标签:word NPU 姓名 idt type 上传 password 字符 char
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>表单元素input,button</title> 9 </head> 10 11 <body> 12 <h2>form常见结构</h2> 13 <form action="" method="post" enctype="multipart/form-data"> 14 <input type="text"> 15 <button>提交</button> 16 </form> 17 <hr> 18 19 <h2>自动完成</h2> 20 <form action="" autocapitalize="off"> 21 <input type="text"> 22 <input type="text" autocapitalize="off"> 23 </form> 24 <hr> 25 26 <h2>输入框文字说明</h2> 27 <form action=""> 28 用户名:<input type="text"> 29 <br> 30 密码:<input type="text"> 31 </form> 32 <hr> 33 34 <h2>输入框文字说明,使用lable</h2> 35 <form action=""> 36 <label for="username"> 37 用户名:<input type="text" id="username"> 38 </label> 39 <br> 40 <label for="password"> 41 密码:<input type="text" id="password"> 42 </label> 43 </form> 44 <hr> 45 46 <h2>自动聚焦,光标会定位到这</h2> 47 <form action=""> 48 <input type="text" autofocus> 49 </form> 50 <hr> 51 52 <h2>禁止表单</h2> 53 <form action=""> 54 <input type="text" disabled> 55 </form> 56 <hr> 57 58 <h2>fieldset进行分组</h2> 59 <form action=""> 60 <fieldset> 61 <legend>个人信息</legend> 62 <p> 63 <label for=""> 64 姓名<input type="text"> 65 </label> 66 </p> 67 <p><label for=""> 68 年龄<input type="text"> 69 </label> 70 </p> 71 </fieldset> 72 <fieldset> 73 <p>联系方式</p> 74 <p> 75 <label for=""> 76 QQ<input type="text"> 77 </label> 78 </p> 79 <p> 80 <label for=""> 81 WX<input type="text"> 82 </label> 83 </p> 84 </fieldset> 85 <button>提交</button> 86 <button type="reset">重置</button> 87 </form> 88 <hr> 89 90 <h2>input的各种属性</h2> 91 <form action=""> 92 <p> 93 <label for=""> 94 姓名<input type="text" minlength="2" maxlength="12" placeholder="至少2个字符"> 95 </label> 96 </p> 97 <p><label for=""> 98 年龄<input type="text" minlength="1" size="3" maxlength="3"> 99 </label> 100 </p> 101 <button>提交</button> 102 </form> 103 <hr> 104 105 <h2>input的datalist</h2> 106 <form action=""> 107 <input type="text" list="fruits"> 108 <datalist id="fruits"> 109 <option value="香蕉"></option> 110 <option value="苹果"></option> 111 <option value="菠萝"></option> 112 </datalist> 113 </form> 114 <hr> 115 116 <h2>input的权限</h2> 117 <form action=""> 118 <input type="text" disabled placeholder="被禁止输入"> 119 <input type="text" readonly value="这是只读"> 120 </form> 121 <hr> 122 123 <h2>密码</h2> 124 <form action=""> 125 <p> 126 <input type="text"> 127 </p> 128 <p><input type="password" placeholder="密码需要大小写字母和数字"> 129 </p> 130 </form> 131 <hr> 132 133 <h2>把input变成按钮</h2> 134 <form action=""> 135 <input type="submit"> 136 <input type="reset"> 137 <input type="button" value="确认按钮"> 138 </form> 139 <hr> 140 141 <h2>数字类型</h2> 142 <form action=""> 143 <input type="number" min="2" max="8" value="3" step="1" name="price"> 144 <input type="range" min="2" max="8" value="3" step="1" name="price"> 145 </form> 146 <hr> 147 148 <h2>复选框</h2> 149 <form action=""> 150 <label for=""> 151 是否同意<input type="checkbox" checked> 152 </label> 153 </form> 154 <hr> 155 156 <h2>单选按钮</h2> 157 <form action=""> 158 <label for=""> 159 香蕉<input type="radio" value="香蕉" name="fruit"> 160 </label> 161 <label for=""> 162 苹果<input type="radio" value="苹果" name="fruit"> 163 </label> 164 <label for=""> 165 菠萝<input type="radio" value="菠萝" name="fruit"> 166 </label> 167 </form> 168 <hr> 169 170 <h2>输入邮箱、电话、网址</h2> 171 <form action=""> 172 <label for=""> 173 邮箱<input type="email" placeholder="username@abc.com"> 174 </label> 175 <label for=""> 176 电话<input type="tel" placeholder="138-1111-2222"> 177 </label> 178 <label for=""> 179 网址<input type="url" placeholder="http://edu.51cto.com"> 180 </label> 181 <button>提交</button> 182 </form> 183 <hr> 184 185 <h2>时间和颜色的选择</h2> 186 <form action=""> 187 <label for=""> 188 <input type="date"> 189 </label> 190 <label for=""> 191 <input type="color" value="#10f0f0"> 192 </label> 193 </form> 194 <hr> 195 196 <h2>隐藏的类型</h2> 197 <form action=""> 198 <label for=""> 199 用户名<input type="text"> 200 </label> 201 <label for=""> 202 密码<input type="text"> 203 </label> 204 <label for=""> 205 <input type="hidden"> 206 </label> 207 </form> 208 <hr> 209 210 <h2>图片按钮</h2> 211 <form action=""> 212 <input type="image" src="images/accept.png" name="点击图片提交" alt="点击提交"> 213 </form> 214 <hr> 215 216 <h2>上传文件</h2> 217 <form enctype="multipart/form-data"> 218 <input type="file" name="文件1"> 219 <br> 220 <button>上传</button> 221 </form> 222 <hr> 223 224 <h2>必填、正则域名验证</h2> 225 <form action=""> 226 <label for=""> 227 邮箱<input type="email" placeholder="username@abc.com" required pattern=".*@abc.com"> 228 </label> 229 <label for=""> 230 电话<input type="tel" placeholder="138-1111-2222" required> 231 </label> 232 <label for=""> 233 网址<input type="url" placeholder="http://edu.51cto.com"> 234 </label> 235 <button>提交</button> 236 </form> 237 <hr> 238 239 <h2>下拉框,选一个</h2> 240 <form action=""> 241 <label for="fruit">你喜欢吃什么水果? 242 <select name="" id="fruit"> 243 <option value="香蕉">香蕉</option> 244 <option value="苹果" selected>苹果</option> 245 <option value="菠萝">菠萝</option> 246 </select> 247 </label> 248 </form> 249 <hr> 250 251 252 <h2>下拉框,选多个</h2> 253 <form action=""> 254 <label for="more">你喜欢吃什么水果? 255 <select name="" id="more" multiple> 256 <option value="香蕉">香蕉</option> 257 <option value="苹果" selected>苹果</option> 258 <option value="菠萝">菠萝</option> 259 </select> 260 </label> 261 </form> 262 <hr> 263 264 <h2>多行文本,写评论</h2> 265 <form action=""> 266 <label for="comment">写个评论 267 <textarea name="" id="comment" cols="50" rows="5"></textarea> 268 </label> 269 </form> 270 271 </body> 272 273 </html>





标签:word NPU 姓名 idt type 上传 password 字符 char
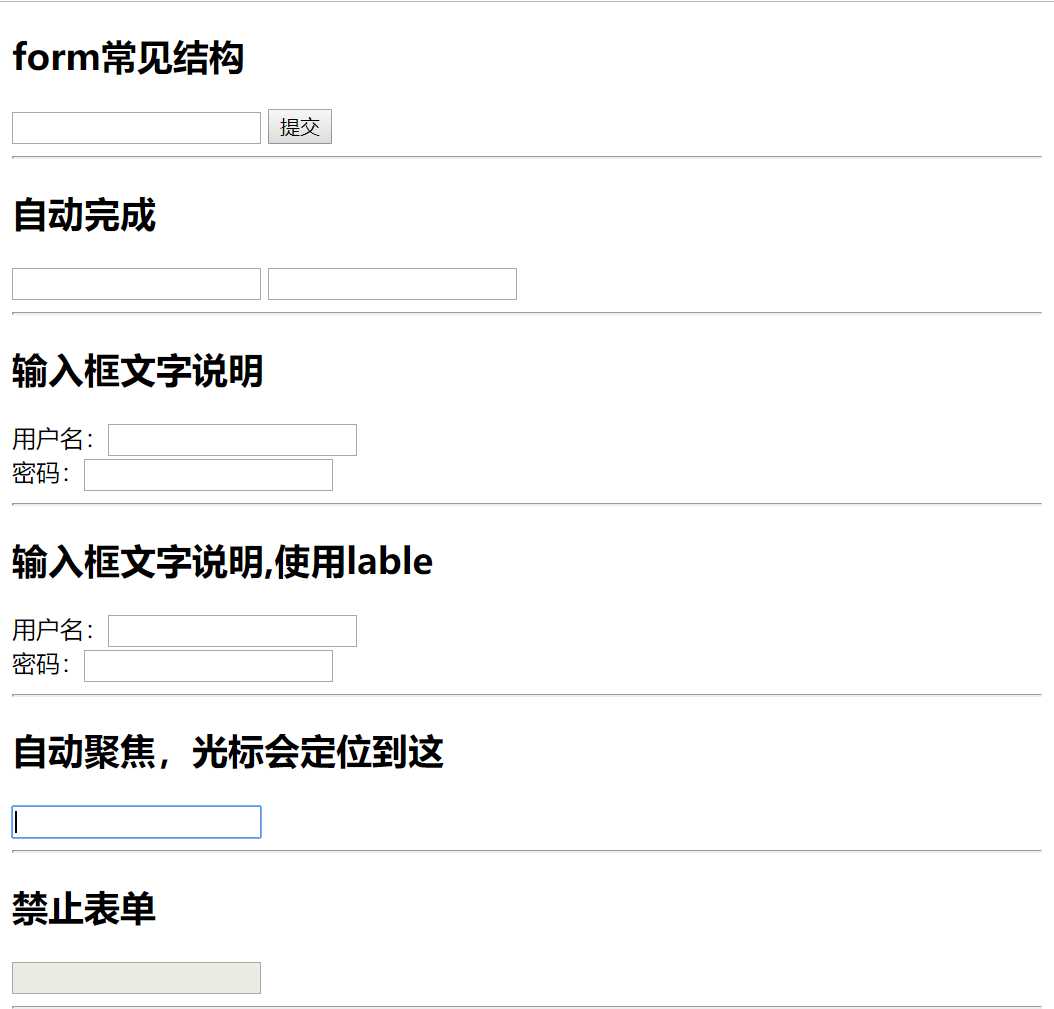
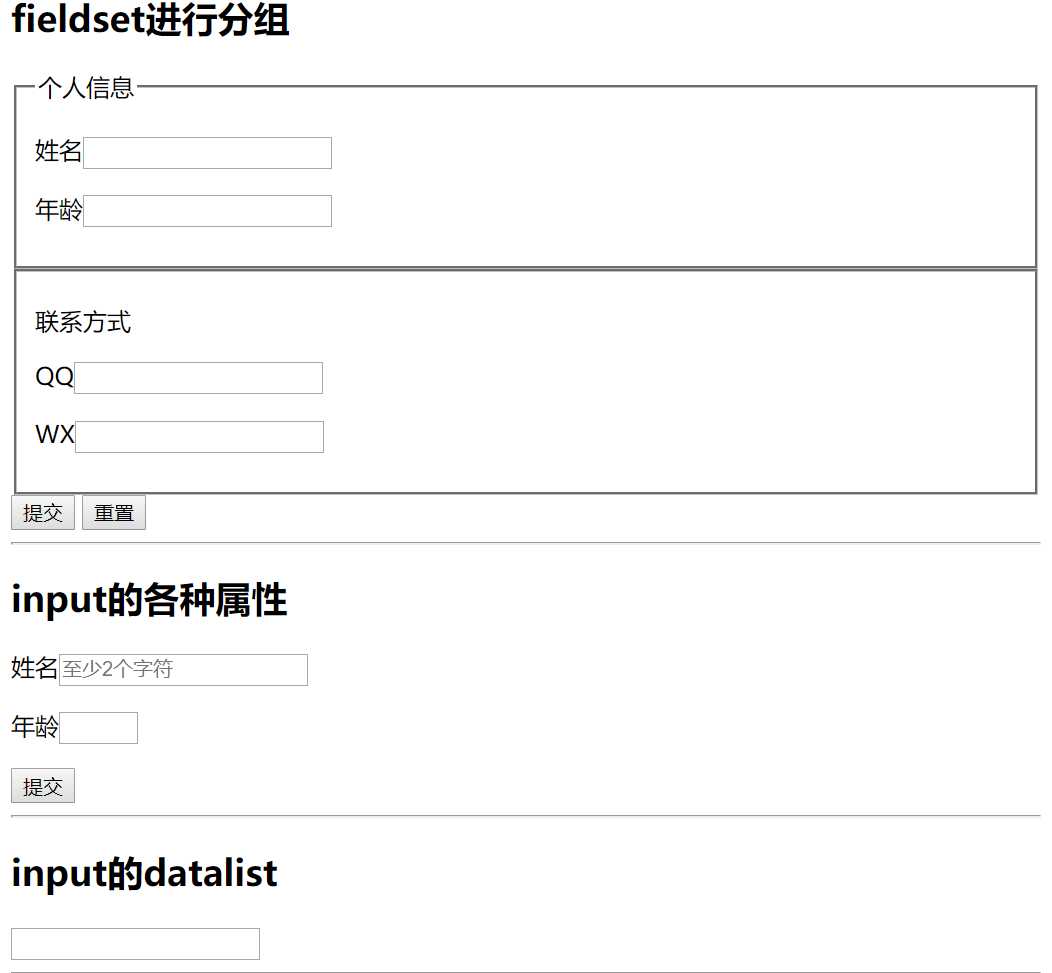
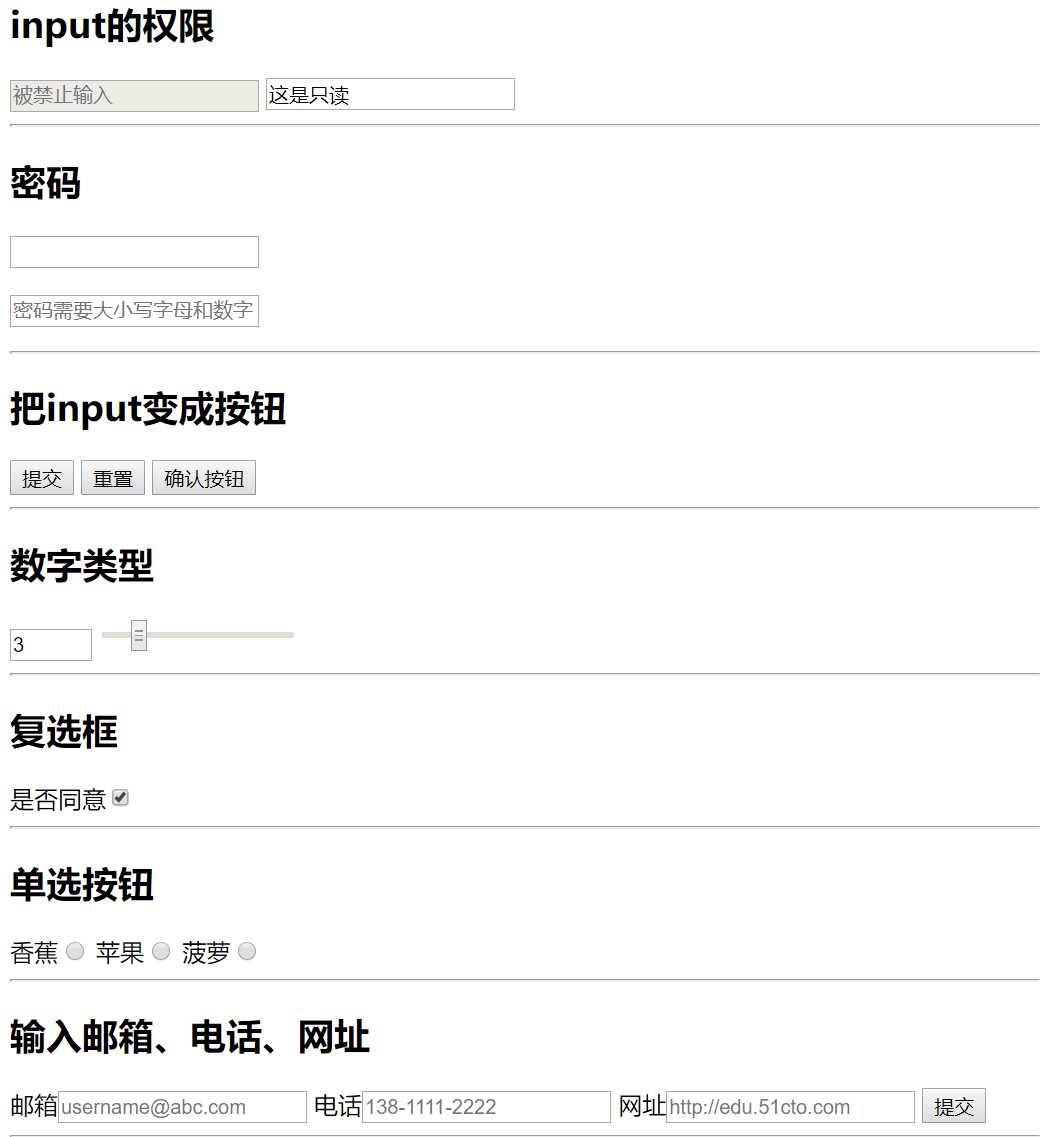
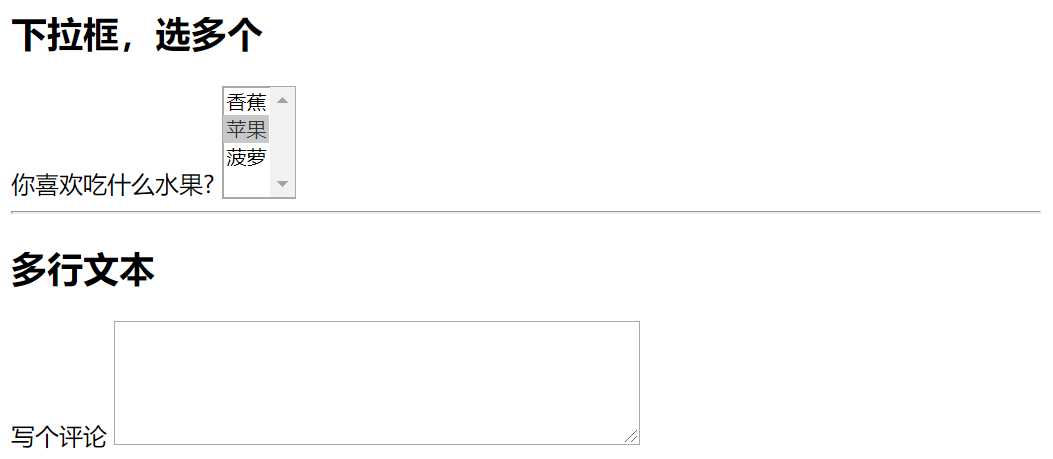
原文地址:https://www.cnblogs.com/like2019/p/11726878.html