标签:style blog http io color ar 使用 java sp
主页:http://deepliquid.com/content/Jcrop.html
官方下载地址:http://deepliquid.com/content/Jcrop_Download.html
下载包中除了 CSS 文件夹和 js 文件夹外还提供了几款 demo:
1. non-image.html 不包含图像的任意 div 的剪裁方式:

2.styling.html
提供了 3 种可以选择的遮罩色、透明度和选区边框样式 jcrop-light ( bgcolor:#fff opacity:0.5 ) , jcrop-dark ( bgcolor:#000 opacity:0.4 ) , normal ( bgcolor:#000 opacity:0.6 )

3.tutorial1.html
Jcrop 的默认设置:

原图的 html 部分为:
<img src="demo_files/sago.jpg" id="target" alt="[Jcrop Example]" />
此时在 js 中使用:
<script type="text/javascript"> jQuery(function($){ // How easy is this?? $(‘#target‘).Jcrop(); }); </script>
就可以显示默认的最简单的 demo 的效果。
4. tutorial2.html
显示左上、右下坐标值和选区宽高值

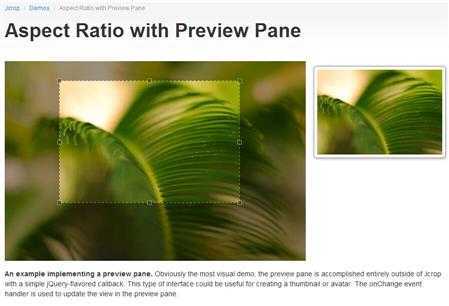
5.tutorial3.html
固定选区长宽比并显示预览图

预览图的显示机制和 imgAreaSelect 类似,见 line:42
function updatePreview(c) { if (parseInt(c.w) > 0) { var rx = xsize / c.w; var ry = ysize / c.h; $pimg.css({ width: Math.round(rx * boundx) + ‘px‘, height: Math.round(ry * boundy) + ‘px‘, marginLeft: ‘-‘ + Math.round(rx * c.x) + ‘px‘, marginTop: ‘-‘ + Math.round(ry * c.y) + ‘px‘ }); } };
参数 c 是选区,c.w 代表选区的宽,c.h 代表选区的高;xsize 和 ysize 分别是预览窗口的宽和高;缩放比为 rx 与 ry 分别等于预览窗口的宽和高除以选区的宽和高;boundx 是原图的宽,boundy 是原图的高,见 jquery_Jcrop.js line:328:
var boundx = $img.width(), boundy = $img.height(),
最后呈现在预览窗口中预览图的宽度等于缩放比乘以原图的宽高,这个处理和 imgAreaSelect 插件时一致的。
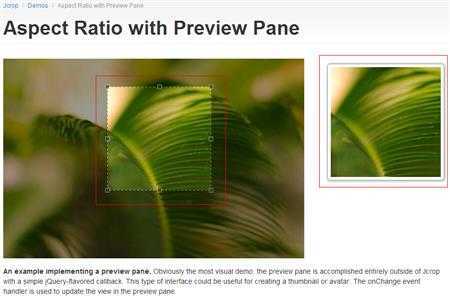
如果要改变选区的宽高比,只需在 demo html 中改变 line:91 #preview-pane .preview-container 的宽度和高度即改变预览窗口的宽度和高度,同时选区的宽高比也随着预览窗口的改变发生改变并和预览窗口宽高比一致。
图示预览图的宽度和高度为:
#preview-pane .preview-container { width: 250px; height: 170px; overflow: hidden; }
修改为:
#preview-pane .preview-container { width: 220px; height: 220px; overflow: hidden; }

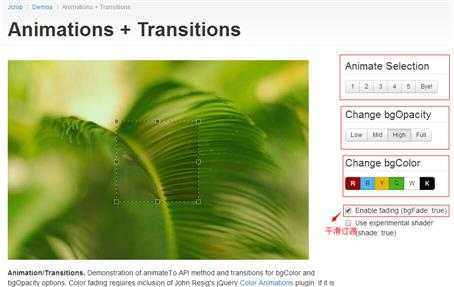
6.tutorial4.html
带有各种动画和过渡的选区变换、背景透明度和背景颜色的过渡转变,很炫

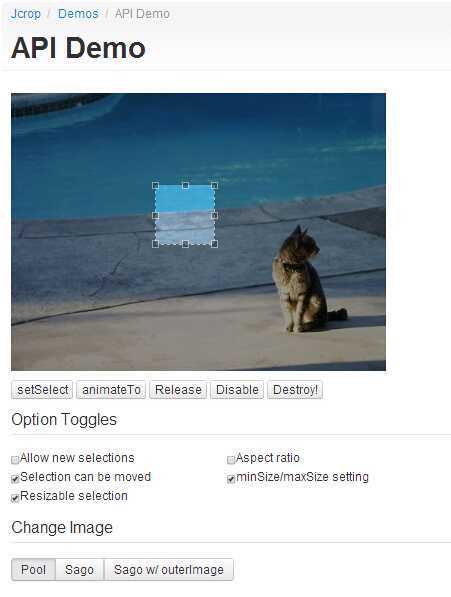
7.tutorial5.html API Demo

demo 文件夹中还提供了 crop.php,把选取的图片真正剪裁出来。
更多内容:官方文档
标签:style blog http io color ar 使用 java sp
原文地址:http://www.cnblogs.com/dee0912/p/4053876.html