标签:src 浮点 64位 运算 com script javascrip 小结 弱类型
前言:
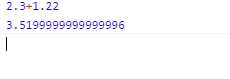
我们先看如下这个js的代数计算结果,什么? 明显不是我们想要的结果3.52!!

备注:其实这个小数计算精度问题,在弱类型语言python等语言中同样存在。
问题原因之所在:
JavaScript 语言的底层根本没有整数,所有数字都是小数(64位浮点数)。容易造成混淆的是,某些运算只有整数才能完成,此时 JavaScript 会自动把64位浮点数,转成32位整数,然后再进行运算!!
由于浮点数不是精确的值,所以涉及小数的比较和运算要特别小心。
解决方法:
解决的方案应该有很多种,下面介绍,我这边总结的一种方法。
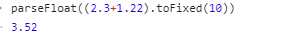
parseFloat((2.3+1.22).toFixed(10))

思路分为如下两步,
1、将计算结果保留10位小数,
2、然后再用parseFloat这个全局函数来解析一下,即可得到我们想要的结果。
小结:
parseFloat 除了可以将字符串解析为浮点数,还有一个功能就是把类似2.3002000这种小数的尾部的0都去掉。
标签:src 浮点 64位 运算 com script javascrip 小结 弱类型
原文地址:https://www.cnblogs.com/teamemory/p/11719607.html