标签:http tac height fun dispatch except 学生 oca 效果
讲一下思路,主界面的设计就是用html表单元素,百度查找各个元素的用法,按照自己的想法摆放即可,表单提交后会把数据交给serverlet去处理,在那里定义几个字符串变量来储存获取到的数据,然后按照项目要求对数据格式进行判断(如学号长度是否为8位),对有错误的格式进行相应报错,若数据无误则提交数据库并跳转至success页面。格式判断应该是这里面对算法要求最多的,但也很简单,长度判断直接调用String类型的length()方法返回长度即可,而邮箱格式或“首字符必须为字母”这样的判断最好用正则表达式来写,如果不会写的话直接百度现成的方法就好。
下面是代码:
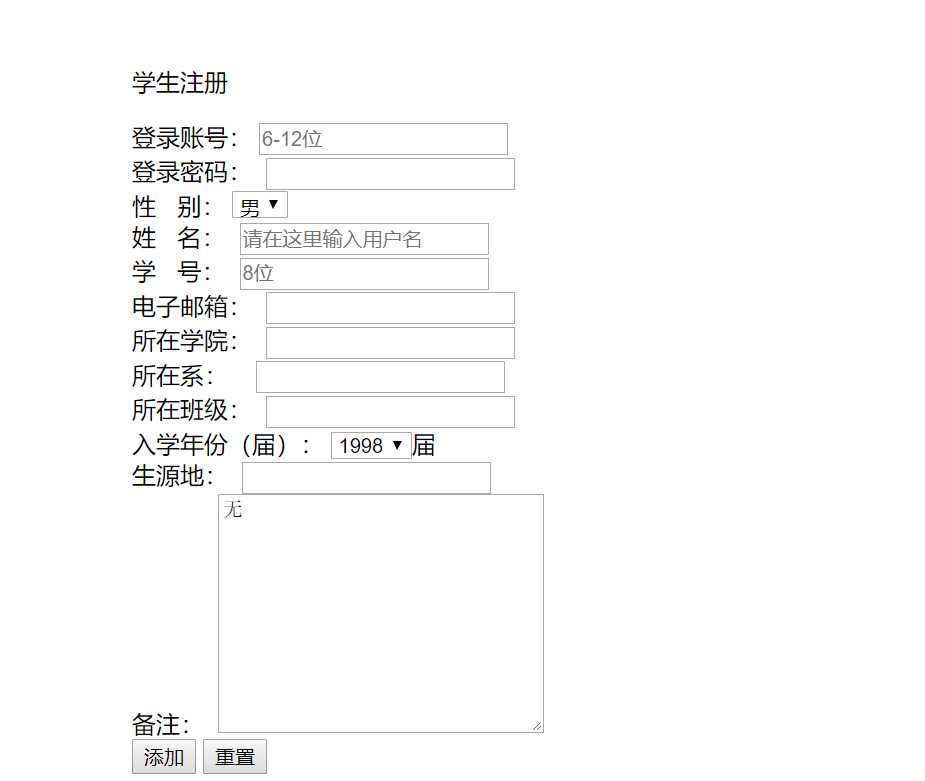
主界面
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <form action="AdminServlet" method="post" name="form1" id="form1"> <div id="container"> <div class="header"> <p>学生注册</p> </div> <div class="form-body"> <label for="">登录账号:</label> <input type="text" class="form-input" name="user" value="" placeholder="6-12位"> <div class="form-group"> <label for="">登录密码: </label> <input type="password" class="form-input" value="" name="password" > </div> <div class="form-group"> <label for="">性 别:</label> <select name="sex"> <option value="男">男</option> <option value="女">女</option> </select> </div> <div class="form-group"> <label for="">姓 名: </label> <input type="text" class="form-input" name="name" size="20" maxlength="15" value="" placeholder="请在这里输入用户名"> </div> <div class="form-group"> <label for="">学 号: </label> <input type="text" class="form-input" name="num" value="" placeholder="8位"> </div> <div class="form-group"> <label for="">电子邮箱: </label> <input type="text" class="form-input" value="" name="email"> </div> <div class="form-group"> <label for="">所在学院: </label> <input type="text" class="form-input" value="" name="yuan"> </div> <div class="form-group"> <label for="">所在系: </label> <input type="text" class="form-input" value="" name="xi"> </div> <div class="form-group"> <label for="">所在班级: </label> <input type="text" class="form-input" value="" name="clas"> </div> <div class="form-group"> <label for="">入学年份(届):</label> <select name="year"> <option value="1998">1998</option> <option value="1999">1999</option> <option value="2000">2000</option> <option value="2001">2001</option> <option value="2002">2002</option> <option value="2003">2003</option> <option value="2004">2004</option> <option value="2005">2005</option> <option value="2006">2006</option> <option value="2007">2007</option> <option value="2008">2008</option> <option value="2009">2009</option> <option value="2010">2010</option> <option value="2011">2011</option> <option value="2012">2012</option> <option value="2013">2013</option> <option value="2014">2014</option> <option value="2015">2015</option> <option value="2016">2016</option> <option value="2017">2017</option> <option value="2018">2018</option> <option value="2019">2019</option> </select>届 </div> <div class="form-group"> <label for="">生源地: </label> <input type="text" class="form-input" value="" name="address"> </div> 备注:<div class="form-group"> <textarea rows="10" name="bei" cols="30">无</textarea> </div> <div class="btn"> <input type="submit" value="添加" class="form-btn form-btn-primary"> <input type="reset" value="重置" class="form-btn form-btn-primary"> </div> </div> <div class="footer"> </div> </div> </form> </body> <script> obj = document.getElementById(‘container‘); cWidth = window.innerWidth; cHeight = window.innerHeight; obj.style.marginLeft = (cWidth - 380)/2+"px"; obj.style.marginTop = (cHeight - 300)/2+"px"; window.onresize=function(){ cWidth = window.innerWidth; cHeight = window.innerHeight; obj.style.marginLeft = (cWidth - 380)/2+"px"; obj.style.marginTop = (cHeight - 300)/2+"px"; } </script> </html>
录入成功后界面
success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <h1>欢迎使用本系统</h1> </body> </html>
后台
serverlet
package a; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class a */ @WebServlet("/a") public class a extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public a() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
package a; import java.io.IOException; import java.util.regex.Matcher; import java.util.regex.Pattern; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import dao.UserDao; /** * Servlet implementation class AdminServlet */ @WebServlet("/AdminServlet") public class Adminservlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public Adminservlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); String user = request.getParameter("user"); String password=request.getParameter("password"); String name=request.getParameter("name"); String sex=request.getParameter("sex"); String address=request.getParameter("address"); String num=request.getParameter("num"); String email=request.getParameter("email"); String xi=request.getParameter("xi"); String yuan=request.getParameter("yuan"); String clas=request.getParameter("clas"); String bei=request.getParameter("bei"); String year=request.getParameter("year"); int x=0; int a=0; if(user.equals("")) { request.setAttribute("message", "账号不能为空!"); request.getRequestDispatcher("index.jsp").forward(request,response); } if(!num.equals("")) { a=num.length(); String ye=num.substring(0, 4); if(!ye.equals("2018"))x=4;} int ps=password.length(); if(ps<8)x=2; int l=user.length(); if(l<6||l>12)x=3; String s=user; Pattern pa = Pattern.compile("[a-zA-Z].*"); Matcher isNum = pa.matcher(s.charAt(0)+""); if (!isNum.matches()) { x=1; pa = Pattern.compile(" ^[0-9a-zA-Z_]{1,}$"); } String reg = "\\w+@(\\w+\\.){1,3}\\w+"; Pattern pattern = Pattern.compile(reg); boolean flag = false; if (email != null) { Matcher matcher = pattern.matcher(email); flag = matcher.matches(); } boolean n = false; if(x==0) { if(a==8) { if(flag==true) { try { /*request.setAttribute("message", username+ userpassword+ name+sex+address+ phone+ email);*/ n=UserDao.addPerson(user, password, name, sex, address, num, email, clas, xi, bei, yuan, year); } catch (Exception e) {; // TODO 自动生成的 catch 块 e.printStackTrace(); } if(n!=true) { request.setAttribute("message", "注册成功!!"); request.getRequestDispatcher("success.jsp").forward(request,response); }else { request.setAttribute("message", "注册失败"); request.getRequestDispatcher("index.jsp").forward(request,response); } } else { request.setAttribute("message", "邮箱格式错误"); request.getRequestDispatcher("index.jsp").forward(request,response); } } else { request.setAttribute("message", "学号不为8位"); request.getRequestDispatcher("index.jsp").forward(request,response); }} else { if(x==1) { request.setAttribute("message", "账号开头必须为字母"); request.getRequestDispatcher("index.jsp").forward(request,response); } if(x==2) { request.setAttribute("message", "密码长度应在8位以上"); request.getRequestDispatcher("index.jsp").forward(request,response); } if(x==3) { request.setAttribute("message", "账号长度应为6到12"); request.getRequestDispatcher("index.jsp").forward(request,response); } if(x==4) { request.setAttribute("message", "学号开头应为2018"); request.getRequestDispatcher("index.jsp").forward(request,response); } } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
数据库的连接DBUL类
package DBU; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class DBUtil { //这里可以设置数据库名称 private final static String URL = "jdbc:sqlserver://localhost:1433;DatabaseName=777"; private static final String USER="sa"; private static final String PASSWORD="1999"; private static Connection conn=null; //静态代码块(将加载驱动、连接数据库放入静态块中) static{ try { //1.加载驱动程序 Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver"); //2.获得数据库的连接 conn=(Connection)DriverManager.getConnection(URL,USER,PASSWORD); } catch (ClassNotFoundException e) { e.printStackTrace(); } catch (SQLException e) { e.printStackTrace(); } } //对外提供一个方法来获取数据库连接 public static Connection getConnection(){ return conn; } }
Dao
package dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import DBU.DBUtil; public class UserDao { public static boolean addPerson(String user,String password,String name,String sex,String address,String num,String email,String clas ,String xi,String bei,String yuan,String year)throws SQLException{ //首先拿到数据库的连接 Connection conn=DBUtil.getConnection(); String sql= "insert into Table_7 values(?,?,?,?,?,?,?,?,?,?,?,?)";//参数用?表示,相当于占位符; //预编译sql语句 PreparedStatement pst = conn.prepareStatement(sql,Statement.RETURN_GENERATED_KEYS); //先对应SQL语句,给SQL语句传递参数 pst.setString(1, user); pst.setString(2, password); pst.setString(3, sex); pst.setString(4, name); pst.setString(5, num); pst.setString(6, email); pst.setString(7,yuan); pst.setString(8, xi); pst.setString(9, clas); pst.setString(10, year); pst.setString(11,address); pst.setString(12, bei); //执行SQL语句 boolean a=pst.execute(); /** * prepareStatement这个方法会将SQL语句加载到驱动程序conn集成程序中,但是并不直接执行 * 而是当它调用execute()方法的时候才真正执行; * * 上面SQL中的参数用?表示,相当于占位符,然后在对参数进行赋值。 * 当真正执行时,这些参数会加载在SQL语句中,把SQL语句拼接完整才去执行。 * 这样就会减少对数据库的操作 */ return a;
运行效果:

提示信息:

提交成功界面:

标签:http tac height fun dispatch except 学生 oca 效果
原文地址:https://www.cnblogs.com/liuleliu/p/11715719.html