标签:public getc 连接数 handle run ann system onclick 账号

1登录账号:要求由6到12位字母、数字、下划线组成,只有字母可以开头;(1分)
2登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母、数字组成。(1分)
3性别:要求用单选框或下拉框实现,选项只有“男”或“女”;(1分)
4学号:要求八位数字组成,前四位为“2018”开头,输入自己学号;(1分)
5姓名:输入自己的姓名;
5电子邮箱:要求判断正确格式xxxx@xxxx.xxxx;(1分)
6点击“添加”按钮,将学生个人信息存储到数据库中。(3分)
7可以演示连接上数据库。(2分)
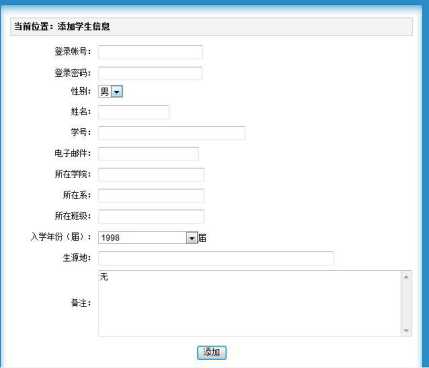
1.-HTML5界面,js判断录入的内容是否符合要求。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style>
p{
text-align:center;
}
</style>
</head>
<body>
<p>当前界面:添加学生信息</p>
<form action="aaa" method="post">
<p>登陆账号:<input type="text" placeholder="请输入登陆账号" name="text" id="itext" /></p>
<p>登陆密码:<input type="password" placeholder="请输入登陆密码" name="password" id="ipassword" /></p>
<p>性别:<input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女"/>女</p>
<p>姓名:<input type="text" placeholder="请输入姓名" name="myname" onblur="mima()" /></p>
<p>学号:<input type="text" placeholder="请输入学号" name="phone" id="iphone" /></p>
<p>电子邮件:<input id="email" name="email" type="email" placeholder="请输入电子邮件" /></p>
<p>所在学院:<input type="text" name="school" id="ishaool" /></p>
<p>所在系:<input type="text" name="xi" id="ixi"/></p>
<p>所在班级:<input type="text" name="class" id="iclass"/></p>
<p>入学年份:<select name="year">
<option value="--请选择--" id="请选择">请选择</option>
<option value="2017" id="2017">2017 </option>
<option value="2018" id="2018">2018</option>
<option value="2019" id="2019">2019</option> </select>
</p>
<p>生源地:<input type="text" name="area" id="arge" /></p>
<p>备注:<textarea name="beizhu">
</textarea></p>
<p style="text-align:center"><input type="submit" value="添加" onclick="return check()"></p>
<script type="text/javascript">
function check()
{
var atext=document.getElementById("itext").value;
if(!((atext[0]>=‘a‘&&atext[0]<=‘z‘)||(atext[0]>=‘A‘&&atext[0]<=‘Z‘))||atext.length<6||atext.length>12)
{
alert("请输入由六位到十二位的英文或数字或下划线,首位必须是英文的用户名,!");
return false;
}
var apassword=document.getElementById("ipassword").value;
if(apassword.length<8)
{
alert("请输入八位以上的由字母和数字组成的密码!");
return false;
}
var aphone=document.getElementById("iphone").value;
var bphone=/^[2][0][1][8][0-9]{4}$/;
if(!bphone.test(aphone))
{
alert("请输入以2018开头的八位数的学号!");
return false;
}
var eValue = document.getElementById("eamil").value;
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){
alert("邮箱格式不正确!");
return false;
}
return true;
}
</script>
</form>
</body>
</html>
2.数据库连接;连接数据库,实现数据可以导入到数据库中
package ceshi;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.print.attribute.standard.RequestingUserName;
import jdk.nashorn.internal.ir.GetSplitState;
import jdk.nashorn.internal.runtime.linker.NashornBeansLinker;
public class DBUtil {
//数据库URL和账号密码
public static final String connectionURL="jdbc:mysql://localhost:3306/new_schema1?useUnicode=true&characterEncoding=GB18030&useSSL=false&serverTimezone=GMT&allowPublicKeyRetrieval=true";
public static final String username="root";
public static final String password="登陆密码";
static Connection connection;
static ResultSet rSet;
static PreparedStatement sql;
//数据库连接
public static Connection getConnection()
{
try {
Class.forName("com.mysql.cj.jdbc.Driver");
//Class.forName("com.mysql.cj.jdbc.Driver");
return DriverManager.getConnection(connectionURL, username, password);
} catch (Exception e) {
// TODO: handle exception
System.out.println("数据库连接失败");
e.printStackTrace();
}
return null;
} //数据库连接
public static boolean addUsername(String text,String password, String sex,String name,String phone,String email, String xueyuan,String xi,String aclass ,String year,String area,String beizhu )//增添
{
try {
connection=getConnection();
sql =connection.prepareStatement("insert into new_table (text,password,sex,name,number,email,xueyuan,xi,class,year,area,beizhu) values(\‘"+text+"\‘,\‘"+password+"\‘,\‘"+sex+"\‘,\‘"+name+"\‘,\‘"+phone+"\‘,\‘"+email+"\‘,\‘"+xueyuan+"\‘,\‘"+xi+"\‘,\‘"+aclass+"\‘,\‘"+year+"\‘,\‘"+area+"\‘,\‘"+beizhu+"\‘)");
sql.executeUpdate();
System.out.println(sql);
} catch (SQLException e) {
// TODO 自动生成的 catch
e.printStackTrace();
}
return false;
}
public static void main(String[] args) {
}}
3.Svrelet操作,创建一个Servlet类,用来实现jsp和Mysql的数据连接
package serlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import ceshi.DBUtil;
import com.sun.corba.se.spi.legacy.interceptor.RequestInfoExt;
/**
* Servlet implementation class aaa
*/
@WebServlet("/aaa")
public class aaa extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String text=request.getParameter("text");
String password=request.getParameter("password");
String sex=request.getParameter("sex");
String name=request.getParameter("myname");
String phone=request.getParameter("phone");
String email=request.getParameter("email");
String xueyuan=request.getParameter("school");
String xi=request.getParameter("xi");
String aclass=request.getParameter("class");
String year=request.getParameter("year");
String area=request.getParameter("area");
String beizhu=request.getParameter("beizhu");
DBUtil.addUsername(text,password, sex, name, phone, email, xueyuan,xi,aclass , year, area, beizhu );//增添
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
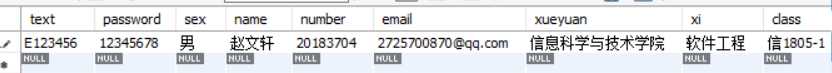
4.测试程序,将信息存入数据库。

标签:public getc 连接数 handle run ann system onclick 账号
原文地址:https://www.cnblogs.com/zwx655/p/11715224.html