标签:垂直 控制 nta media 关系 转换 isp mic bsp
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性, 我们的妈妈一直很担心我们的垂直居中怎么做。
vertical-align 垂直对齐, 这个看上去很美好的一个属性, 实际有着不可捉摸的脾气,否则我们也不会这么晚来讲解。


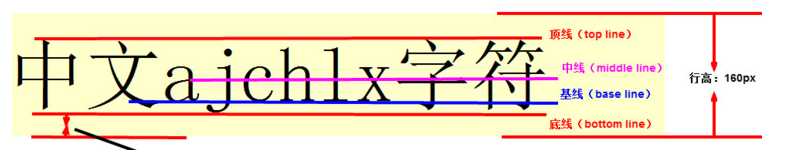
vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式。
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。


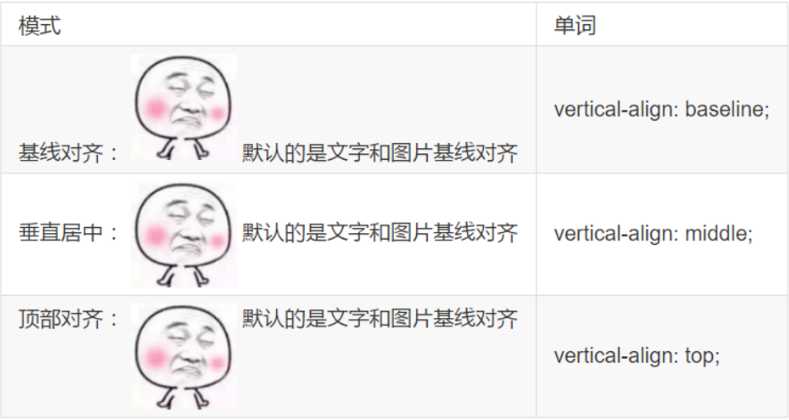
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
有个很重要特性你要记住: 图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。

解决的方法就是:
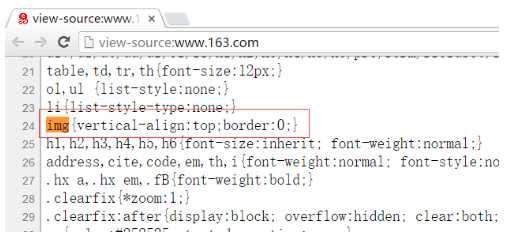
给img vertical-align:middle | top等等。 让图片不要和基线对齐。

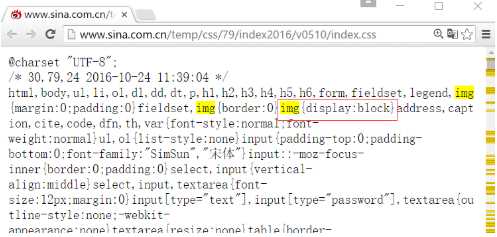
给img 添加 display:block; 转换为块级元素就不会存在问题了。

标签:垂直 控制 nta media 关系 转换 isp mic bsp
原文地址:https://www.cnblogs.com/superjishere/p/11706745.html