标签:表单元素 文本 文本框 http ntb doc code 解决 put
1.常用事件
1.onclick 单击 应用场景:为按钮绑定
2.ondbclick 双击
3.onfocus 获得焦点
4.onblur 失去焦点 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
5.onchange 域的内容被改变 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
6.onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
2.绑定事件的方式:
1.在标签里直接写属性( onclick=showTime() )
2.通过JS给标签绑定事件
3.this:代表当前的是触发事件的当前标签
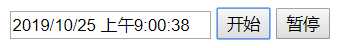
2.案例:让文本框中动态显示时间
思路:要在input框里显示当前时间,1.获取当前时间;2.把时间字符串填到input框里
//1.获取当前时间
var now = new Date();
var nowStr = now.toLocaleString();
//2.把时间填写到字符串input框里
var txt1 = document.getElementById("txt1");
txt1.value = nowStr;
为了页面动态显示时间,使用定时器,但是定时器要传入函数,所以将上述四行代码放入函数中。
function showTime() {
//1.获取当前时间
var now = new Date();
var nowStr = now.toLocaleDateString();
//2.把时间填写到字符串input框里
var txt1 = document.getElementById("txt1");
txt1.value = nowStr;
}
实现点击开始按钮动态显示时间,这里用到了setInterval()函数
//点击开始按钮,时间动态显示
var start = document.getElementById("start");
start.onclick = function () {
//每个一秒执行一次
var t = setInterval(showTime,1000);
}
上述代码出现的问题是,由于先暂停1秒,导致第一次显示时间需要两秒钟,第二次开始才开始1s显示一次,解决办法点击的时候先调用以下showTime()
实现点击暂停按钮暂停时间,这里用到了clearInterval()函数。
var start = document.getElementById("start");
start.onclick = function () {
showTime()
//每个一秒执行一次
var t = setInterval(showTime,1000);
}
var end = document.getElementById("end");
end.onclick = function () {
clearInterval(t)
}
出现的问题,点击暂停按钮无法实现暂停,因为t不是全局变量,所以在end中无法获取,解决办法将t定义在函数外面,这样就可以实现暂停啦!
本例子中最优价值的地方来了啊,在开始暂停都实现之后,连续点击两次开始以上,再点击暂停又无法实现暂停功能了。。。
原因在于,每点击一次开始按钮,定时器都会把ID赋值给全局变量,t永远保持最新的定时器,页面上出现了多个定时器,清除的时候只清除最后一个。
解决办法:判断t是否有定时器的ID,如果定时器非undefined,则说明有定时器,跳过setInterval这个步骤。
这里还有一个问题,clearInterval(t);清除的是t对应的定时器,t的值还是在的,造成了暂停之后再点击开始,时间不动了。
解决办法:就是让t再次进入if中,可以在clearInterval之后,设置t为undefined。
var start = document.getElementById("start");
start.onclick = function () {
showTime()
//每个一秒执行一次
if(t === undefined){
t = setInterval(showTime,1000);
}
}
var end = document.getElementById("end");
end.onclick = function () {
clearInterval(t); //clearInterval(t) 清除的是t对应的定时器,t的值还是在的,造成了暂停之后再点击开始,时间不动了。
t = undefined; //就是让t再次进入if中,可以在clearInterval之后,设置t为undefined
}
完整的代码:
<input type="text" id="txt1">
<input type="button" value="开始" id="start">
<input type="button" value="暂停" id="end">
<script>
function showTime() {
//1.获取当前时间
var now = new Date();
var nowStr = now.toLocaleString();
//2.把时间填写到字符串input框里
var txt1 = document.getElementById("txt1");
txt1.value = nowStr;
}
var t = undefined;
//点击开始按钮,时间动态显示
var start = document.getElementById("start");
start.onclick = function () {
showTime()
//每个一秒执行一次
if(t === undefined){
t = setInterval(showTime,1000);
}
}
var end = document.getElementById("end");
end.onclick = function () {
clearInterval(t);
t = undefined;
}
</script>

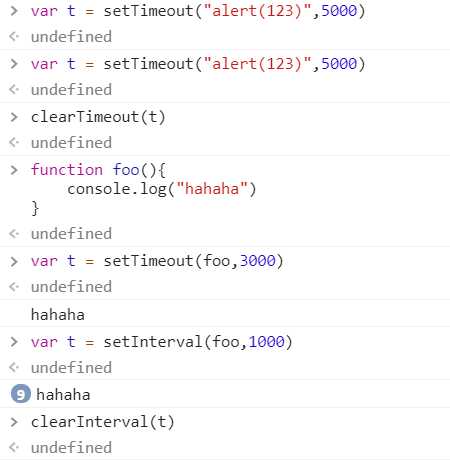
补充: setTimeout("JS语句",时间毫秒)clearTimeout() setInterval() clearInterval()
setInterval(),每个多少毫秒执行一次函数,循环执行; clearInterval(),结束循环

标签:表单元素 文本 文本框 http ntb doc code 解决 put
原文地址:https://www.cnblogs.com/cwj2019/p/11736111.html