标签:nes absolute homepage 创建 介绍 fir 添加 grid info
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
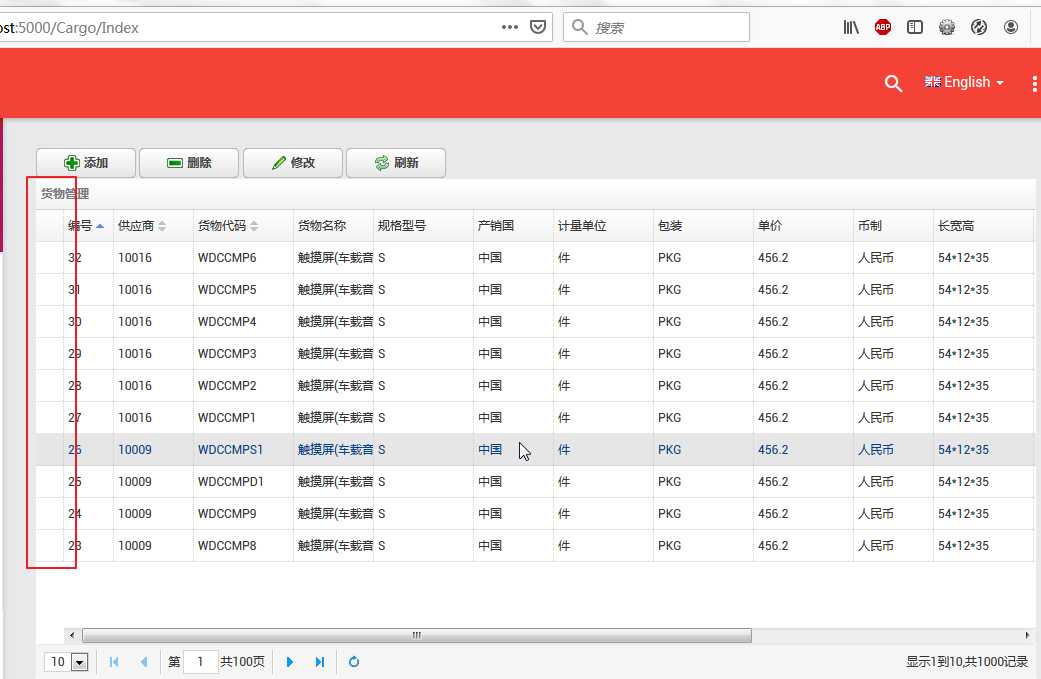
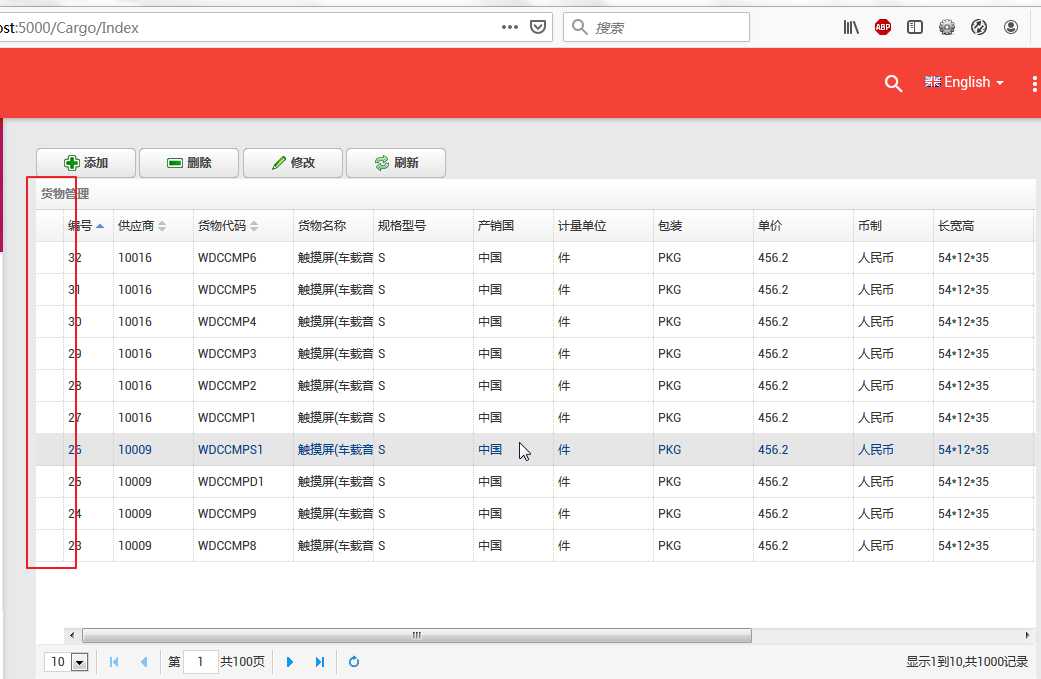
现在我们已经实现了我们想要实现的功能,但是这些功能还不完美。如果是细心的读者,在看上一篇文章(abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理四 (二十二) )时会发现一些我们需要的复选框并没有出现在我们想要它出现的位置。如下图中红框处,我们想要出现一个复选框,但实现上却没有出现。下面我们来解决这个问题。

十四、样式冲突
1. 首先,我们在Visual Studio 2017中按F5运行应用程序。
2.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
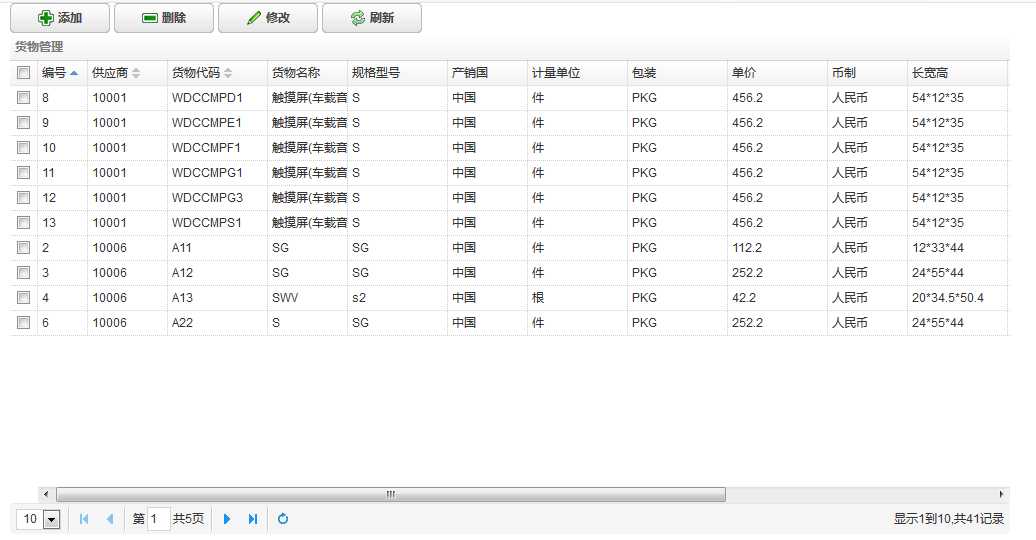
3.在主界面的菜单中,选择“Business->货物管理”菜单项,浏览器中呈现一个货物信息列表与四个按钮。如下图。你会发现这个列表有问题。如下图红框处,没有复选框。

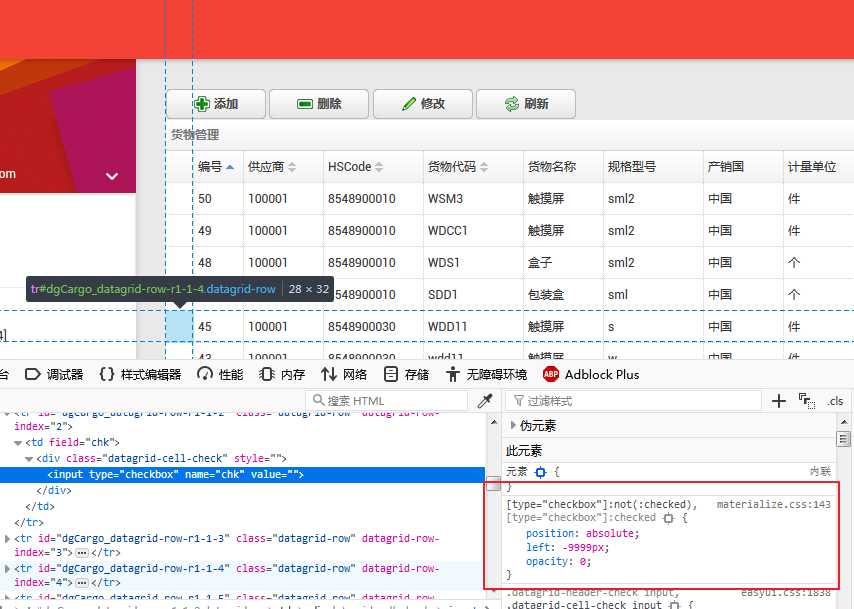
4.我们在浏览器(Firefox)在复选框的位置,使用单击鼠标右键,在弹出菜单中选中“查看元素”,如下图。然后我们看到在html代码中是有复选框的相关代码的,但是却没有在页面中显示。我们来看一下这个复选框的样式,如下图中的红框处,原来checkbox元素的样式表冲突了。此处的Checkbox元素的样式并不是我们想要的是EasyUI.css中的样式定义,而实际上却使用了materialize.css样式表中的样式定义。造成了这个Checkbox元素左移了-9999px像素,变的不可见了。

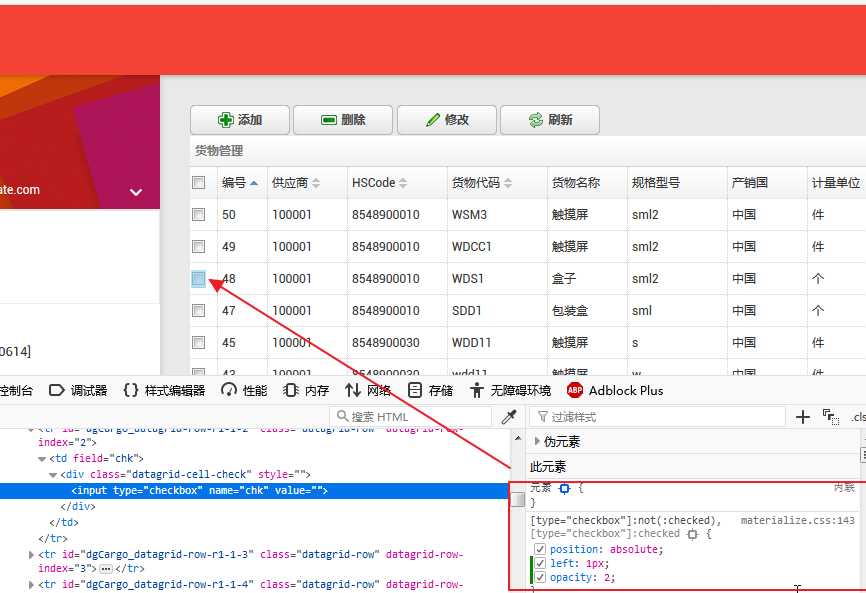
5. 知道了问题原因,我们可以直接在Firefox调试器中修改一下样式,把样式中的left的值由-9999px修改为1px,opacity的值由0改为2,如下图红框处,然后我们需要的复选框就出现在我们想要的位置。如下图。

6. 那应该如何来解决这个问题呢?仔细观察调试器中的HTML代码,发现Checkbox外面还有一层DIV,这行DIV的class名称为“datagrid-cell-check”。这个发现,我们就有办法解决这个样式冲突问题了。在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Web.MVC”项目的“wwwroot\lib\easyui-1.8\themes\bootstrap”文件夹中找到easyui.css文件,在这个文件中添加如下样式。代码如下。
.datagrid-header-check input[type=checkbox], .datagrid-cell-check input[type=checkbox] { position: absolute; left: 5px; opacity: 1; margin: 0; padding: 0; width: 15px; height: 18px; }
7.在浏览器中先访问一下其他页面,然后再来访问货物信息列表,此时列表的复选框出现了。如下图。

abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理五 (二十三)
标签:nes absolute homepage 创建 介绍 fir 添加 grid info
原文地址:https://www.cnblogs.com/chillsrc/p/11718891.html