标签:对象 java 内容 pos 项目 工程 lips htm 用户
AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。
使用AJAX的异步请求基本上完美的解决了同步请求带来的问题。首先,发送请求时不会影响到用户的正常访问。其次,即使请求时间过长,用户不会有任何感知。最后,AJAX可以根据服务器的响应信息局部的修改页面,而不需要整个页面刷新。
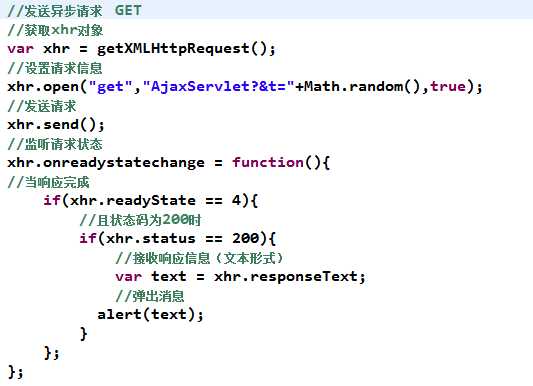
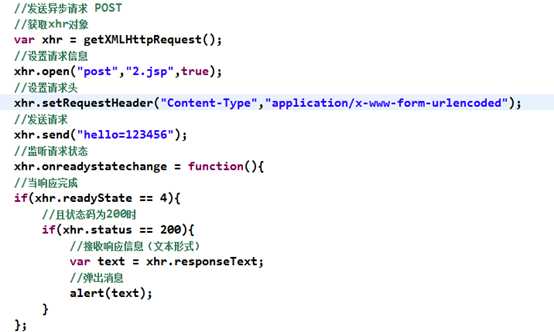
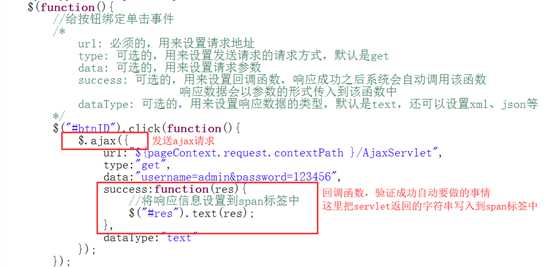
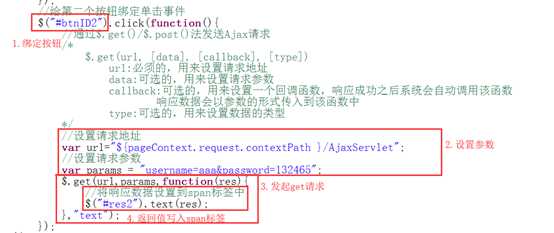
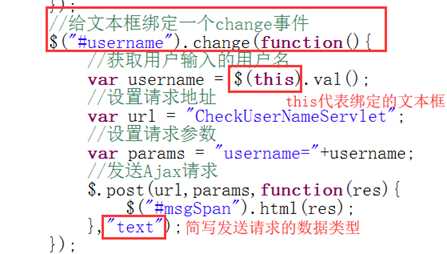
1. 创建XMLHttpRequest对象
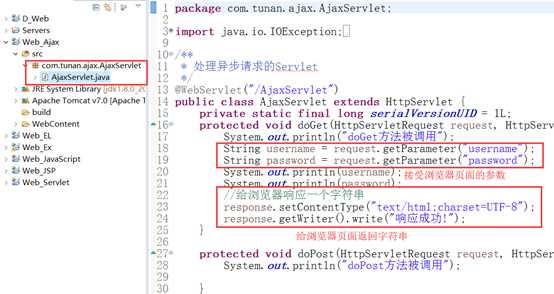
2. 设置请求信息
3. 发送请求
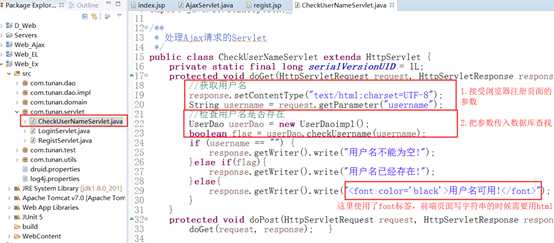
4. 接受响应













标签:对象 java 内容 pos 项目 工程 lips htm 用户
原文地址:https://www.cnblogs.com/Tunan-Ki/p/11704744.html