标签:lin otto textview alt this into 下载 mamicode oid
原文链接:https://blog.csdn.net/sw5131899/article/details/53995796
Android Percent Library
那么来看看都咋用吧。首先需要在Gradle里加入依赖。
compile ‘com.android.support:percent:24.2.0‘
看清楚自己的compileSdkVersion,我的版本是24。根据自己的编译sdk版本来修改compile对应的Support Library。
打开下载后的函数库,发现其中主要包含三个类。
PercentFrameLayout、PercentRelativeLayout、PercentLayoutHelper
大部分的百分比实现逻辑都在PercentLayoutHelper这个类中,首先我们需要知道,PercentFrameLayout、PercentRelativeLayout分贝继承于FrameLayout、RelativeLayout。原有的属性和方法都是可以使用的。同时PercentHelper还对其做了百分比布局的扩展,在xml文件中,增加了如下属性配置。
heightPercent :百分比表示高度
widthPercent :百分比表示宽度
marginBottomPercent :百分比表示底部的间隔
marginEndPercent:百分比表示距离最后一个View之间的间隔
marginLeftPercent:百分比表示左边的间隔
marginPercent :百分比表示View之间的间隔
marginRightPercent:百分比表示右边的间隔
marginStartPercent:百分比表示距离第一个View之间的间隔
marginTopPercent:百分比表示顶部的间隔
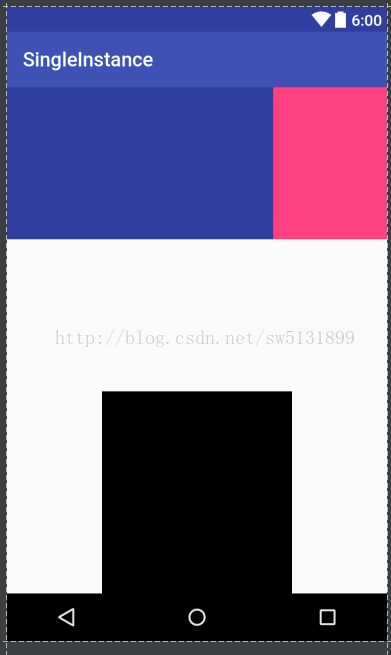
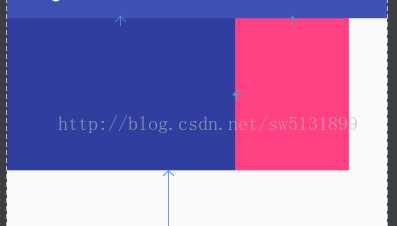
举一个简单例子:
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.singleinstance.MainActivity">
<TextView
android:id="@+id/left"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="@color/colorPrimaryDark"
app:layout_heightPercent="30%"
app:layout_widthPercent="70%"
/>
<TextView
android:layout_toRightOf="@+id/left"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="@color/colorAccent"
app:layout_heightPercent="30%"
app:layout_widthPercent="30%"
/>
<TextView
android:layout_below="@+id/left"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#000"
app:layout_marginTopPercent="30%"
app:layout_marginLeftPercent="25%"
app:layout_heightPercent="70%"
app:layout_widthPercent="50%"
/>
</android.support.percent.PercentRelativeLayout>

这里TextView的height和width可以不指定,但是Android Studio会提示没有设置这两个值。所以可以设置为0dp。percent库新增一个比较特殊的属性,layout_aspectRatio;用于设置View的宽高比。
<TextView
android:id="@+id/left"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="@color/colorPrimaryDark"
app:layout_heightPercent="30%"
app:layout_aspectRatio="150%"
/>

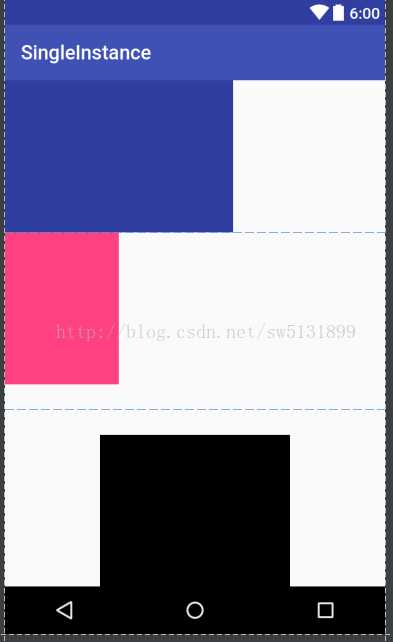
google给我们的库中常用的少了一个LinearLayout,那怎么办呢,就用PercentLayoutHelper重新定义一个PercentLinearLayout
public class PercentLinearLayout extends LinearLayout
{
private PercentLayoutHelper mPercentLayoutHelper;
public PercentLinearLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
mPercentLayoutHelper = new PercentLayoutHelper(this);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
mPercentLayoutHelper.adjustChildren(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (mPercentLayoutHelper.handleMeasuredStateTooSmall())
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
super.onLayout(changed, l, t, r, b);
mPercentLayoutHelper.restoreOriginalParams();
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs)
{
return new LayoutParams(getContext(), attrs);
}
public static class LayoutParams extends LinearLayout.LayoutParams
implements PercentLayoutHelper.PercentLayoutParams
{
private PercentLayoutHelper.PercentLayoutInfo mPercentLayoutInfo;
public LayoutParams(Context c, AttributeSet attrs)
{
super(c, attrs);
mPercentLayoutInfo = PercentLayoutHelper.getPercentLayoutInfo(c, attrs);
}
@Override
public PercentLayoutHelper.PercentLayoutInfo getPercentLayoutInfo()
{
return mPercentLayoutInfo;
}
@Override
protected void setBaseAttributes(TypedArray a, int widthAttr, int heightAttr)
{
PercentLayoutHelper.fetchWidthAndHeight(this, a, widthAttr, heightAttr);
}
public LayoutParams(int width, int height) {
super(width, height);
}
public LayoutParams(ViewGroup.LayoutParams source) {
super(source);
}
public LayoutParams(MarginLayoutParams source) {
super(source);
}
}
}
<com.example.administrator.singleinstance.PercentLinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.singleinstance.MainActivity">
<TextView
android:id="@+id/left"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorPrimaryDark"
app:layout_heightPercent="30%"
app:layout_aspectRatio="150%"
/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorAccent"
app:layout_heightPercent="30%"
app:layout_widthPercent="30%"
/>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#000"
app:layout_marginTopPercent="10%"
app:layout_marginLeftPercent="25%"
app:layout_heightPercent="30%"
app:layout_widthPercent="50%"
android:id="@+id/textView" />
</com.example.administrator.singleinstance.PercentLinearLayout>

原文链接:https://blog.csdn.net/sw5131899/article/details/53995796
Android进阶系列之Percent Support Library使用详解
标签:lin otto textview alt this into 下载 mamicode oid
原文地址:https://www.cnblogs.com/Juli/p/11719457.html