标签:quit 中间 下载 htm 信息 art 文件命令 oca 路径
最近要接手一个新的项目,拿到文件后打开项目的一瞬间,我的脑壳是晕的,那个目录结构。。。嗯,跟我写过的和见过的太不一样了,文件名都是拼音首字母缩写,反正我是猜不出来。。。 而且项目还需要用nginx启动,我都没用过这个东西。。。
太难了,我真是太难了 后来在上一个负责人的远程指导+自己上网找方法+自己领悟+。。。反正各方面的作用下,终于给打开了
第一次使用nginx打开前端项目,比较鸡冻,写篇文章纪念下,哦。。。是记录下
1.下载nginx安装包
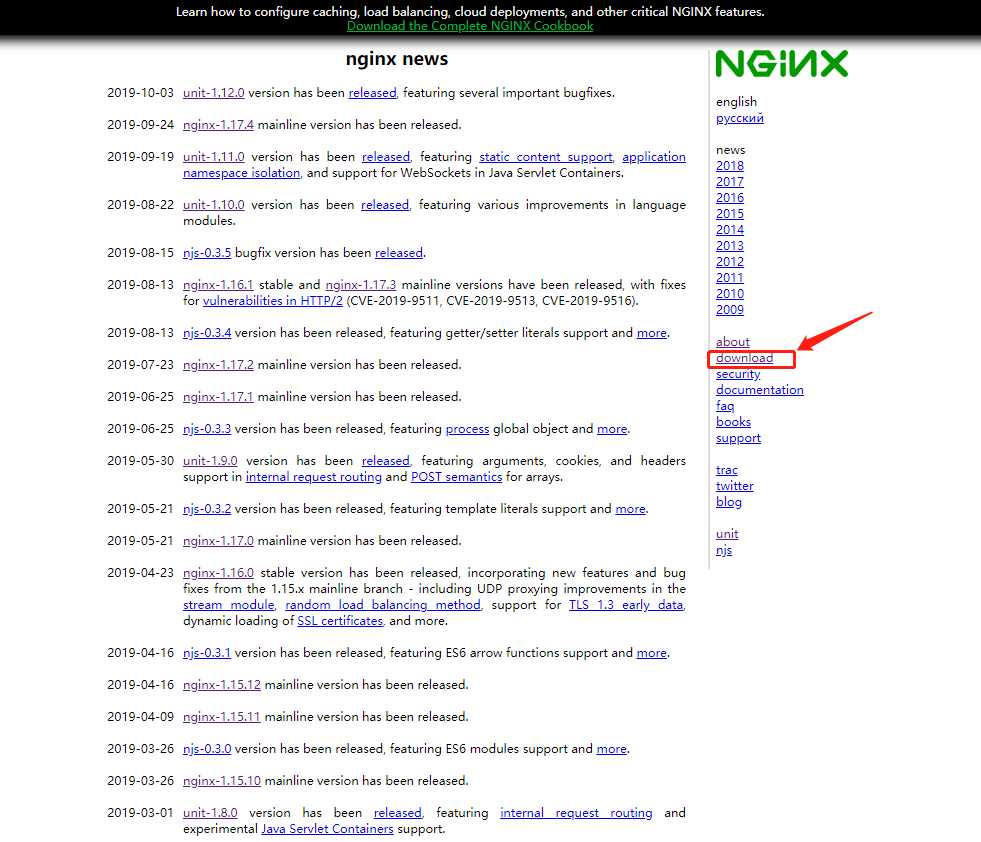
打开官网 http://nginx.org/ 点击download

或者直接打开http://nginx.org/en/download.html也行

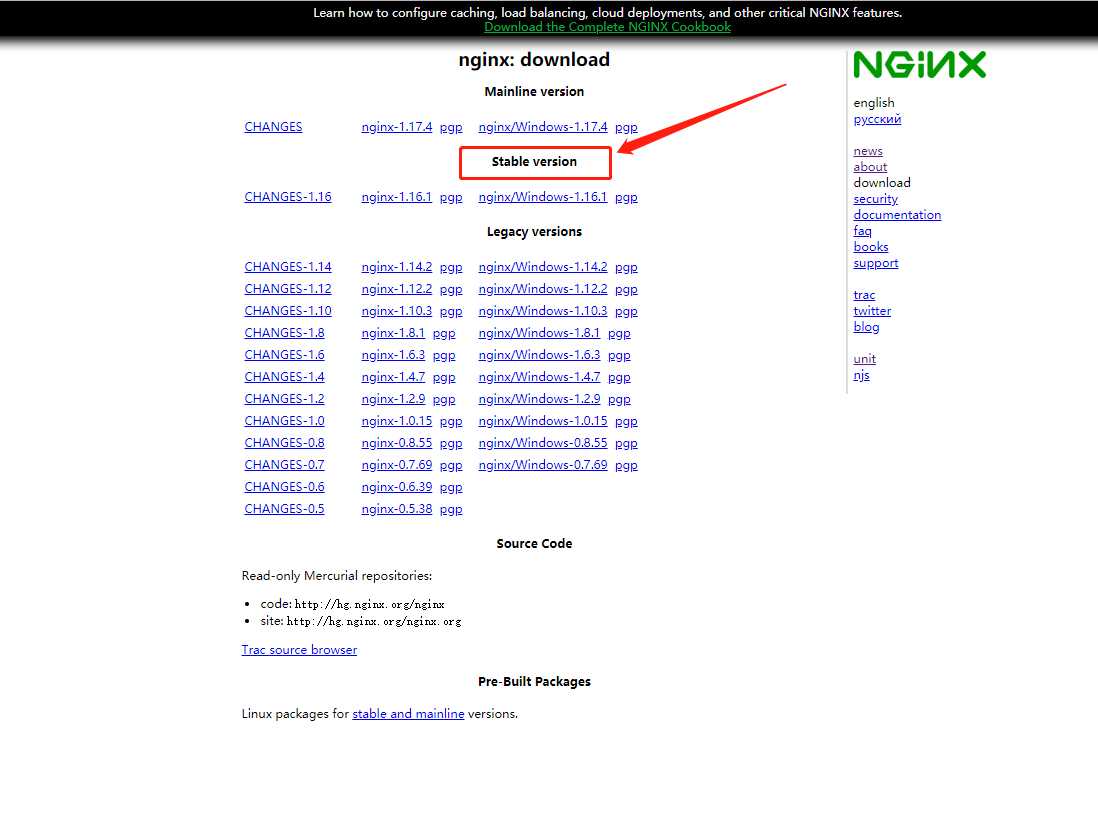
Stable version是稳定版,选择Stable version下面的window版本
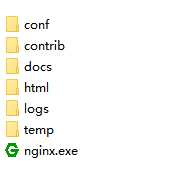
下载后解压,根目录为nginx-1.16.1(解压之后默认的文件夹名,没改,我懒。。。)

2.启动ngnix项目
不要直接双击nginx.exe,不要问为什么,我也不知道,从网上看到别人说的,当然我也没试过。。。
在该文件夹(nginx-1.16.1)下执行 start nginx, 即可启动nginx
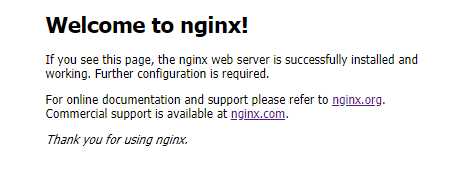
打开127.0.0.1,即可看到

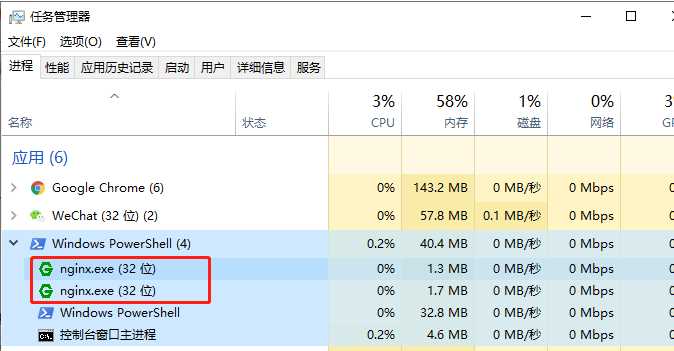
注意:执行 start nginx后页面有时候会闪一下,这个是正常的,如果不确定是否成功启动,可以在任务管理器中查看有没有nginx.exe
如果有的话,则代表启动成功,就像下面的这样

3.查看项目是否启动成功
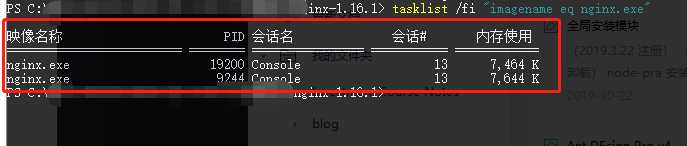
如果没有,那执行下面的这个命令看看 tasklist /fi "imagename eq nginx.exe"

执行后有截图中的内容也说明启动成功了
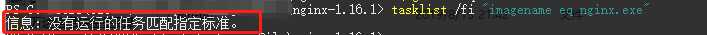
如果执行后是这个亚子

那就说明没有项目启动,看看是不是关掉了还是报错了
4.重新载入配置
如果中间需要更新了conf/nginx.conf文件,需要刷新页面,那就先执行一下重新载入配置文件命令 .\nginx -s reload 再刷新页面就好了
5.停止nginx服务
会启动服务,会重新载入了,那怎么停止服务呢,只要执行 .\nginx -s quit 就可以了。
以上是我在网上搜到并修改后可以正常使用的方法,下面说一下我在项目中遇到的问题。
前端使用Nginx打开页面其实用nginx进行了一个目录转发,所以地址路径什么的一定要配置好,我是接手的项目,里面有配置好的nginx.conf文件,至于具体咋配置,不好意思,我是真的不会。。。自己琢磨琢磨哈
把项目里面的文件放进 打开nginx-1.16.1/conf/ 把nginx-1.16.1/conf/中的nginx.conf,替换为项目中的nginx.conf 打开nginx-1.16.1/conf/nginx.conf,看看里面root 对应的地址找不找得到,如果找不到,那就动动小手改一下啦
执行 start nginx
如果已经启动过了,那就执行.\nginx -s reload
打开对应链接,就能看到页面了,
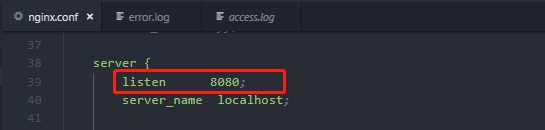
打开链接的时候注意端口号,

像我这个项目的是8080,对应的 打开http://localhost:8080就能看到熟悉的 Welcome to nginx! 了,然后拼上正确的页面路径就可以了

具体页面就要看你们的页面路径是啥了,如果没出来,那就去nginx-1.16.1/logs/error.log看报错信息,对应的修改一下就好了
总结一下使用到的命令
启动: start nginx
重新载入配置文件: .\nginx -s reload
退出: .\nginx -s quit
检查是否有运行中的nginx: tasklist /fi "imagename eq nginx.exe"
好了,就这么多
标签:quit 中间 下载 htm 信息 art 文件命令 oca 路径
原文地址:https://www.cnblogs.com/xlin021/p/11723267.html