标签:ndt display tail text none his 程序 aci 渲染
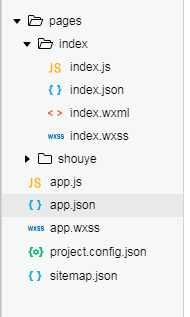
page下的目录都可以删除。
app之下的文件都不能删除。

1.index.js

Page({ /** * 页面的初始数据 */ data: { x:0, y:0, latitude: 23.099994, longitude: 113.324520, }, /** * 生命周期函数--监听页面加载 */ onLoad: function(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function() { }, /** * 生命周期函数--监听页面显示 */ onShow: function() { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function() { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { return { title: ‘cover-view‘, path: ‘page/component/pages/cover-view/cover-view‘ } }, tap:function(e){ this.setData({ x:30, y:30 }); }, onChange:function(e){ console.log(e.detail); }, onScale:function(e){ console.log(e.detail); } })
2.index.json
{ "usingComponents": {} }
3.index.wxml
类似于HTML中body里面的显示标签。
view类似div , map是加载地图,latitude 经度 longitude 纬度。
<!--index.wxml--> <view>程序开始了</view> <view class="container"> <view class="page-body"> <view class="page-section page-section-gap"> <map style="width: 100%; height: 300px;" latitude="{{latitude}}" longitude="{{longitude}}"> </map> </view> </view> </view> <view class="section"> <view class="section__title">movable-view区域小于movable-area</view> <movable-area style="height: 200px; width: 200px; background: red;"> <movable-view style="height: 50px; width: 50px; background: blue;" x="{{x}}" y="{{y}}" direction="all"> </movable-view> </movable-area> </view>
4.index.wxss
类似于css文件
/**index.wxss**/ /* 没有通配符选择器 */ .cover-view { position: absolute; top: calc(50% - 150rpx); left: calc(50% - 300rpx); /* opacity: .7; */ } .flex-wrp{ display:flex; } .flex-item{ width: 200rpx; height: 300rpx; font-size: 26rpx; }
5.app.json
pages用于存放跳转的页面。
"enablePullDownRefresh":true 用于下拉刷新
"backgroundTextStyle":"dark" 下拉后显示的样式
"navigationBarBackgroundColor":"#f40" 导航栏的背景颜色。
"navigationVarTextStyle":"white" 导航栏内容的颜色。
{ "pages": [ "pages/index/index", "pages/shouye/shouye" ], "window": { "enablePullDownRefresh":true, "navigationBarBackgroundColor": "#f40", "navigationBarTextStyle": "white", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "dark" }, "sitemapLocation": "sitemap.json" }
标签:ndt display tail text none his 程序 aci 渲染
原文地址:https://www.cnblogs.com/linxim/p/11697466.html