标签:style blog http io color os ar sp div
1 /* 2 * 游戏过渡场景,主要作用是在每次进入游戏或者进入下一关卡时进行过渡,显示当前的关卡以及通过该关卡要达到的分数; 3 */ 4 var TransitionScene = ccui.Layout.extend( 5 { 6 size:null, 7 ctor:function() 8 { 9 this._super(); 10 this.zinit(); 11 this.setLabel(); 12 this.gotoGameMainScene(); 13 }, 14 //设置显示文本(当前关卡数,通过关卡分数) 15 setLabel:function() 16 { 17 //当前进入关卡 18 var currentLevel = new myText("level 1",white, 20); 19 currentLevel.x = this.size.width - currentLevel.width >> 1;//居中 20 currentLevel.y = 500; 21 this.addChild(currentLevel, 1); 22 23 var targetTxt = new myText("target score is", white, 20); 24 targetTxt.x = this.size.width - targetTxt.width >> 1; 25 targetTxt.y = currentLevel.y - targetTxt.height - 10; 26 this.addChild(targetTxt, 1); 27 //通关分数 28 var targetScore = new myText("1000", white, 20); 29 targetScore.x = this.size.width - targetScore.width >> 1; 30 targetScore.y = targetTxt.y - targetScore.height - 10; 31 this.addChild(targetScore, 1); 32 }, 33 //进入游戏主场景 34 gotoGameMainScene:function() 35 { 36 //两秒后进入游戏主界面 37 this.scheduleOnce(function() 38 { 39 var gMainScene = GameMainScene.createScene(); 40 cc.director.runScene(cc.TransitionFade.create(1, gMainScene)); 41 }, 2); 42 }, 43 //初始化 44 zinit:function() 45 { 46 //设置布局大小 47 this.size = cc.size(480, 800); 48 this.setSize(this.size); 49 //实例化背景图片 50 var backGround = new myImage(res.mainbacktop); 51 backGround.y = this.size.height - backGround.height; 52 this.addChild(backGround, 0); 53 var backGround1 = new myImage(res.mainbackbottom); 54 this.addChild(backGround1, 0); 55 } 56 }); 57 //实例化场景 58 TransitionScene.createScene = function() 59 { 60 var tScene = cc.Scene.create(); 61 var tLayout = new TransitionScene(); 62 tScene.addChild(tLayout); 63 return tScene; 64 };
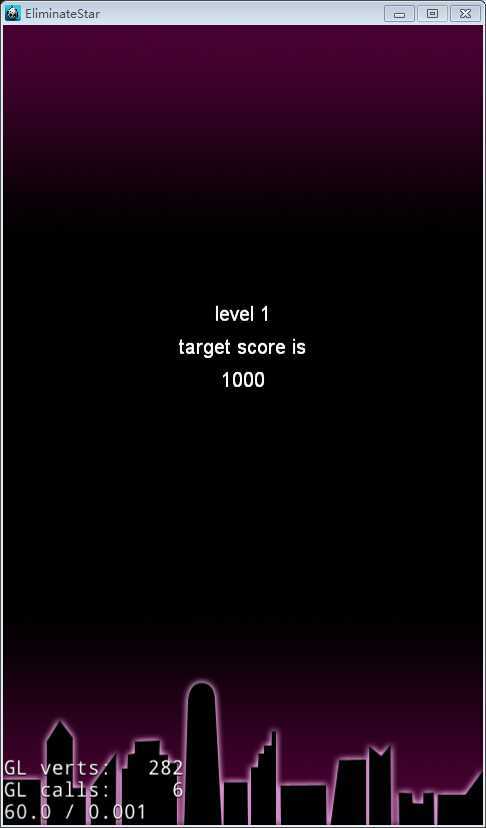
/******************************effect image****************************/

标签:style blog http io color os ar sp div
原文地址:http://www.cnblogs.com/zfsSuperDream/p/4057670.html