标签:填充 element 本地图片 特性 rspec 开始 视图矩阵 (十一) js代码
在之前的之前的教程《WebGL简易教程(九):综合实例:地形的绘制》中,绘制了一个带颜色的地形场景。地形的颜色是根据高程赋予的RGB值,通过不同的颜色来表示地形的起伏,这是表达地形渲染的一种方式。除此之外,还可以将拍摄得到的数字影像,贴到地形上面,得到更逼真的地形效果。这就要用到我们这一章的新知识——纹理了。
这里用到的纹理图像,是一张从GoogleEarth上下载的卫星影像DOM.tif,其范围正好覆盖地形数据。为了方便使用,特意将其转换为JPG格式的影像:tex.jpg。并放到与HTML和JS同目录下。用图像查看软件打开图像的显示效果为:

注意,在大部分浏览器(如chrome)中,基于安全策略是不允许访问本地文件的。WebGL的纹理需要用到本地的图像,所以需要将浏览器设置成支持跨域访问或者建立服务器在域内使用。
基于《WebGL简易教程(九):综合实例:地形的绘制》中的JS代码进行改进:
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + //位置
'attribute vec4 a_Color;\n' + //颜色
'uniform mat4 u_MvpMatrix;\n' +
'varying vec4 v_Color;\n' +
'varying vec4 v_position;\n' +
'void main() {\n' +
' v_position = a_Position;\n' +
' gl_Position = u_MvpMatrix * a_Position;\n' + // 设置顶点坐标
' v_Color = a_Color;\n' +
'}\n';
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;\n' +
'uniform vec2 u_RangeX;\n' + //X方向范围
'uniform vec2 u_RangeY;\n' + //Y方向范围
'uniform sampler2D u_Sampler;\n' +
'varying vec4 v_Color;\n' +
'varying vec4 v_position;\n' +
'void main() {\n' +
' vec2 v_TexCoord = vec2((v_position.x-u_RangeX[0]) / (u_RangeX[1]-u_RangeX[0]), 1.0-(v_position.y-u_RangeY[0]) / (u_RangeY[1]-u_RangeY[0]));\n' +
' gl_FragColor = texture2D(u_Sampler, v_TexCoord);\n' +
'}\n';
//定义一个矩形体:混合构造函数原型模式
function Cuboid(minX, maxX, minY, maxY, minZ, maxZ) {
this.minX = minX;
this.maxX = maxX;
this.minY = minY;
this.maxY = maxY;
this.minZ = minZ;
this.maxZ = maxZ;
}
Cuboid.prototype = {
constructor: Cuboid,
CenterX: function () {
return (this.minX + this.maxX) / 2.0;
},
CenterY: function () {
return (this.minY + this.maxY) / 2.0;
},
CenterZ: function () {
return (this.minZ + this.maxZ) / 2.0;
},
LengthX: function () {
return (this.maxX - this.minX);
},
LengthY: function () {
return (this.maxY - this.minY);
}
}
//定义DEM
function Terrain() { }
Terrain.prototype = {
constructor: Terrain,
setWH: function (col, row) {
this.col = col;
this.row = row;
}
}
var currentAngle = [0.0, 0.0]; // 绕X轴Y轴的旋转角度 ([x-axis, y-axis])
var curScale = 1.0; //当前的缩放比例
var initTexSuccess = false; //纹理图像是否加载完成
function main() {
var demFile = document.getElementById('demFile');
if (!demFile) {
console.log("Failed to get demFile element!");
return;
}
//加载文件后的事件
demFile.addEventListener("change", function (event) {
//判断浏览器是否支持FileReader接口
if (typeof FileReader == 'undefined') {
console.log("你的浏览器不支持FileReader接口!");
return;
}
//读取文件后的事件
var reader = new FileReader();
reader.onload = function () {
if (reader.result) {
var terrain = new Terrain();
if (!readDEMFile(reader.result, terrain)) {
console.log("文件格式有误,不能读取该文件!");
}
//绘制函数
onDraw(gl, canvas, terrain);
}
}
var input = event.target;
reader.readAsText(input.files[0]);
});
// 获取 <canvas> 元素
var canvas = document.getElementById('webgl');
// 获取WebGL渲染上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// 初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// 指定清空<canvas>的颜色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// 开启深度测试
gl.enable(gl.DEPTH_TEST);
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
}
//绘制函数
function onDraw(gl, canvas, terrain) {
// 设置顶点位置
//var cuboid = new Cuboid(399589.072, 400469.072, 3995118.062, 3997558.062, 732, 1268);
var n = initVertexBuffers(gl, terrain);
if (n < 0) {
console.log('Failed to set the positions of the vertices');
return;
}
//设置纹理
if (!initTextures(gl, terrain)) {
console.log('Failed to intialize the texture.');
return;
}
//注册鼠标事件
initEventHandlers(canvas);
//绘制函数
var tick = function () {
if (initTexSuccess) {
//设置MVP矩阵
setMVPMatrix(gl, canvas, terrain.cuboid);
//清空颜色和深度缓冲区
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
//绘制矩形体
gl.drawElements(gl.TRIANGLES, n, gl.UNSIGNED_SHORT, 0);
//gl.drawArrays(gl.Points, 0, n);
}
//请求浏览器调用tick
requestAnimationFrame(tick);
};
//开始绘制
tick();
}
function initTextures(gl, terrain) {
// 传递X方向和Y方向上的范围到着色器
var u_RangeX = gl.getUniformLocation(gl.program, 'u_RangeX');
var u_RangeY = gl.getUniformLocation(gl.program, 'u_RangeY');
if (!u_RangeX || !u_RangeY) {
console.log('Failed to get the storage location of u_RangeX or u_RangeY');
return;
}
gl.uniform2f(u_RangeX, terrain.cuboid.minX, terrain.cuboid.maxX);
gl.uniform2f(u_RangeY, terrain.cuboid.minY, terrain.cuboid.maxY);
//创建一个image对象
var image = new Image();
if (!image) {
console.log('Failed to create the image object');
return false;
}
//图像加载的响应函数
image.onload = function () {
if (loadTexture(gl, image)) {
initTexSuccess = true;
}
};
//浏览器开始加载图像
image.src = 'tex.jpg';
return true;
}
function loadTexture(gl, image) {
// 创建纹理对象
var texture = gl.createTexture();
if (!texture) {
console.log('Failed to create the texture object');
return false;
}
// 开启0号纹理单元
gl.activeTexture(gl.TEXTURE0);
// 绑定纹理对象
gl.bindTexture(gl.TEXTURE_2D, texture);
// 设置纹理参数
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
// 配置纹理图像
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, image);
// 将0号单元纹理传递给着色器中的取样器变量
var u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler');
if (!u_Sampler) {
console.log('Failed to get the storage location of u_Sampler');
return false;
}
gl.uniform1i(u_Sampler, 0);
return true;
}
//读取DEM函数
function readDEMFile(result, terrain) {
var stringlines = result.split("\n");
if (!stringlines || stringlines.length <= 0) {
return false;
}
//读取头信息
var subline = stringlines[0].split("\t");
if (subline.length != 6) {
return false;
}
var col = parseInt(subline[4]); //DEM宽
var row = parseInt(subline[5]); //DEM高
var verticeNum = col * row;
if (verticeNum + 1 > stringlines.length) {
return false;
}
terrain.setWH(col, row);
//读取点信息
var ci = 0;
terrain.verticesColors = new Float32Array(verticeNum * 6);
for (var i = 1; i < stringlines.length; i++) {
if (!stringlines[i]) {
continue;
}
var subline = stringlines[i].split(',');
if (subline.length != 9) {
continue;
}
for (var j = 0; j < 6; j++) {
terrain.verticesColors[ci] = parseFloat(subline[j]);
ci++;
}
}
if (ci !== verticeNum * 6) {
return false;
}
//包围盒
var minX = terrain.verticesColors[0];
var maxX = terrain.verticesColors[0];
var minY = terrain.verticesColors[1];
var maxY = terrain.verticesColors[1];
var minZ = terrain.verticesColors[2];
var maxZ = terrain.verticesColors[2];
for (var i = 0; i < verticeNum; i++) {
minX = Math.min(minX, terrain.verticesColors[i * 6]);
maxX = Math.max(maxX, terrain.verticesColors[i * 6]);
minY = Math.min(minY, terrain.verticesColors[i * 6 + 1]);
maxY = Math.max(maxY, terrain.verticesColors[i * 6 + 1]);
minZ = Math.min(minZ, terrain.verticesColors[i * 6 + 2]);
maxZ = Math.max(maxZ, terrain.verticesColors[i * 6 + 2]);
}
terrain.cuboid = new Cuboid(minX, maxX, minY, maxY, minZ, maxZ);
return true;
}
//注册鼠标事件
function initEventHandlers(canvas) {
var dragging = false; // Dragging or not
var lastX = -1,
lastY = -1; // Last position of the mouse
//鼠标按下
canvas.onmousedown = function (ev) {
var x = ev.clientX;
var y = ev.clientY;
// Start dragging if a moue is in <canvas>
var rect = ev.target.getBoundingClientRect();
if (rect.left <= x && x < rect.right && rect.top <= y && y < rect.bottom) {
lastX = x;
lastY = y;
dragging = true;
}
};
//鼠标离开时
canvas.onmouseleave = function (ev) {
dragging = false;
};
//鼠标释放
canvas.onmouseup = function (ev) {
dragging = false;
};
//鼠标移动
canvas.onmousemove = function (ev) {
var x = ev.clientX;
var y = ev.clientY;
if (dragging) {
var factor = 100 / canvas.height; // The rotation ratio
var dx = factor * (x - lastX);
var dy = factor * (y - lastY);
currentAngle[0] = currentAngle[0] + dy;
currentAngle[1] = currentAngle[1] + dx;
}
lastX = x, lastY = y;
};
//鼠标缩放
canvas.onmousewheel = function (event) {
if (event.wheelDelta > 0) {
curScale = curScale * 1.1;
} else {
curScale = curScale * 0.9;
}
};
}
//设置MVP矩阵
function setMVPMatrix(gl, canvas, cuboid) {
// Get the storage location of u_MvpMatrix
var u_MvpMatrix = gl.getUniformLocation(gl.program, 'u_MvpMatrix');
if (!u_MvpMatrix) {
console.log('Failed to get the storage location of u_MvpMatrix');
return;
}
//模型矩阵
var modelMatrix = new Matrix4();
modelMatrix.scale(curScale, curScale, curScale);
modelMatrix.rotate(currentAngle[0], 1.0, 0.0, 0.0); // Rotation around x-axis
modelMatrix.rotate(currentAngle[1], 0.0, 1.0, 0.0); // Rotation around y-axis
modelMatrix.translate(-cuboid.CenterX(), -cuboid.CenterY(), -cuboid.CenterZ());
//投影矩阵
var fovy = 60;
var near = 1;
var projMatrix = new Matrix4();
projMatrix.setPerspective(fovy, canvas.width / canvas.height, 1, 10000);
//计算lookAt()函数初始视点的高度
var angle = fovy / 2 * Math.PI / 180.0;
var eyeHight = (cuboid.LengthY() * 1.2) / 2.0 / angle;
//视图矩阵
var viewMatrix = new Matrix4(); // View matrix
viewMatrix.lookAt(0, 0, eyeHight, 0, 0, 0, 0, 1, 0);
//MVP矩阵
var mvpMatrix = new Matrix4();
mvpMatrix.set(projMatrix).multiply(viewMatrix).multiply(modelMatrix);
//将MVP矩阵传输到着色器的uniform变量u_MvpMatrix
gl.uniformMatrix4fv(u_MvpMatrix, false, mvpMatrix.elements);
}
//
function initVertexBuffers(gl, terrain) {
//DEM的一个网格是由两个三角形组成的
// 0------1 1
// | |
// | |
// col col------col+1
var col = terrain.col;
var row = terrain.row;
var indices = new Uint16Array((row - 1) * (col - 1) * 6);
var ci = 0;
for (var yi = 0; yi < row - 1; yi++) {
//for (var yi = 0; yi < 10; yi++) {
for (var xi = 0; xi < col - 1; xi++) {
indices[ci * 6] = yi * col + xi;
indices[ci * 6 + 1] = (yi + 1) * col + xi;
indices[ci * 6 + 2] = yi * col + xi + 1;
indices[ci * 6 + 3] = (yi + 1) * col + xi;
indices[ci * 6 + 4] = (yi + 1) * col + xi + 1;
indices[ci * 6 + 5] = yi * col + xi + 1;
ci++;
}
}
//
var verticesColors = terrain.verticesColors;
var FSIZE = verticesColors.BYTES_PER_ELEMENT; //数组中每个元素的字节数
// 创建缓冲区对象
var vertexColorBuffer = gl.createBuffer();
var indexBuffer = gl.createBuffer();
if (!vertexColorBuffer || !indexBuffer) {
console.log('Failed to create the buffer object');
return -1;
}
// 将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexColorBuffer);
// 向缓冲区对象写入数据
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);
//获取着色器中attribute变量a_Position的地址
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
// 将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, FSIZE * 6, 0);
// 连接a_Position变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Position);
//获取着色器中attribute变量a_Color的地址
var a_Color = gl.getAttribLocation(gl.program, 'a_Color');
if (a_Color < 0) {
console.log('Failed to get the storage location of a_Color');
return -1;
}
// 将缓冲区对象分配给a_Color变量
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 6, FSIZE * 3);
// 连接a_Color变量与分配给它的缓冲区对象
gl.enableVertexAttribArray(a_Color);
// 将顶点索引写入到缓冲区对象
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);
return indices.length;
}主要作了以下三点的改动以使用纹理。
在WebGL中,由于JS的异步特性,需要在JS加载图片完成之后,再把图片当做纹理传入着色器进行绘制,所以首先这里定义了一个boolean全局变量initTexSuccess来标识纹理图像是否加载完成。在绘制函数onDraw()中,增加了一个设置纹理函数initTextures()。最后,在重绘刷新函数tick()中检测initTexSuccess变量,如果完成,就进行绘制。
var initTexSuccess = false; //纹理图像是否加载完成
//...
//绘制函数
function onDraw(gl, canvas, terrain) {
//...
//设置纹理
if (!initTextures(gl)) {
console.log('Failed to intialize the texture.');
return;
}
//...
//绘制函数
var tick = function () {
if (initTexSuccess) {
//...
}
//请求浏览器调用tick
requestAnimationFrame(tick);
};
//开始绘制
tick();
}
在初始化纹理函数initTextures()中,首先给着色器传入了X方向和Y方向上的实际坐标(局部坐标系坐标)范围,这个范围是用来计算纹理坐标的。接着创建了一个Image对象,通过这个对象来加载图像。最后给图像加载编写响应函数,一旦纹理配置函数loadTexture()成功,就设置initTexSuccess为true。
function initTextures(gl, terrain) {
// 传递X方向和Y方向上的范围到着色器
var u_RangeX = gl.getUniformLocation(gl.program, 'u_RangeX');
var u_RangeY = gl.getUniformLocation(gl.program, 'u_RangeY');
if (!u_RangeX || !u_RangeY) {
console.log('Failed to get the storage location of u_RangeX or u_RangeY');
return;
}
gl.uniform2f(u_RangeX, terrain.cuboid.minX, terrain.cuboid.maxX);
gl.uniform2f(u_RangeY, terrain.cuboid.minY, terrain.cuboid.maxY);
//创建一个image对象
var image = new Image();
if (!image) {
console.log('Failed to create the image object');
return false;
}
//图像加载的响应函数
image.onload = function () {
if (loadTexture(gl, image)) {
initTexSuccess = true;
}
};
//浏览器开始加载图像
image.src = 'tex.jpg';
return true;
}在配置纹理函数loadTexture()中,首先创建了一个纹理对象,并将其绑定到0号纹理单元。WebGL至少支持8个纹理单元,内置的变量名形如gl.TEXTURE0、gl.TEXTURE1......gl.TEXTURE7。
function loadTexture(gl, image) {
// 创建纹理对象
var texture = gl.createTexture();
if (!texture) {
console.log('Failed to create the texture object');
return false;
}
// 开启0号纹理单元
gl.activeTexture(gl.TEXTURE0);
// 绑定纹理对象
gl.bindTexture(gl.TEXTURE_2D, texture);
//...
return true;
}接着通过gl.texParameteri()函数配置纹理的参数,这个函数规定了纹理在缩放时的插值方法,以及纹理填充时采用何种方式铺填。这里表示纹理缩放时采用线性插值,填充范围不够时采用纹理图像边缘值进行填充:
function loadTexture(gl, image) {
//...
// 设置纹理参数
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
//...
return true;
}最后通过gl.texImage2D()函数将纹理对象分配给纹理对象。而该纹理对象已经与0号纹理单元绑定,因此直接将0号纹理单元作为Uniform变量传递给着色器:
function loadTexture(gl, image) {
//...
// 配置纹理图像
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, image);
// 将0号单元纹理传递给着色器中的取样器变量
var u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler');
if (!u_Sampler) {
console.log('Failed to get the storage location of u_Sampler');
return false;
}
gl.uniform1i(u_Sampler, 0);
return true;
}在顶点着色器中,将顶点坐标值a_Position赋值为varying变量v_position,这个变量是用来传递给片元着色器的。
// 顶点着色器程序
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' + //位置
'attribute vec4 a_Color;\n' + //颜色
'uniform mat4 u_MvpMatrix;\n' +
'varying vec4 v_Color;\n' +
'varying vec4 v_position;\n' +
'void main() {\n' +
' v_position = a_Position;\n' +
' gl_Position = u_MvpMatrix * a_Position;\n' + // 设置顶点坐标
' v_Color = a_Color;\n' +
'}\n';经过内插,片元着色器接受到了每个片元对应的顶点坐标v_position。由于这个值是根据实际的顶点坐标(局部坐标系坐标)内插的,所以这个值也是实际坐标值。同时片元着色器也接收到了传递过来的纹理对象u_Sampler,可以通过texture2D()函数来获取对应坐标的像素,将其作为片元最终值:
// 片元着色器程序
var FSHADER_SOURCE =
'precision mediump float;\n' +
'uniform vec2 u_RangeX;\n' + //X方向范围
'uniform vec2 u_RangeY;\n' + //Y方向范围
'uniform sampler2D u_Sampler;\n' +
'varying vec4 v_Color;\n' +
'varying vec4 v_position;\n' +
'void main() {\n' +
' vec2 v_TexCoord = vec2((v_position.x-u_RangeX[0]) / (u_RangeX[1]-u_RangeX[0]), 1.0-(v_position.y-u_RangeY[0]) / (u_RangeY[1]-u_RangeY[0]));\n' +
' gl_FragColor = texture2D(u_Sampler, v_TexCoord);\n' +
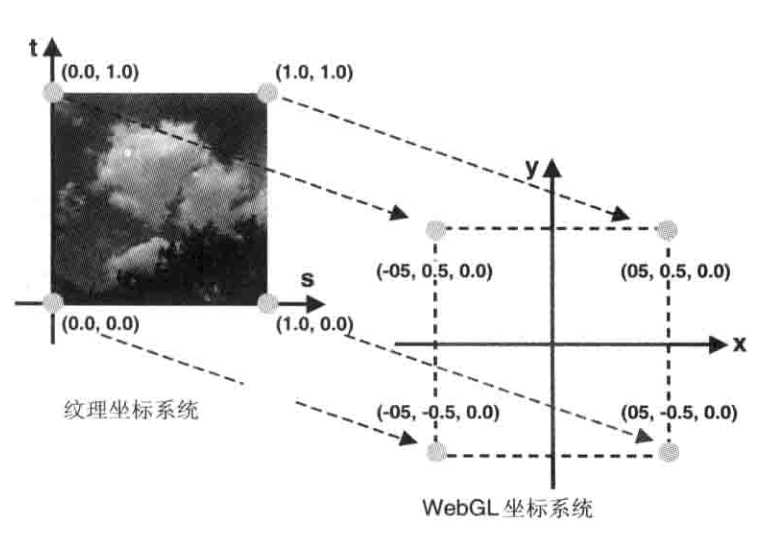
'}\n';上述代码可以看到并没有直接用v_position来进行插值。这是因为纹理坐标范围是在0~1之间,需要经过一个纹理映射的换算。如图所示,这是一个简单的线性变换的过程:

用浏览器运行,最终的显示结果如下,可以清楚的看到山川河流等纹理:


再次说明下这个实例用到了本地图片,需要让浏览器设置跨域或者建立服务器在域内使用。
本来部分代码和插图来自《WebGL编程指南》,源代码链接:地址 。会在此共享目录中持续更新后续的内容。
标签:填充 element 本地图片 特性 rspec 开始 视图矩阵 (十一) js代码
原文地址:https://www.cnblogs.com/charlee44/p/11684805.html