标签:href mamicode 滑动 das 请求 nbsp 比较 合并 窗口
浏览器通常很快就可以将文本显示出来,但图像往往会减慢页面的加载速度。这一现象在移动端尤为明显,为了解决这个问题,可以将多个图像拼合成单个背景图像(sprite),再通过CSS控制具体显示图像的哪一部分。
CSS雪碧即CSS Sprite,也有称之为CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上面,然后利用CSS北京定位来显示需要显示的图像部分。
CSS雪碧图使用场景
CSS Sprite的基本原理是将网站中需要用到的图片整合到一张单独的图片中,从而减少网站的HTTP请求数量。该图片使用CSS background 和background-position 属性渲染,这就意味着标签变得更加的复杂了,图片是在CSS中定义而不是在HTML中使用图像<img>标签

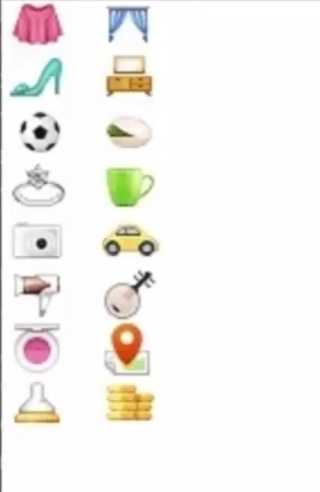
注意:拼合背景图的小图(X,Y)坐标为负值。以图片左上角的顶点为原点坐标,
根本上来说,就是通过控制一个层可显示区域范围的大小,通过打开一个窗口,进行背景图的滑动。
雪碧图的实现方式:
1、PS自动拼图 2、使用 sprite 工具自动生成。
(CSS sprite自动生成工具 —— CssGaga 是windows环境下快速生成雪碧图的工具,并且可以返回每个小图片的position代码 https://www.99css.com/cssgaga/)
(雪碧图制作专家V1.0 来制作css雪碧图 软件下载地址:http://www.kittyapp.net/soft/CssSpritesMaker.rar)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS Sprite</title> <style> ul{ list-style:none;} li h3{ font-size: 14px; font-weight: 400; } h3{ margin:0; padding:0;} li{ display:block; height:31px; line-height: 31px; overflow:hidden; border-bottom: 1px solid #dedede; } .cat{ width: 150px; background: #f8f8f8; border: 1px solid #bbb; } </style> </head> <body> <div class="cat"> <ul> <li class="box1"> <h3>服饰内衣</h3> <i></i> </li> <li class="box2"> <h3>鞋包配饰</h3> <i></i> </li> <li class="box3"> <h3>户外运动</h3> <i></i> </li> <li class="box4"> <h3>珠宝手表</h3> <i></i> </li> <li class="box5"> <h3>手机数码</h3> <i></i> </li> <li class="box6"> <h3>家电办公</h3> <i></i> </li> <li class="box7"> <h3>护肤彩妆</h3> <i></i> </li> <li class="box8"> <h3>母婴用品</h3> <i></i> </li> </ul> </div> <!-- div>ul>li.box$*7>(h3{wwwww}+i) --> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS Sprite</title> <style> ul{ list-style:none;} li h3{ font-size: 14px; font-weight: 400; } h3{ margin:0; padding:0;} li{ display:block; height:31px; line-height: 31px; overflow:hidden; border-bottom: 1px solid #dedede; } li i{ background: url(j1.jpg); display:inline; width:30px; height:24px; float: left; margin:3px 10px 0 0; } .cat{ width: 150px; background: #f8f8f8; border: 1px solid #bbb; } .box1 i{ background-position: 0 0;} .box2 i{ background-position: 0 -24px;} .box3 i{ background-position: 0 -48px;} .box4 i{ background-position: 0 -72px;} .box5 i{ background-position: 0 -96px;} .box6 i{ background-position: 0 -120px;} .box7 i{ background-position: 0 -144px;} .box8 i{ background-position: 0 -168px;} </style> </head> <body> <div class="cat"> <ul> <li class="box1"> <h3>服饰内衣</h3> <i></i> </li> <li class="box2"> <h3>鞋包配饰</h3> <i></i> </li> <li class="box3"> <h3>户外运动</h3> <i></i> </li> <li class="box4"> <h3>珠宝手表</h3> <i></i> </li> <li class="box5"> <h3>手机数码</h3> <i></i> </li> <li class="box6"> <h3>家电办公</h3> <i></i> </li> <li class="box7"> <h3>护肤彩妆</h3> <i></i> </li> <li class="box8"> <h3>母婴用品</h3> <i></i> </li> </ul> </div> </body> </html>


标签:href mamicode 滑动 das 请求 nbsp 比较 合并 窗口
原文地址:https://www.cnblogs.com/nyw1983/p/11690103.html