标签:load index 代码 cli users -- ide hid alert

创建表demo
里面有属性ID 和 name

主要的index.jsp代码:
 index.jsp
index.jsp
<%@ page import="Dao.BaseDao" %> <%@ page import="service.DemoDaoService" %> <%@ page import="service.DemoDaoServiceImpl" %> <%@ page import="pojo.Demo" %><%-- Created by IntelliJ IDEA. User: admin Date: 2019/10/17 Time: 14:01 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript" src=js/jquery.min.js></script> <html> <head> <title>测试</title> <% DemoDaoService demoDaoService = new DemoDaoServiceImpl(); Demo demo = demoDaoService.getObj(1); %> <script> $(function () { var id = <%=demo.getId()%>; var name = "<%=demo.getName()%>"; // $("#a").click(function () { $.ajax({ type: "Get", dataType: "text", url: "UserServlet", data: {"id":id,"name":name}, success: function(data){ document.getElementById("b").innerHTML = data; }, error: function(msg){ alert("请联系客户") } }) // }) }) <%--function loadjsonObj() {--%> <%-- var demo = {"id":<%=demo.getId()%>,"name":<%=demo.getName()%>};--%> <%-- document.getElementById("jsonObj").innerHTML = "ID:"+demo.id+"<br/>"+"姓名:"+demo.name;--%> <%--}--%> </script> </head> <body> <div id="b"></div> </body> </html>
主要注意的部分:

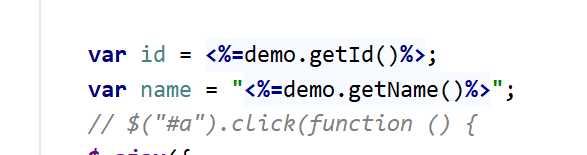
由于<%=demo.?%>
里面得到的值只能用 var来接收 而name是字符串
这里的字符串转换要注意: 可以使用"<%%>" 将其包住 当然如果有更好的方法请在下面评论指出
标签:load index 代码 cli users -- ide hid alert
原文地址:https://www.cnblogs.com/bichen-01/p/11692175.html