标签:erro 完全 amp 图片 ide 浏览器 put ima 后台
域名概述域名的概念
早期使用Hosts文件解析域名
顶级域
<title>标签< head>
<title> 搜狐中国最大的门]户网站
</title>
< /head><meta>标签< head>
< meta name= "keywords"
content=“山东蓝翔,挖掘机培训”
/>
</head>
<h1>静夜思</h1><p>床前明月光</p>
疑是地上霜<br /><span>举头望明月</span><img src= "linux.jpg" /><a href= "linux.htm" >我是郭德纲</a> " © >交互性
自动更新
HTTP 0.9HTTP 1.0HTTP 1.1HTTP 2.0HTTP支持几种不同的请求命令,这些命令被称为HTTP方法(HTTP method)每条HTTP请求报文都包含一个方法,告诉服务器要执行什么动作
Web页面HTTP协议有多种获得Web资源的方法,常用的有两种:GET和POST| HTTP方法 | 描述 |
|---|---|
GET |
请求获取Request-URI所标识的资源 |
PUT |
请求服务器存储一个资源,并用Request-URI作为其标识 |
DELETE |
请求服务器删除Request-URI所标识的资源 |
POST |
在Request-URI所标识的资源后附加新的数据 |
GET请求能被缓存GET请求会保存在浏览器的浏览纪录里GET请求有长度的限制URL中,不安全POST请求不能被缓存POST请求不会保存在浏览器的浏览纪录里POST请求没有长度长度限制URL中,比较安全| 状态码首位 | 已定义范围 | 分类 |
|---|---|---|
1xx |
100-101 |
信息提示 |
2xx |
200-206 |
成功 |
3xx |
300-305 |
重定向 |
4xx |
400-415 |
客户端错误 |
5xx |
500-505 |
服务器错误 |
| 消息 | 描述 |
|---|---|
200 OK |
请求成功(其后是对GET和POST请求的应答文档) |
301 Moved Permanently |
请求的永久页面跳转 |
403 Forbidden |
禁止访问该页面 |
404 Not Found |
服务器无法找到被请求的页面 |
500 Internal Server Error |
内部服务器错误 |
502 Bad Gateway |
无效网关 |
503 Service Unavailable |
当前服务不可用 |
504 Gateway Timeout |
网关请求超时 |

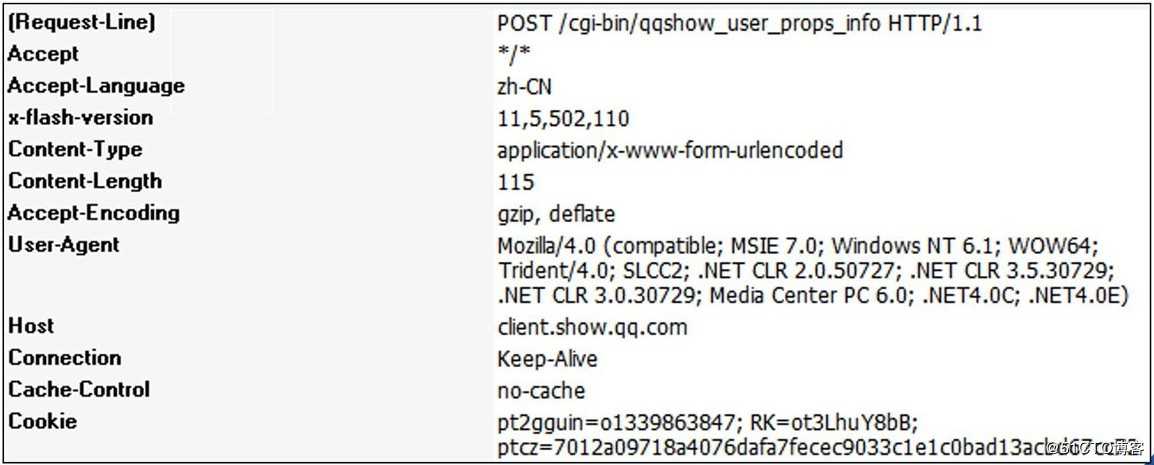
HTTP请求消息报文格式包括:请求行、请求头、请求体
Get /mattmarg/ HTTP/1.1请求目录User-Agent: Mozilla/2.0 (Macintosh; l; PPC)浏览器标识Accept: text/html; */*Cookie: name = valueReferer: http://www.XXX.com/a.html
01 HTTP/1.1 200 OK02 Server: Microsoft-IlS/5.1......06 Accept-Ranges: bytes07 Last-Modified: Wed, 02 Jul 2008 01:01:26 GMT08 ETag: "Of7 1527dfdbc8 1:ade"09 Content-L ength: 461011 <html><head> </head> <body>adfasfa</body> </html>标签:erro 完全 amp 图片 ide 浏览器 put ima 后台
原文地址:https://blog.51cto.com/14473285/2445276