标签:头部 export 浏览器 font 对话 网页 目录 port arch
第一步:介绍badboy工具
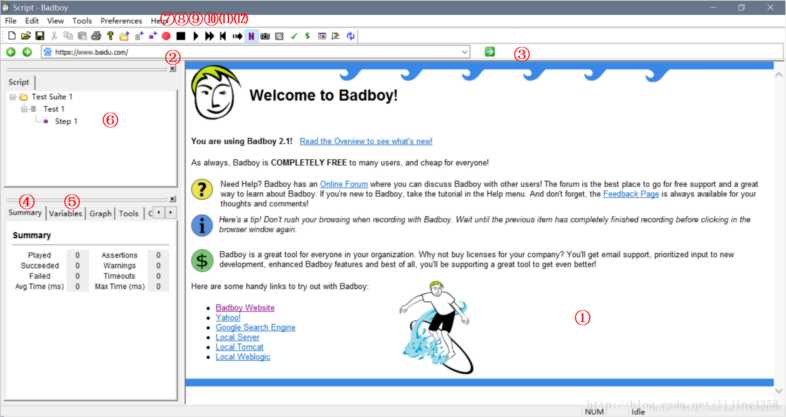
1.1: 页面功能分析:

1. 界面视图,模拟浏览器,能够进行操作
2. 需要录制脚本的URL
3. 点击运行URL
4. Summary:运行的各指标,响应时间,成功事物等

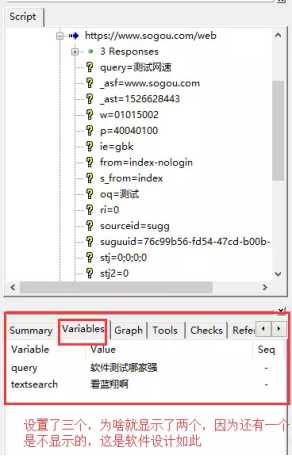
5. 参数:在录制到的需要参数化的地方能够在这里操作之后导入jmeter
6. 目录树,记录录制到的每一个操作
Test Suite:默认的脚本根节点,类似jmeter中的测试计划根节点
Test1:测试活动的根节点,可以理解为一个业务功能的脚本存放目录
Step1:测试活动的步骤,
7. 录制按钮,点击之后记录操作
8. 停止按钮,在停止途中不会记录操作,如果需要再次开始再次点击录制按钮,会继续录制,在step1头部会出现红点。
9. 回放按钮
10. 回放所有
11. 倒回按钮,退回到前一步操作
12. 单独运行一个请求
第二步:现在开始录制吧
以搜狗浏览器搜索为例
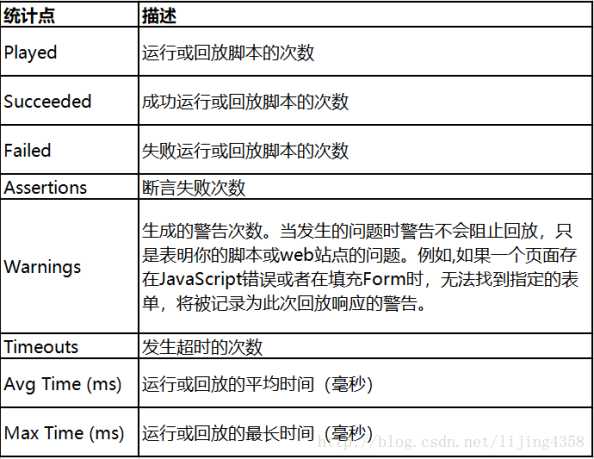
(1)一定是recording状态中哦,在 红框1处,输入sogou.com,回车
(2)Badboy右侧打开了搜狗网页,在搜索框2的位置输入要搜索的内容,本文为“测试网速”,回车,当红框4变成蓝色箭头表示请求正确

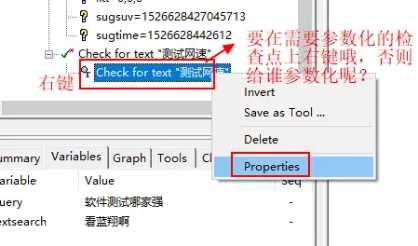
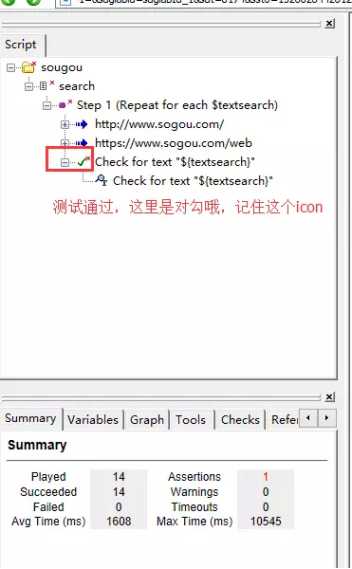
(4)下面要对第一步操作进行检查点的设置了,否则怎么判断这个脚本执行是否正确呢?
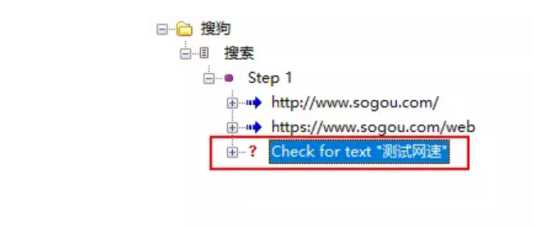
检查点添加步骤:
A. 选择刚才搜索的文字
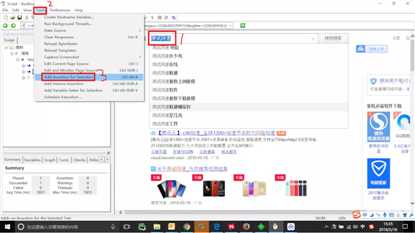
B. Badboy--Tools--Add Assertion for Selection

C. 添加后,左侧树就会多一个Check for text“测试网速”

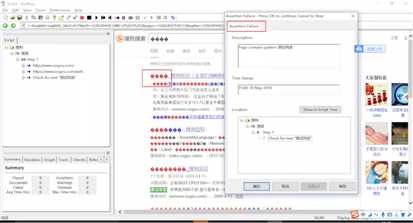
(5)此时,可以play all 回放一下,看看效果,发现断言错误弹框,搜索内容出现乱码,如下图

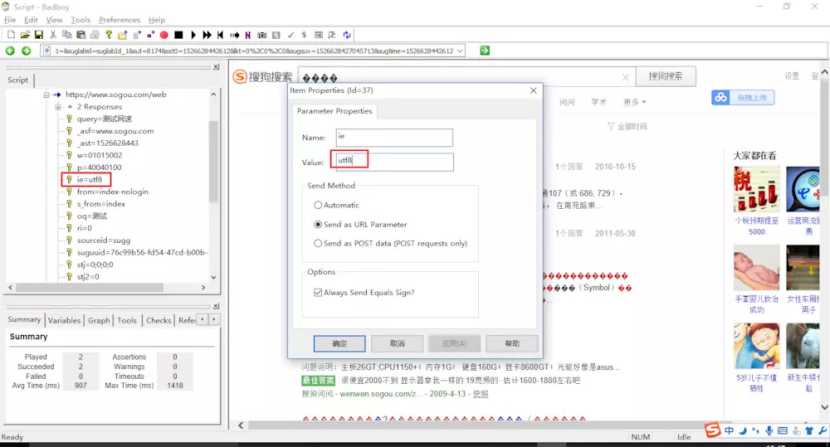
(6)乱码,一般编码都是utf-8,gbk,在脚本里尝试性的将utf-8改为gkb,再回放,OK啦

(7)下面对脚本进行参数化,提前说明,具体要参数化那个参数,需要根据项目的具体业务来操作,所以参数化的前提是必须了解业务。
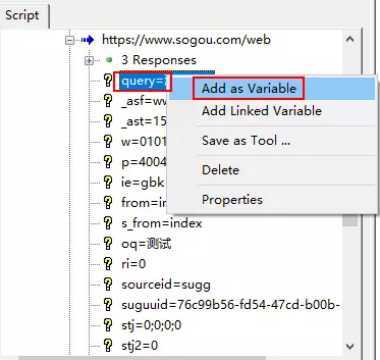
本例需要参数化的是输入参数 query
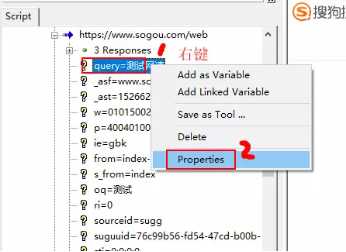
A. 找到要参数化的参数,右键--Add as Variable

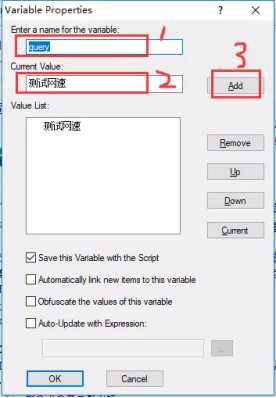
B.在弹出的Variable Properties对话框进行参数化的设置,参数化其实就是变量设置
框1的位置,给你的变量起个名字吧,这里是文本搜索,就起个 textsearch;
框2的位置,给你变量设置值,比如“软件测试哪家强”,然后 点击 Add
至此,第一个参数就设置好了
重复此步骤,设置第二,第三.....个参数


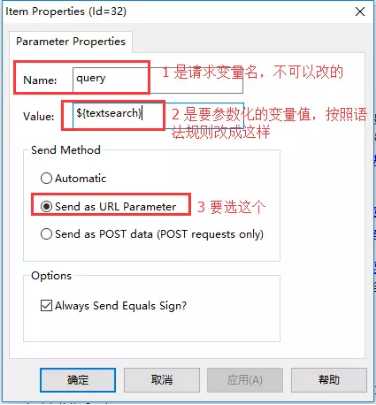
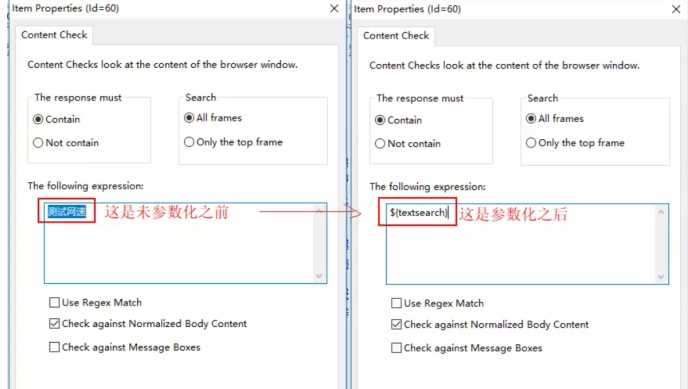
C. 将step里的参数替换为动态可变的变量哦,这里有语法的,请看如下:
${textsearch}
一个美元符号+{},{}的里面写上一步的给变量起的名字,textsearch。
记住:参数化的取值都是这样的方式,记住就行了

在弹出的Item Properties对话框进行参数化修改

(8)输入参数化完成了,哪检查点也要跟着参数化的哦,否则回放测试就失败的。
直接看图,类似上面的,往下操作就好了


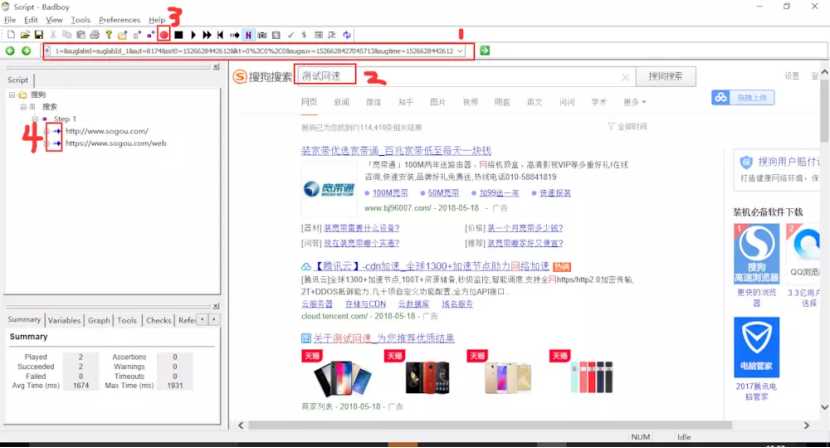
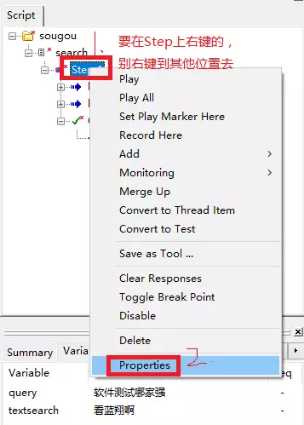
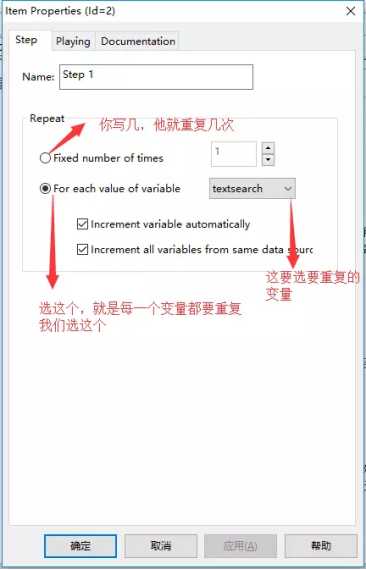
(9)都设置好了,回访看看吧,咦,有三个参数的,怎么只回放了一遍那?
哦,原来是没有设置回访的重复次数。继续看图操作


三个都跑通了

第三步:生成jmetet脚本
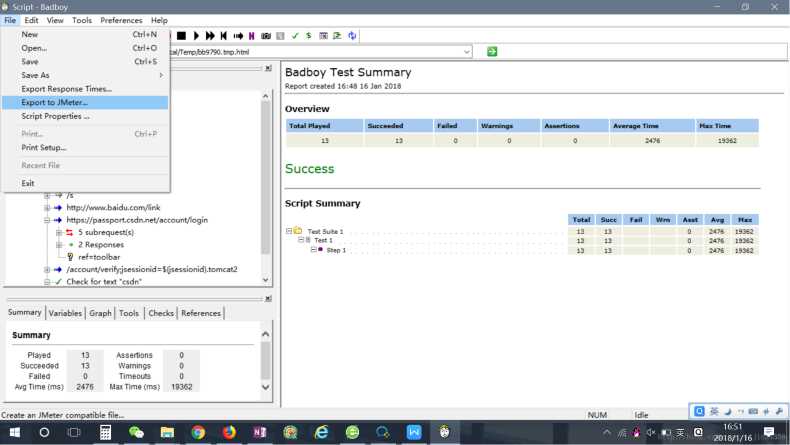
3.1 保存
选择File–>Export to Jmeter保存。

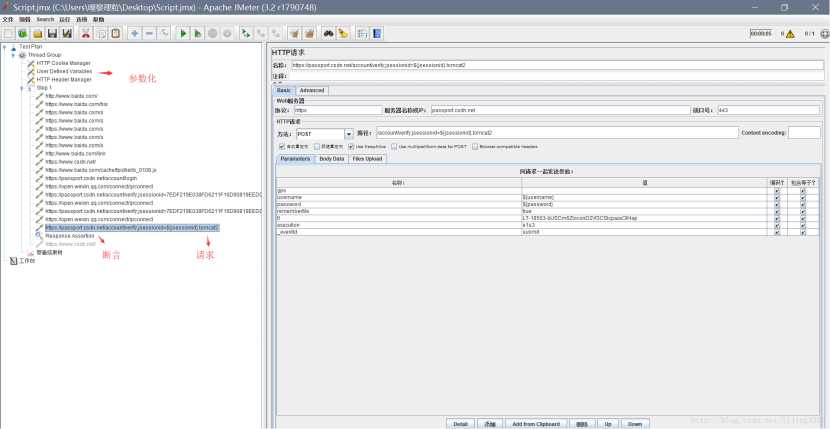
3.2 使用
在jmter中选择文件打开

标签:头部 export 浏览器 font 对话 网页 目录 port arch
原文地址:https://www.cnblogs.com/Mr-ZY/p/11697509.html