标签:style blog http ar 使用 sp strong 文件 数据
最近1,2个月一直都尝试开发一款Hybird app,遇到了很多问题,谈谈自己的体会。
Hybird app (混合模式移动应用),它利用例如安卓端webview组件+HTML5内嵌的方式混合的方式开发的移动应用,
好处显而易见,由于内嵌的是Html5, 所以跨平台,扩展性,开发成本都是很不错的优势。
Hybird App拥有很多从开发工具到打包发布的解决方案,比较出名的是来自Adobe的phonegap, 国内有AppCan,这2种解决方案都有比较好的工具平台。这次我采用的的是Appcan, 需要注意的是Appcan的开发工具只有windows平台的,另外不得不吐槽的是,方案里面集成的js插件脚本,bug很多。
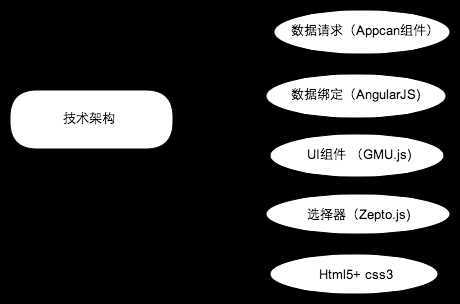
我采用的技术架构,如图:

其中利用Appcan作为应用的打包平台,通过其内置的JS组件进行数据请求,请求得到的数据利用JS做些业务逻辑处理后,使用AngularJS进行绑定渲染,UI组件的东西则用的GMU.js,而gmu内置了zepto.js和scroll.js等等, 页面则是h5+css3。可以看到的是与传统的web相比,其中多了不少js框架和库的应用,毕竟把数据的调用和业务处理都移到了JS端,所以在这里提醒大家,可以考虑加入js模块管理的框架,例如seajs。数据绑定这块感觉Angular真的很棒,写好绑定后,只需要专注后端JS数据的业务处理即可,提升了不少开发效率。
在编码阶段遇到了不少问题,例如并不能利用url像平时那样进行参数传递,发现抓取不到页面跳转后的参数。为了减少请求次数,也尝试采用LocalStorage缓存json。通过Manifest cache 缓存html,css,js文件,来提升界面的响应速度。通过css3替代js做动画效果,但是效果并不理想,感觉还是没有js来的流畅。页面跳转白屏,数据加载的延迟等等状况,加载动画体验需要做的更好,而且尽量减少页面的跳转,把一些功能集中到单个html文件。
总而言之,采取了很多优化方法,但是显然这种hybird app在性能体验等方面还是问题很多,但是例如一些交互简单的app话,用这种方案还是可以考虑的。
标签:style blog http ar 使用 sp strong 文件 数据
原文地址:http://www.cnblogs.com/zivxiaowei/p/4057512.html