标签:des blog http ar 使用 for sp on 2014
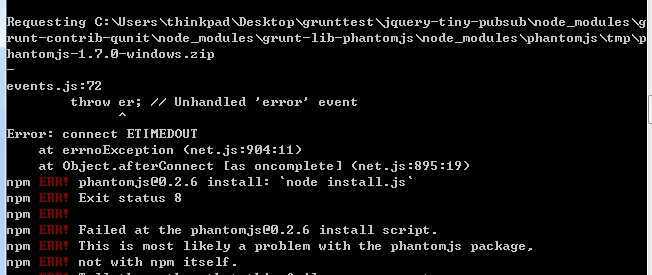
今天自己fork了一个github上别人写的一个关于grunt项目的一个小demo(https://github.com/cowboy/jquery-tiny-pubsub),主要是想学习下grunt的使用过程,按照官方给出的 文档(http://www.gruntjs.org/docs/getting-started.html),一步步去执行,首先这个项目中需要用到几个grunt插件,其他的安装 都没有问题,但是当安装到grunt-contrib-qunit这个插件时,出现了以下错误,

意思就是说请求phantomjs-1.7.0-windows.zip超时,总之就是下不下来,主要原因是这个网站被墙了,通过node npm无法直接下载,
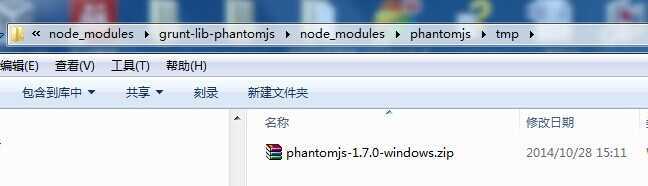
解决方式可以进行手动下载(http://pan.baidu.com/s/1hqwZmTI)windows版本,然后按照给出的错误提示地址将其放在相应的目录下,一般情况下进入这个项目的主目录,比如我的C:\Users\thinkpad\Desktop\grunttest\jquery-tiny-pubsub\node_modules后,因为安装失败是不会有grunt-contrib-qunit这个目录的,但是当你在项目主目录下运行npm install之后,它会按照你的package.json去安装里面的插件,所以会生成一个grunt-contrib-qunit目录,但是当你安装失败之后,这个目录随即被删除,所以你需要第一次运行npm install的时候拷贝这个自动生成的目录,放在某个地方,然后按照以下路径将你手动下载的ZIp包加进去

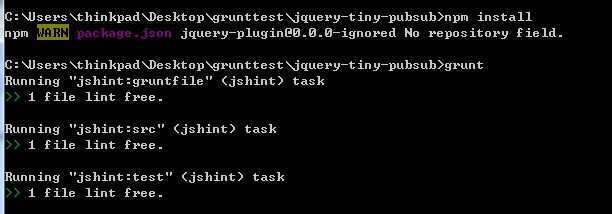
,然后再次运行npm install 即可安装成功,同时运行grunt去执行你设定的任务

其实最好在Linux或者Mac下去使用grunt,windows下这一整套环境搭建问题较多。以上是在win7环境下进行配置的
grunt-contrib-qunit安装过程中phantomjs安装报错问题解决
标签:des blog http ar 使用 for sp on 2014
原文地址:http://www.cnblogs.com/myzhibie/p/4057048.html