标签:state pack param val 小程序 manage 自己的 jpg try
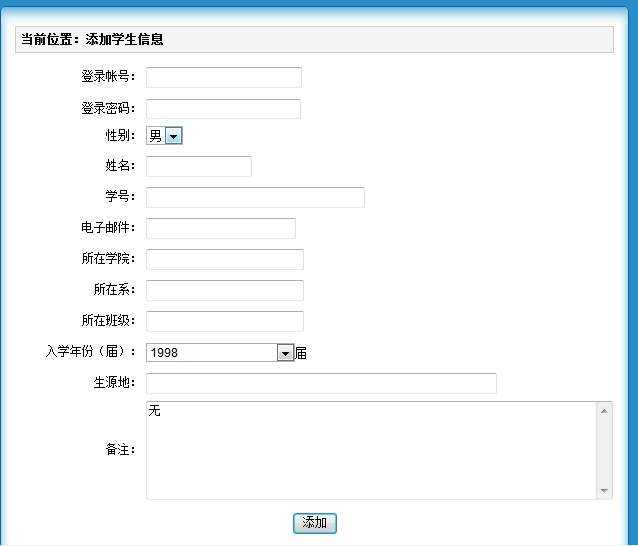
题目要求:
1登录账号:要求由6到12位字母、数字、下划线组成,只有字母可以开头;(1分)
2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母、数字组成。(1分)
3性别:要求用单选框或下拉框实现,选项只有“男”或“女”;(1分)
4学号:要求八位数字组成,前四位为“2018”开头,输入自己学号;(1分)
5姓名:输入自己的姓名;
5电子邮箱:要求判断正确格式xxxx@xxxx.xxxx;(1分)
6点击“添加”按钮,将学生个人信息存储到数据库中。(3分)
7可以演示连接上数据库。(2分)


1.数据库连接
package zzm; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; /** * 数据库连接工具 * @author Hu * */ public class DBUtil { public static String db_url = "jdbc:mysql://localhost:3306/zzm?useSSL=false"; public static String db_user = "root"; public static String db_pass = "********"; public static Connection getConn () { Connection conn = null; try { Class.forName("com.mysql.jdbc.Driver");//加载驱动 conn = DriverManager.getConnection(db_url, db_user, db_pass); } catch (Exception e) { e.printStackTrace(); } return conn; } /** * 关闭连接 * @param state * @param conn */ public static void close (Statement state, Connection conn) { if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void close (ResultSet rs, Statement state, Connection conn) { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } }
2..创建所需变量
package zzm; public class Zzm { private int id; private String zhanghao; private String password; private String sex; private String number; private String name; private String mail; private String xueyuan; private String zhuanye; private String banji; private String year; private String shengyuandi; private String beizhu; public int getId() { return id; } public void setId() { this.id=id; } public String getZhanghao() { return zhanghao; } public void setZhanghao() { this.zhanghao=zhanghao; } public String getPassword() { return password; } public void setPassword() { this.password=password; } public String getSex() { return sex; } public void setSex() { this.sex=sex; } public String getName() { return name; } public void setName() { this.name=name; } public String getMail() { return mail; } public void setMail() { this.mail=mail; } public String getNumber() { return number; } public void setNumber() { this.number=number; } public String getXueyuan() { return xueyuan; } public void setXueyuan() { this.xueyuan=xueyuan; } public String getZhuanye() { return zhuanye; } public void setZhuanye() { this.zhuanye=zhuanye; } public String getBanji() { return banji; } public void setBanji() { this.banji=banji; } public String getYear() { return year; } public void setYear() { this.year=year; } public String getShengyuandi() { return shengyuandi; } public void setShengyuandi() { this.shengyuandi=shengyuandi; } public String getBeizhu() { return beizhu; } public void setBeizhu() { this.beizhu=beizhu; } public Zzm() {} public Zzm(int id,String zhanghao,String password,String sex,String name,String number,String mail,String xueyuan,String zhuanye,String banji,String year,String shengyuandi,String beizhu) { this.id=id; this.zhanghao = zhanghao; this.password = password; this.name = name; this.sex = sex; this.number =number; this.name = name; this.mail = mail; this.xueyuan = xueyuan; this.zhuanye = zhuanye; this.banji = banji; this.year = year; this.shengyuandi = shengyuandi; this.beizhu = beizhu; } public Zzm(String zhanghao, String password,String sex, String name,String number,String mail,String xueyuan,String zhuanye,String banji,String year,String shengyuandi,String beizhu) { this.zhanghao = zhanghao; this.password = password; this.name = name; this.sex = sex; this.number = number; this.mail = mail; this.xueyuan = xueyuan; this.zhuanye = zhuanye; this.banji = banji; this.year = year; this.shengyuandi = shengyuandi; this.beizhu = beizhu; } }
3.创建中间层,收集网页表单的数据
package zzm; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/ZzmServlet") public class ZzmServlet extends HttpServlet { private static final long serialVersionUID = 1L; ZzmService service = new ZzmService(); protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); String method = req.getParameter("method"); if ("add".equals(method)) { add(req, resp); } } /** * 添加 * @param req * @param resp * @throws IOException * @throws ServletException */ private void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException { req.setCharacterEncoding("utf-8"); String zhanghao = req.getParameter("zhanghao"); String password = req.getParameter("password"); String sex = req.getParameter("sex"); String number = req.getParameter("number"); String name = req.getParameter("name"); String mail = req.getParameter("mail"); String xueyuan = req.getParameter("xueyuan"); String zhuanye = req.getParameter("zhuanye"); String banji = req.getParameter("banji"); String year = req.getParameter("year"); String shengyuandi = req.getParameter("shengyuandi"); String beizhu = req.getParameter("beizhu"); Zzm zzm= new Zzm(zhanghao,password,sex,name,number,mail,xueyuan,zhuanye,banji,year,shengyuandi,beizhu); //添加后消息显示 if(service.add(zzm)) { req.setAttribute("message", "添加成功"); req.getRequestDispatcher("zzm.jsp").forward(req,resp); } else { req.setAttribute("message", "用户名重复,请重新输入"); req.getRequestDispatcher("zzm.jsp").forward(req,resp); } } }
4.创建Dao接口,实现基本的数据库操作
package zzm; import java.sql.Connection; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; /** * * Dao层操作数据 * @author Zhao * */ public class ZzmDao { /** * 添加 * @param zzm * @return */ public boolean add(Zzm zzm) { String sql = "insert into zzm(zhanghao,password,sex,name,number,mail,xueyuan,zhuanye,banji,year,shengyuandi,beizhu) values(‘" + zzm.getZhanghao() + "‘,‘" + zzm.getPassword() + "‘,‘" + zzm.getSex() + "‘,‘"+zzm.getName()+"‘,‘" + zzm.getNumber() + "‘,‘" + zzm.getMail()+"‘,‘"+zzm.getXueyuan()+"‘,‘"+zzm.getZhuanye()+"‘,‘"+zzm.getBanji() +"‘,‘"+zzm.getYear()+"‘,‘"+zzm.getShengyuandi()+"‘,‘"+zzm.getBeizhu() +"‘)"; Connection conn = DBUtil.getConn(); Statement state = null; boolean f = false; int a = 0; try { state = conn.createStatement(); state.executeUpdate(sql); } catch (Exception e) { e.printStackTrace(); } finally { DBUtil.close(state, conn); } if (a > 0) { f = true; } return f; } public boolean zhanghao(String zhanghao) { // TODO Auto-generated method stub return false; } }
5.创建服务层,
package zzm; import java.util.List; /** * ZzmService * 服务层 * @author Zhao * */ public class ZzmService { ZzmDao cDao = new ZzmDao(); /** * 添加 * @param Zzm * @return */ public boolean add(Zzm zzm) { boolean f = false; if(!cDao.zhanghao(zzm.getZhanghao())) { cDao.add(zzm); f = true; } return f; } }
6.绘制界面操作(jsp)
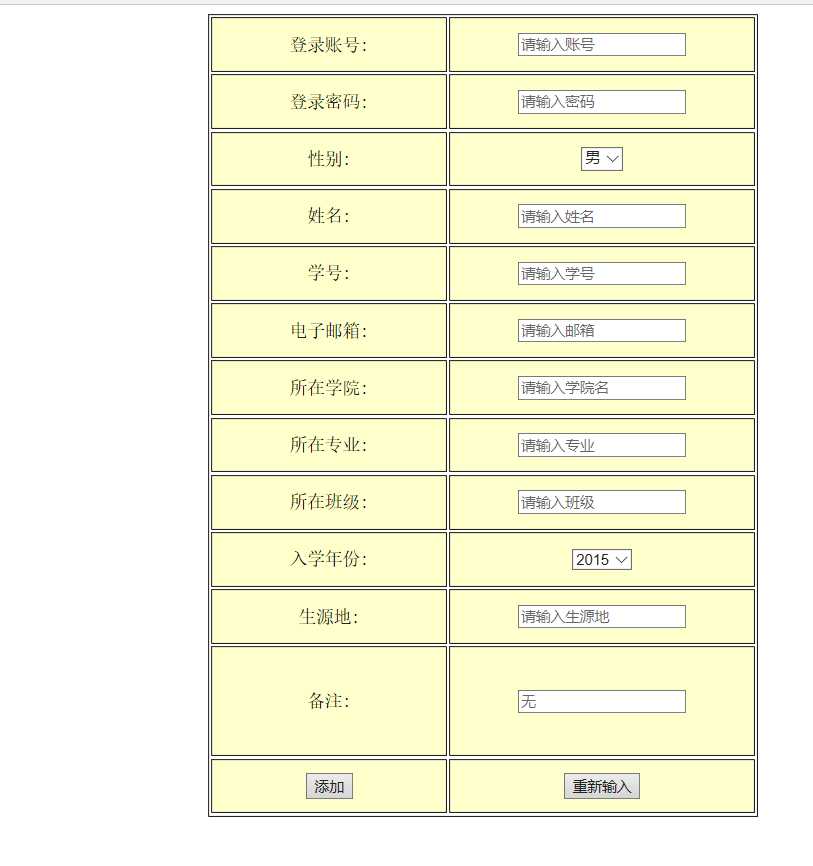
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/nav.css"> <link rel="stylesheet" type="text/css" href="font/iconfont.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/nav.js"></script> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <div align="center"> <form action="ZzmServlet?method=add" method="post" onsubmit="return check()"> <table width="500px" height="650px"border="1" style="text-align:center"> <tr height="50px" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">登录账号:</font></td> <td width="400"><input id="zhanghao" name="zhanghao" placeholder="请输入账号"/></td> </tr> <tr height="50px" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">登录密码:</font></td> <td width="400"><input type="password" name="password" placeholder="请输入密码"/></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">性别:</font></td> <td><select id="sex" name="sex" > <option value="男">男</option> <option value="女">女</option> </select></td> </tr> <tr height="50px" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">姓名:</font></td> <td width="400"><input id="name" name="name" placeholder="请输入姓名"/></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">学号:</font></td> <td width="400"><input id="number" name="number" placeholder="请输入学号"/></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">电子邮箱:</font></td> <td width="400"><input id="mail" name="mail" placeholder="请输入邮箱" /></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">所在学院:</font></td> <td width="400"><input id="xueyuan" name="xueyuan" placeholder="请输入学院名" /></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">所在专业:</font></td> <td width="400"><input id="zhuanye" name="zhuanye" placeholder="请输入专业" /></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">所在班级:</font></td> <td width="400"><input id="banji" name="banji" placeholder="请输入班级" /></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">入学年份:</font></td> <td><select id="year" name="year" > <option value="2015">2015</option> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> </select></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">生源地:</font></td> <td width="400"><input id="shengyuandi" name="shengyuandi" placeholder="请输入生源地" /></td> </tr> <tr height="100" align="center" bgcolor="#FFFFCC"> <td width="100"><font color="black"style="font-family:宋体;">备注:</font></td> <td width="400"><input id="beizhu" name="beizhu" placeholder="无" /></td> </tr> <tr height="50" align="center" bgcolor="#FFFFCC"> <td width="400"><button type="submit" >添加</button></td> <td width="400"><input type="reset" value="重新输入" /></td> </tr> </form> </div> <script type="text/javascript"> function check() { var zhanghao = document.getElementById("zhanghao"); var password = document.getElementById("password"); var number = document.getElementById("number"); var mail = document.getElementById("mail"); if (!zhanghao.value.match(/^[a-zA-Z]\w{5,11}$/)) { alert("输入错误,请以英文字母开头 长度6-12"); num.focus(); return false; } else if (!password.value.match(/^[A-Za-z0-9]\w{7,20}$/)) { alert(" 密码由八位及其以上以上英文和数字组成"); mima.focus(); return false; } else if(number.value<"20180000"|| number.value>"20189999") { alert(" 学号由2018开头的八位组成"); number.focus(); return false; } else if (!mail.value.match(/^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/)) { alert(" 邮箱格式错误"); mail.focus(); return false; } } </script> </body> </html>
界面:

实验总结:
java web的一些基础功能已经可以实现。
数据库的连接操作目前已经可以很好的实现;
第一次java web 小测验做的还行
如果按独立搞的不查询 可以得到7分左右;
以后要多多练习 java web小程序的编写!
标签:state pack param val 小程序 manage 自己的 jpg try
原文地址:https://www.cnblogs.com/zzmds/p/11715208.html