标签:mamicode 命令 升级 技术 err 空格 color size set
在自动格式代码的插件中, prettier一直是挺不错的, 这个插件在不同的IDE里有不同的配置地方, 但是配置参数基本上是差不多的.
下面就说明下在phpstorm(版本2019.2)中如何配置的吧.
我的环境: mac os x 10.14.4
1. 安装prettier插件, 最好是全局安装
1.1 通过: brew install prettier (这种方式有可能会升级本机中的node, 因为prettier依赖于node, 所以环境会有较大变化)
1.2 通过: npm install -g prettier (推荐采用这种方式)
安装完成后, 执行下: which prettier, 可见在命令行已经能找到这个命令了.
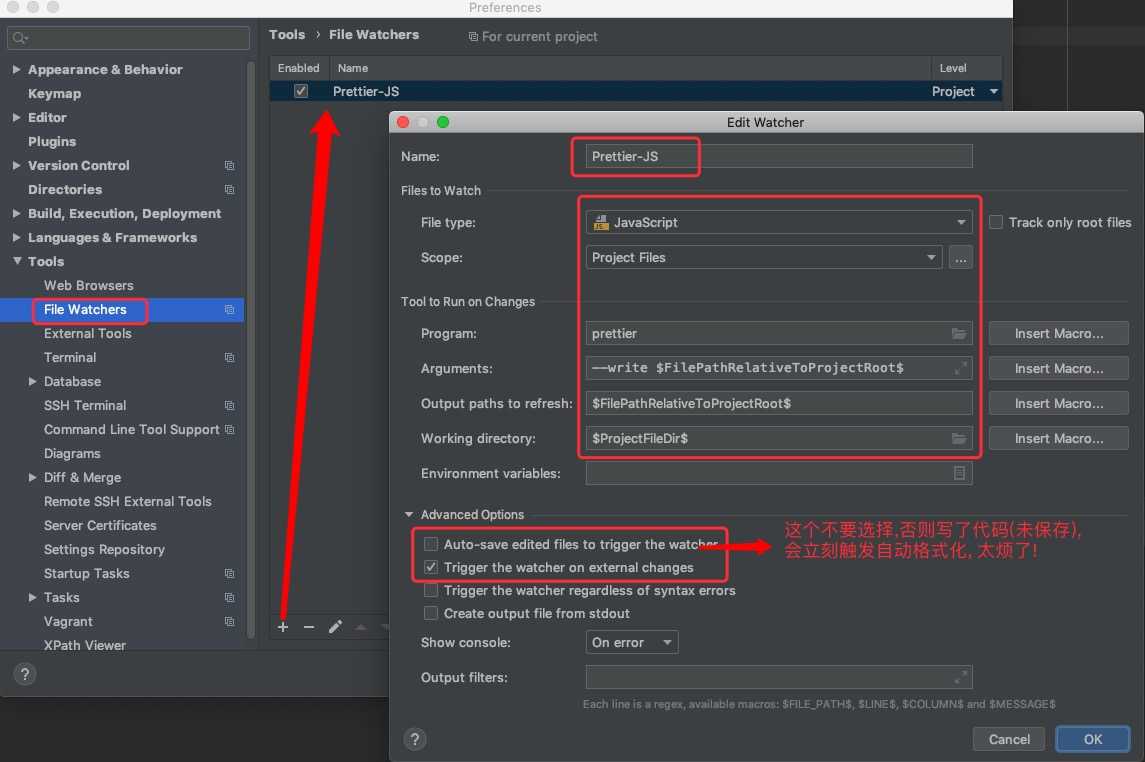
2. 在phpstorm中配置File Watchers

经过以上的配置后, 就算完成了(但是只能算完成一大步吧)! 可以测试下.
新建一个项目, 随便找个地方新建一个xxx.js, 随便写点js代码, 格式可以乱一点.
然后保存下文件, 这个文件就会自动被格式化了 ==> 这就算成功了!
但是可能你会发现, 自动格式化的格式并不是自己想要的, 如你希望在js中使用tab而不是空格, 想使用单引号而不是双引号.
很简单, 在项目目录下新建一个文件命名为: .prettierrc (这是一个json文件), 并添加以下内容:
{
"useTabs": true,
"tabWidth": 4,
"semi": false,
"singleQuote": true,
"jsxSingleQuote": true
}
再试试自动保存吧, 应该能符合你的预期了!
另外, 对于有package.json文件的项目, 也可以在这个文件里配置prettier, 格式:
{
"prettier": {
"useTabs": true,
"tabWidth": 4,
"semi": false,
"singleQuote": true,
"jsxSingleQuote": true
}
}
上面代码中省略了package.json中的其他配置!
=======================================
Webstorm和Idea中File Watchers的配置应该是类似的!
phpstorm通过FileWatchers配置自动格式化代码插件
标签:mamicode 命令 升级 技术 err 空格 color size set
原文地址:https://www.cnblogs.com/joeblackzqq/p/11695746.html