标签:chrome pps 图片 tor 程序 ima 遇到 修改 new
凭本人自己的经验,写代码过程中要经常查看内存使用网络流量下等,所以经常用到命令去查,而且mac上的命令跟linux上又有些不一样,经常打错。
多年前还没用mac前我用的是ubnutu,那时还是10.14,有个叫conky的神奇软件,可以把录得的数据可视化地展示在桌面背景上,相关的图片还在还能被搜索到。
原来mac平台也有这么一个玩意,而且比conky更简单,那就是U?bersicht,下载地址https://github.com/felixhageloh/uebersicht/releases ,先上图:

相比之前经常命令查询更直观,而且相比各种appstore中的检测软件,它是免费,且高度自定义的。
下层使用coffee script,这个对前端人员非常友好的,而且主流的css3效果都支持,而且还是基于主流的mvvn的,打开随便一个wedgit内的coffee脚本文件,你会觉得非常亲切,就跟用coffee写ReactJs一样。
先了解一下软件

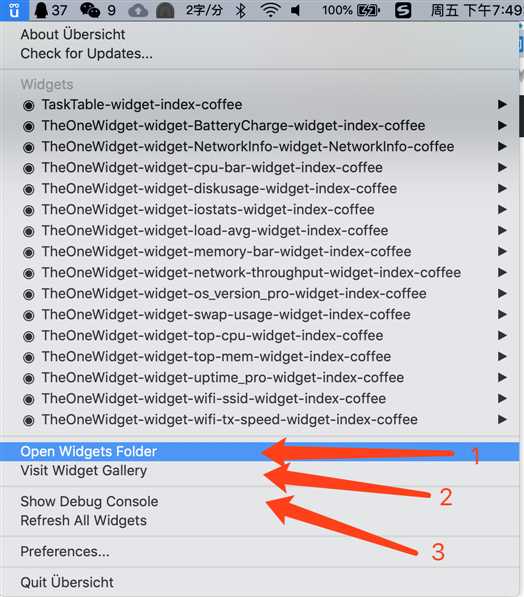
把你喜欢的插件放入到1所指向的文件夹中,它能自动加载你的wedgit,如果有错误,你可以点击3打开调试控制台,跟Chrome的console类似的。
你可以在2这个打开官网中的
我下载了官网上展示出来的TheOneWedgit来改了一下,删掉了一下作为开发者不常用的部分,并调整了下位置,地址在源码在 https://github.com/kimffy24/theonewidget wedgit压缩包在 /TheOneWidget.widget.zip 这里,解压放入1所指向的文件夹即可享用
另外自己写了一个展示Supervisor管理并启动的程序的wedgit,非常简单的。 地址在 https://github.com/kimffy24/supervisortaskwidget
所有东西都是明文了,可以按需定制,如果遇到command的路径问题,要注意shell执行路径是相当于1所在的目录的,适当自己修改就是。
附上演示视频 https://github.com/kimffy24/theonewidget/blob/master/demo.mov?raw=true
标签:chrome pps 图片 tor 程序 ima 遇到 修改 new
原文地址:https://www.cnblogs.com/jiefzz/p/11701539.html