标签:pac 版本 ctrl 输入 详细步骤 arp inf details install
1.安装node.js。详细步骤:https://www.runoob.com/nodejs/nodejs-install-setup.html
2.更新npm版本,在命令窗口输入,如下所示
npm install npm -g
3.安装VS Code。详细步骤:https://blog.csdn.net/Calvin_zhou/article/details/78487121
4.安装Vue脚手架,命令窗口输入
npm install -g @vue/cli
5.打开VS Code并打开一个你想要存放项目的文件夹。使用快捷键Ctrl+`打开集成终端。
6.在集成终端中输入指令。注:projectName换成你想要的项目名称,如MyProject等等
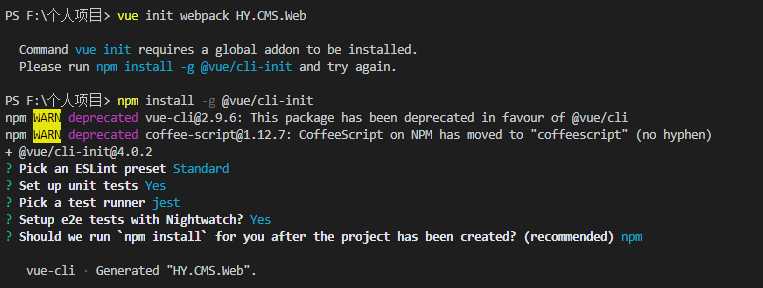
vue init webpack projectName
如图下所示,如若提示未安装全局vue-cli请根据提示安装:

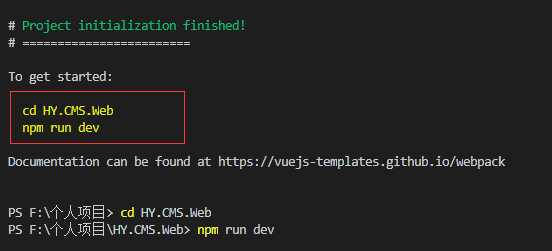
7.项目完成后,根据提示输入


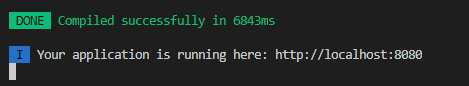
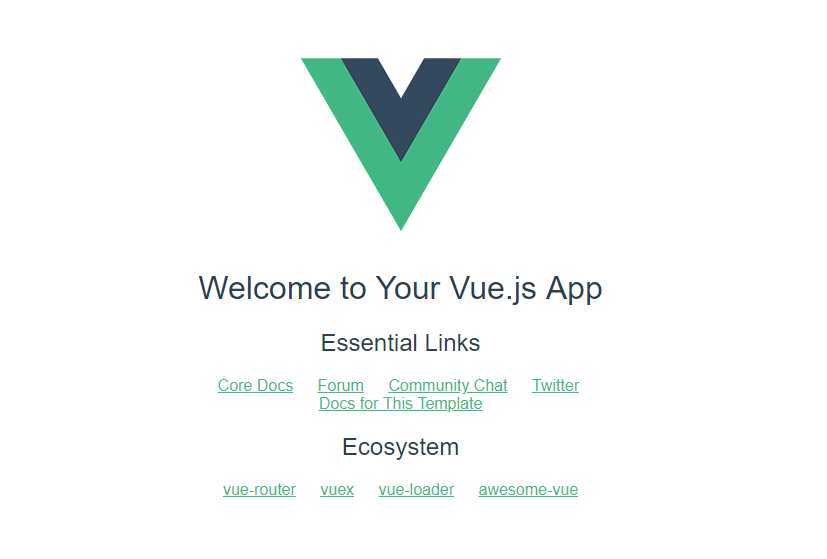
8.打开浏览器输入:http://localhost:8080,出现如下图所示便成功了

标签:pac 版本 ctrl 输入 详细步骤 arp inf details install
原文地址:https://www.cnblogs.com/zhm001/p/11692272.html