标签:nbsp NPU 添加节点 image name com insert 写法 ima
insertAdjacentHTML() 原生js添加节点
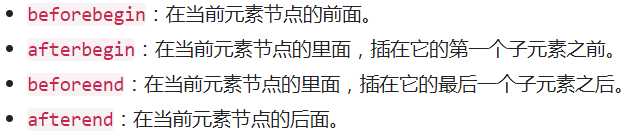
element.insertAdjacentHTML(position,text);

var obj = document.getElementById("btn1");
obj.insertAdjacentHTML("afterEnd","<br><input name="txt1">");
标签:nbsp NPU 添加节点 image name com insert 写法 ima
原文地址:https://www.cnblogs.com/putaopi/p/11690929.html