标签:style blog http ar sp div on 2014 log
方法:target.appendChild(ele);
执行该方法时,会发生两部操作:
1、将元素ele从原来的父元素中移除掉
2、将元素追加至新的目标元素中,并且保留元素的所有样式信息和事件、、。
将一个元素ele追加至另一个元素Div中时,默认会将该元素从原来元素中移除掉,并且该元素的样式信息、事件绑定等都会保留。
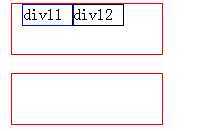
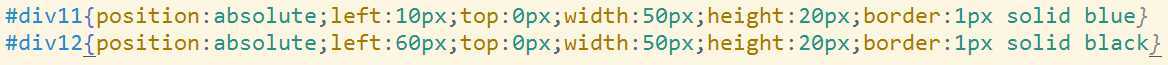
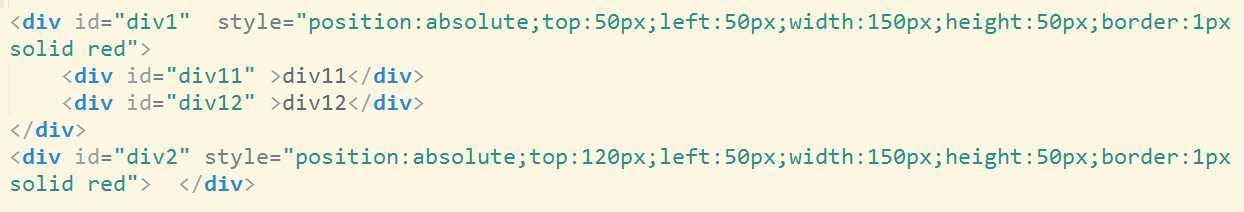
示例如下:

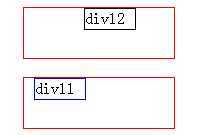
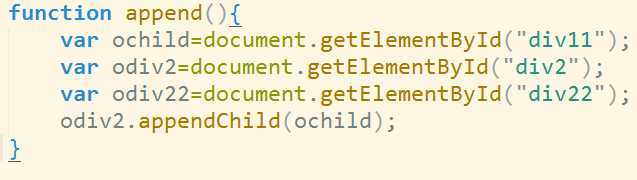
将div11追加到下面的div区域,则会将其样式信息也追加进去。同时执在行appendChild时,会将该元素从原来的div中移除。


保留了div11的样式信息,如果在div11上面绑定了事件,则当div11被追加至下面的div中时,其事件仍然有效


标签:style blog http ar sp div on 2014 log
原文地址:http://www.cnblogs.com/lydialee/p/4057501.html