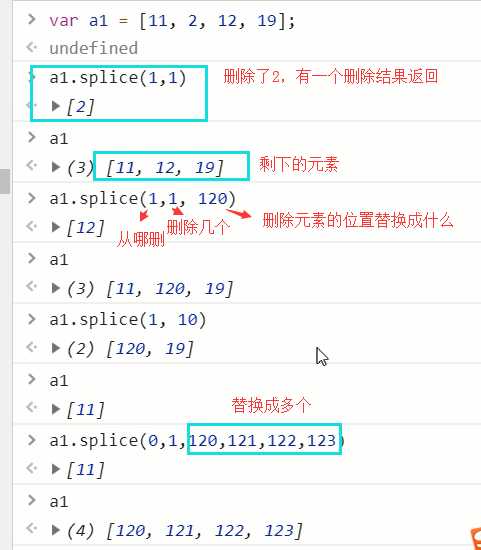
| .splice() #参数:1.从哪删(索引), 2.删几个 3.删除位置替换的新元素(可多个元素) | 删除元素,并向数组添加新元素。 |
| .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
concat示例:

关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。

上面的这种比较方式不是我们想要的啊,怎么办?
如果想按照其他标准进行排序,就需要提供比较函数,也就是自己提供一个函数提供排序规则,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
示例:
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
对象数组排序:
1 var arr= [ 2 { ‘sortNo‘: 2}, 3 { ‘sortNo‘: 1}, 4 { ‘sortNo‘: 5}, 5 { ‘sortNo‘: 6}, 6 { ‘sortNo‘: 7}, 7 { ‘sortNo‘: 3}, 8 { ‘sortNo‘: 9}, 9 { ‘sortNo‘: 4}, 10 { ‘sortNo‘: 0} 11 ]; 12 arr.sort(function(a, b){ 13 return a.sortNo - b.sortNo; 14 }); 15 console.log(arr); 16 //输出结果 17 //{ ‘sortNo‘: 0} 18 //{ ‘sortNo‘: 1} 19 //{ ‘sortNo‘: 2} 20 //{ ‘sortNo‘: 3} 21 //{ ‘sortNo‘: 4} 22 //{ ‘sortNo‘: 5} 23 //{ ‘sortNo‘: 6} 24 //{ ‘sortNo‘: 7} 25 //{ ‘sortNo‘: 9} 26 27 对象数组排序示例
关于遍历数组中的元素,可以使用下面的两种方式:
1 var a = [10, 20, 30, 40]; 2 #方式一 3 for (var i=0;i<a.length;i++) { 4 console.log(a[i]); 5 } 6 #方式二 7 for (var i in a){ 8 console.log(a[i]) 9 }
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
看使用:

语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |
补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
1 var a = {"name": "Alex", "age": 18}; 2 console.log(a.name); 3 console.log(a["age"]);
遍历对象中的内容:
1 var a = {"name": "Alex", "age": 18}; 2 for (var i in a){ 3 console.log(i, a[i]); 4 }


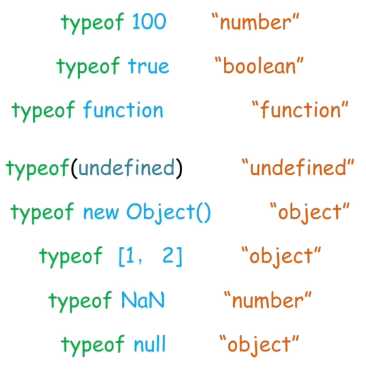
类型查询
1 typeof "abc" // "string" 2 typeof null // "object" 3 typeof true // "boolean" 4 typeof 123 typeof NAN // "number" 5 typeof undefined //undefined
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
typeof null返回为object,因为特殊值null被认为是一个空的对象引用。
+ - * / % ++ -- i++,是i自加1,i--是i自减1 i++的这个加1操作优先级低,先执行逻辑,然后再自加1,而++i,这个加1操作优先级高,先自加1,然后再执行代码后面的逻辑
1 > >= < <= != == === !==
注意:
1 1 == “1” // true #弱等于,将1转换为字符串‘1‘,在=号两个数据类型不同的时候,会自动给你变成相同的,具体怎么一个变换规则,先不用理他,因为这种比较不好,因为以后咱们就尽量用===。 2 1 === "1" // false #强等于,比较类型也比较值
提一个输入法的高级用法:搜狗输入法的一个高级用法:不认识的字:先输入一个字母uhuohuohuo,就看到了焱,不会写大写的12345怎么办?先输入一个v12345,你就看到壹万贰仟叁佰肆拾伍了。
1 && || ! #and,or,非(取反)!null返回true
1 = += -= *= /= #n += 1其实就是n = n + 1
好了同志们,学到这里就练习练习吧~~~然后在学~~~
1 var a = 10; 2 if (a > 5){ 3 console.log("yes"); 4 }else { 5 console.log("no"); 6 }
1 var a = 10; 2 if (a > 5){ 3 console.log("a > 5"); 4 }else if (a < 5) { 5 console.log("a < 5"); 6 }else { 7 console.log("a = 5"); 8 }
1 var day = new Date().getDay(); //示例化一个今天的日期对象,getDay()是获取天数的编号,0表示星期日 2 switch (day) { //这里day这个参数必须是一个值或者是一个能够得到一个值的算式才行,这个值和后面写的case后面的值逐个比较,满足其中一个就执行case对应的下面的语句,然后break,如果没有加break,还会继续往下判断 3 case 0: //如果day是0 4 console.log("Sunday"); //执行它 5 break; //然后break跳出 6 case 1: 7 console.log("Monday"); 8 break; 9 default: //如果没有任何满足条件的,就执行它 10 console.log("...") 11 } 12 13 满足多个条件中的一个就执行对应逻辑的写法: 14 switch(2){ 15 case 1: case 2: case 3: 16 console.log("c"); //当变量值为1,2,3中的任何一个时,都会在控制台打印出c 17 break; 18 default: 19 console.log("d"); 20 } 21 22 23 switch(2){ 24 case 1: console.log(55); case 2:console.log(66); case 3: 25 console.log("c"); //当变量值为1,2,3中的任何一个时,都会在控制台打印出c 26 break; 27 default: 28 console.log("d"); 29 } 30 打印结果: 31 66 32 c 33 如果满足条件的没有break;那么会按照上面满足多个条件中的一个就执行对应逻辑的写法: 34 并且会执行case条件满足后的那个代码。
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
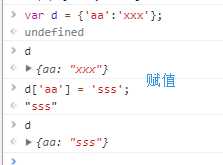
1 for (var i=0;i<10;i++) { //就这么个写法,声明一个变量,变量小于10,变量每次循环自增1,for(;;){console.log(i)};这种写法就是个死循环,会一直循环,直到你的浏览器崩了,就不工作了,回头可以拿别人的电脑试试~~ 2 console.log(i); 3 } 4 循环数组: 5 var l2 = [‘aa‘,‘bb‘,‘dd‘,‘cc‘] 6 方式1 7 for (var i in l2){ 8 console.log(i,l2[i]); 9 } 10 方式2 11 for (var i=0;i<l2.length;i++){ 12 console.log(i,l2[i]) 13 } 14 15 循环自定义对象: 16 var d = {aa:‘xxx‘,bb:‘ss‘,name:‘小明‘}; 17 for (var i in d){ 18 console.log(i,d[i],d.i) #注意循环自定义对象的时候,打印键对应的值,只能是对象[键]来取值,不能使用对象.键来取值。 19 }
1 var i = 0; 2 while (i < 10) { 3 console.log(i); 4 i++; 5 }
1 var a = 1; 2 var b = 2; 3 var c = a > b ? a : b //如果a>b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c //python中的:a = x if x>y else y
来吧,大家练习一下~~~~
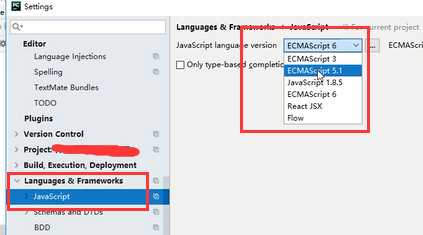
在我们的pycharm中可以更改js的版本

JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
1 // 普通函数定义 2 function f1() { 3 console.log("Hello world!"); 4 } 5 6 // 带参数的函数 7 function f2(a, b) { 8 console.log(arguments); // 内置的arguments对象 9 console.log(arguments.length); 10 console.log(a, b); 11 } 12 13 // 带返回值的函数 14 function sum(a, b){ 15 return a + b; //在js中,如果你想返回多个值是不行的,比如return a ,b;只能给你返回最后一个值,如果就想返回多个值,你可以用数组包裹起来 return [a,b]; 16 } 17 sum(1, 2); // 调用函数 sum(1,2,3,4,5)参数给多了,也不会报错,还是执行前两个参数的和,sum(1),少参数或者没参数也不报错,不过返回值就会是NAN 18 19 // 匿名函数方式,多和其他函数配合使用,后面我们就会用到了 20 var sum = function(a, b){ //在es6中,使用var,可能会飘黄,是因为在es6中,建议你使用let来定义变量,不过不影响你使用 21 return a + b; 22 } 23 sum(1, 2); 24 25 // 立即执行函数,页面加载到这里,这个函数就直接执行了,不需要被调用执行 26 (function(a, b){ 27 return a + b; 28 })(1, 2); //python中写可以这么写:ret=(lambda x,y:x+y)(10,20) 然后print(ret)
补充:
ES6中允许使用“箭头”(=>)定义函数,可以理解为匿名函数,用的不多。
1 var f = v => v; 2 // 等同于 3 var f = function(v){ 4 return v; 5 }
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
1 var f = () => 5; 2 // 等同于 3 var f = function(){return 5}; 4 5 var sum = (num1, num2) => num1 + num2; 6 // 等同于 7 var sum = function(num1, num2){ 8 return num1 + num2; 9 }
1 function add(a,b){ 2 console.log(a+b); 3 console.log(arguments.length) //获取传入的参数的个数,arguments就是指的你传入的所有的实参,放在一个数组里面,这个arguments.length是统计这个数组的元素的个数。 4 } 5 6 add(1,2)
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
1.
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是? ---> ShenZhen
2.
1 var city = "BeiJing"; 2 function Bar() { 3 console.log(city); 4 } 5 function f() { 6 var city = "ShangHai"; 7 return Bar; 8 } 9 var ret = f(); 10 ret(); // 打印结果是?---> BeiJing
3.闭包
1 var city = "BeiJing"; 2 function f(){ 3 var city = "ShangHai"; 4 function inner(){ 5 console.log(city); 6 } 7 return inner; 8 } 9 var ret = f(); 10 ret(); ---> ShangHai
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作,但是一般有参数的时候,我们在执行函数的时候就把参数赋值给了这个参数,所以不会打印出undefined的效果。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:
1 var age = 18; 2 function foo(){ 3 console.log(age); //分析到这一步的时候,发现你下面有age变量声明,那么age变量就在AO对象上村上了,并且值为undefined,所以函数在执行的时候,还没有到age=22这步的时候,age=undefined 4 var age = 22; //如果没有这个变量声明,那么打印的结果应该是18 5 console.log(age); 6 } 7 foo(); // 问:执行foo()之后的结果是? 8 9 undefined 10 22
第二题:
1 var age = 18; 2 function foo(){ 3 console.log(age); 4 var age = 22; 5 console.log(age); 6 function age(){ #发现age这个函数名也是变量,将OA上的变量给替换了,那么函数在执行的时候,去OA上找,发现OA是个函数,然后执行到age=22的时候,age才被重新赋值 7 console.log("呵呵"); 8 } 9 console.log(age); 10 } 11 foo(); // 执行后的结果是? 12 13 结果: 14 function age(){ 15 console.log("呵呵"); 16 } 17 22 18 22 19 20
答案解析:
1 词法分析过程: 2 1、分析参数,有一个参数,形成一个 AO.age=undefine; 3 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 4 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 5 6 最终,AO上的属性只有一个age,并且值为一个函数声明 7 8 执行过程: 9 注意:执行过程中所有的值都是从AO对象上去寻找 10 11 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 12 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 22 13 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了 14 15 这些内容就是好多人搞不明白的,经常写js代码的时候,发现自己的结果不对啊,什么情况,就是因为这个没搞清楚~~~
创建对象:
1 var person=new Object(); // 创建一个person对象 2 person.name="Alex"; // person对象的name属性 3 person.age=18; // person对象的age属性
1 function Person(name){ 2 this.name=name 3 } 4 5 console.log(p1.name) 6 Person.prototype.func1 = function(){ //添加一些方法,使用prototype,叫做原型链 方法 7 console.log(this.name,‘爱编程!‘) 8 } 9 var p1 = new Person(‘chao‘); 10 p1.func1() #方法和属性只能通过对象来调用,不能使用类名来调用 11 #chao 12 #chao 爱编程! 13 类似于python中的面向对象,了解一下就可以了
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
map的使用:(map也是了解内容,有兴趣的可以研究一下)
1 var m = new Map(); 2 var o = {p: "Hello World"} 3 4 m.set(o, "content") 5 m.get(o) // "content" 6 7 m.has(o) // true 8 m.delete(o) // true 9 m.has(o) // false
扩展:JavaScript面向对象之继承:(目前作为了解,大家有兴趣的可以自行研究一下)
1 // 父类构造函数 2 var Car = function (loc) { 3 this.loc = loc; 4 }; 5 6 // 父类方法 7 Car.prototype.move = function () { 8 this.loc ++; 9 }; 10 11 // 子类构造函数 12 var Van = function (loc) { 13 Car.call(this, loc); 14 }; 15 16 // 继承父类的方法 17 Van.prototype = Object.create(Car.prototype); 18 // 修复 constructor 19 Van.prototype.constructor = Van; 20 // 扩展方法 21 Van.prototype.grab = function () { 22 /* ... */ 23 };
创建Date对象
1 //方法1:不指定参数 2 var d1 = new Date(); //获取当前时间 3 console.log(d1.toLocaleString()); //当前时间日期的字符串表示 4 //方法2:参数为日期字符串 5 var d2 = new Date("2004/3/20 11:12"); 6 console.log(d2.toLocaleString()); 7 var d3 = new Date("04/03/20 11:12"); #月/日/年(可以写成04/03/2020) 8 console.log(d3.toLocaleString()); 9 //方法3:参数为毫秒数,了解一下就行 10 var d3 = new Date(5000); 11 console.log(d3.toLocaleString()); 12 console.log(d3.toUTCString()); 13 14 //方法4:参数为年月日小时分钟秒毫秒 15 var d4 = new Date(2004,2,20,11,12,0,300); 16 console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
1 var d = new Date(); 2 //getDate() 获取日 3 //getDay () 获取星期 ,数字表示(0-6),周日数字是0 4 //getMonth () 获取月(0-11,0表示1月,依次类推) 5 //getFullYear () 获取完整年份 6 //getHours () 获取小时 7 //getMinutes () 获取分钟 8 //getSeconds () 获取秒 9 //getMilliseconds () 获取毫秒 10 //getTime () 返回累计毫秒数(从1970/1/1午夜),时间戳
练习:
编写js代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
详细Date对象方法:点我
1 var str1 = ‘{"name": "chao", "age": 18}‘; 2 var obj1 = {"name": "chao", "age": 18}; 3 // JSON字符串转换成对象 4 var obj = JSON.parse(str1); 5 // 对象转换成JSON字符串 6 var str = JSON.stringify(obj1);
RegExp相关:用的比较多
1 //RegExp对象 2 3 //创建正则对象方式1 4 // 参数1 正则表达式(不能有空格) 5 // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) 6 7 // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 8 9 // 创建RegExp对象方式(逗号后面不要加空格),假如匹配用户名是只能字母开头后面是字母加数字加下划线的5到11位的 10 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); //注意,写规则的时候,里面千万不能有空格,不然匹配不出来你想要的内容,除非你想要的内容本身就想要空格,比如最后这个{5,11},里面不能有空格 11 12 // 匹配响应的字符串 13 var s1 = "bc123"; 14 15 //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 16 reg1.test(s1); // true 17 18 // 创建方式2,简写的方式 19 // /填写正则表达式/匹配模式(逗号后面不要加空格) 20 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; 21 22 reg2.test(s1); // true 23 24 注意,此处有坑:如果你直接写一个reg2.test(),test里面啥也不传,直接执行,会返回一个true,用其他的正则规则,可能会返回false,是因为,test里面什么也不传,默认传的是一个undefined,并且给你变成字符串undefined,所以能够匹配undefined的规则,就能返回true,不然返回false 25 26 27 // String对象与正则结合的4个方法 28 var s2 = "hello world"; 29 30 s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 ,/o/g后面这个g的意思是匹配所有的o, 31 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置,返回第一个配到的元素的索引位置,加不加g效果相同 32 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割,得到一个新值,原数据不变 33 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 34 35 // 关于匹配模式:g和i的简单示例 36 var s1 = "name:Alex age:18"; 37 38 s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" 39 s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 40 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 41 42 43 // 注意事项1: 44 // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 45 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 46 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 47 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 48 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 49 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 50 51 var reg3 = /foo/g; 52 // 此时 regex.lastIndex=0 53 reg3.test(‘foo‘); // 返回true 54 // 此时 regex.lastIndex=3 55 reg3.test(‘xxxfoo‘); // 还是返回true 56 // 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号,把匹配规则写的确定一些,尽量不用上面这种的写法/xxx/。 57 58 // 注意事项2(说出来你可能不信系列): 59 // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test(undefined),然后将这个undefined又转为字符串"undefined",去进行匹配了, 并且/undefined/.test()默认返回true。 60 var reg4 = /^undefined$/; 61 reg4.test(); // 返回true 62 reg4.test(undefined); // 返回true 63 reg4.test("undefined"); // 返回true 64 65 66 RegExp相关
Math:不需要new来创建对象,直接使用Math.下面的方法
1 Math.abs(x) 返回数的绝对值。 2 exp(x) 返回 e 的指数。 3 floor(x) 小数部分进行直接舍去。 4 log(x) 返回数的自然对数(底为e)。 5 max(x,y) 返回 x 和 y 中的最高值。 6 min(x,y) 返回 x 和 y 中的最低值。 7 pow(x,y) 返回 x 的 y 次幂。 8 random() 返回 0 ~ 1 之间的随机数。 9 round(x) 把数四舍五入为最接近的整数。 10 sin(x) 返回数的正弦。 11 sqrt(x) 返回数的平方根。 12 tan(x) 返回角的正切。

js里面没有这个问题。
switch(2){ case 1: case 2: case 3: console.log("c"); //当变量值为1,2,3中的任何一个时,都会在控制台打印出c break; default: console.log("d"); }
标签:最大值 否则 span 常量 ransient body ast rand gets
原文地址:https://www.cnblogs.com/zhaohaiyu/p/11684073.html